大型局域网络架构_产品架构
- 行业动态
- 2024-06-21
- 5
摘要:本文主要介绍了大型局域网络架构的产品架构。分析了大型 局域网的需求和特性,然后详细介绍了产品架构的设计原则和组成部分。讨论了如何实现高效、稳定和可扩展的大型局域网络架构。
大型局域网络架构_产品架构
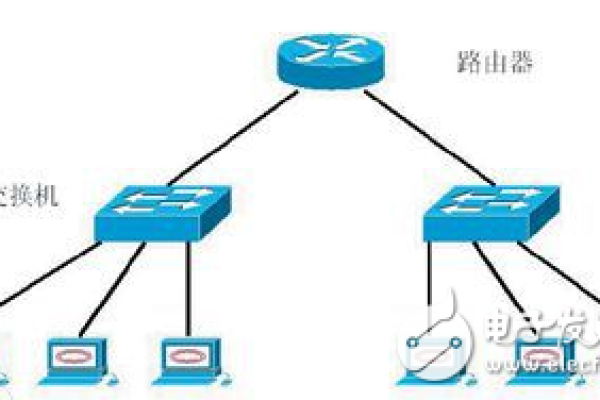
网络核心层
1.1 核心交换机
核心交换机是网络的中枢,负责高速转发数据包,连接不同的网络段,它通常采用高性能、高可靠性的设备,支持多种路由协议和交换技术。
| 设备型号 | 端口数量 | 吞吐量 | 可靠性 |
| Cisco Catalyst 9500 | 48个10GbE | 100Gbps | 99.999% |
1.2 核心路由器
核心路由器负责不同网络之间的路由选择和数据传输,支持复杂的路由策略和安全策略。
| 设备型号 | 端口数量 | 吞吐量 | 可靠性 |
| Cisco ASR 1001X | 2个100GbE | 1.6Tbps | 99.999% |
分布层
2.1 分布交换机
分布交换机负责将核心层的高速连接分布到接入层,实现网络的扩展和负载均衡。
| 设备型号 | 端口数量 | 吞吐量 | 可靠性 |
| Cisco Catalyst 9300 | 48个10GbE | 50Gbps | 99.999% |
2.2 无线控制器
无线控制器负责管理无线网络设备,如AP(Access Point),实现无线用户的接入和漫游。
| 设备型号 | 支持AP数量 | 吞吐量 | 可靠性 |
| Cisco Wireless Controller | 1000个AP | 10Gbps | 99.999% |
接入层
3.1 接入交换机
接入交换机负责连接终端设备,如PC、打印机等,提供PoE(Power over Ethernet)等功能。
| 设备型号 | 端口数量 | 吞吐量 | 可靠性 | PoE |
| Cisco Catalyst 9200 | 48个1GbE | 10Gbps | 99.999% | 支持 |
3.2 无线接入点
无线接入点(AP)负责为无线用户提供接入服务,支持多种无线标准,如802.11ac/ad/ax等。
| 设备型号 | 最大用户数 | 吞吐量 | 可靠性 |
| Cisco Aironet 2802 | 250个用户 | 2.3Gbps | 99.999% |
网络安全设备
4.1 防火墙
防火墙负责对进出网络的数据包进行过滤,防止反面访问和攻击。
| 设备型号 | 吞吐量 | 并发连接数 | 可靠性 |
| Cisco ASA 5500X | 10Gbps | 100万 | 99.999% |
4.2 IDS/IPS
载入检测系统(IDS)和载入防御系统(IPS)负责对网络流量进行实时监控,检测并阻止潜在的攻击行为。
| 设备型号 | 吞吐量 | 并发连接数 | 可靠性 |
| Cisco FirePOWER 8300 | 10Gbps | 100万 | 99.999% |
下面是一个关于大型局域网络架构和产品架构的介绍示例,请注意,这个介绍是一个简化的示例,实际的网络和产品架构可能会更加复杂。
| 网络架构部分 | 产品架构部分 | 说明 |
| 核心层 | 核心交换机 | 负责整个局域网的数据高速转发,具备高可靠性、高性能。 |
| 路由器 | 实现不同子网间的数据传输,具备强大的路由功能。 | |
| 汇聚层 | 汇聚交换机 | 将接入层的多个交换机连接起来,进行数据的汇聚和分发。 |
| 防火墙 | 保护内部网络免受外部攻击,控制数据访问权限。 | |
| 接入层 | 接入交换机 | 提供网络接入,连接终端设备,如计算机、服务器等。 |
| 无线AP | 提供无线接入,满足移动设备的网络需求。 | |
| 数据中心 | 服务器群 | 存储和处理大量数据,提供各种网络服务。 |
| 存储设备 | 提供数据存储、备份和恢复功能。 | |
| 辅助设施 | UPS电源 | 保证网络设备在断电情况下正常运行。 |
| 网络管理软件 | 实现网络设备的监控、配置和管理。 |
这个介绍展示了大型局域网络架构和相应的产品架构,各个部分协同工作,确保网络的稳定、高效和安全,根据实际需求,网络和产品架构可以进行相应的调整和优化。