MySQL是否属于轻量级数据库?云数据库GaussDB(for MySQL)是什么?
- 行业动态
- 2024-11-28
- 7
MySQL是否轻量级数据库?
MySQL通常被认为是轻量级的数据库管理系统。其主要原因如下:
1、开源免费:MySQL是开源软件,可以免费使用,并且拥有一个庞大的开发者社区支持。
2、简单易用:它的安装和配置都相对简单,操作也比较容易上手,非常适合没有专业数据库管理人员的小型企业或个人用户。
3、高性能:MySQL具有出色的性能表现,可以处理大量的数据和并发请求,采用了多线程和缓存等技术来提高查询和事务处理的速度。
4、可扩展性:它支持水平和垂直扩展,可以根据需求增加更多的服务器和存储空间,支持主从复制和分布式数据库等技术。

5、跨平台性:MySQL可以运行在各种操作系统上,如Windows、Linux、Mac OS等,使得开发者可以在不同的平台上使用相同的数据库系统。
云数据库GaussDB(for MySQL)是什么?
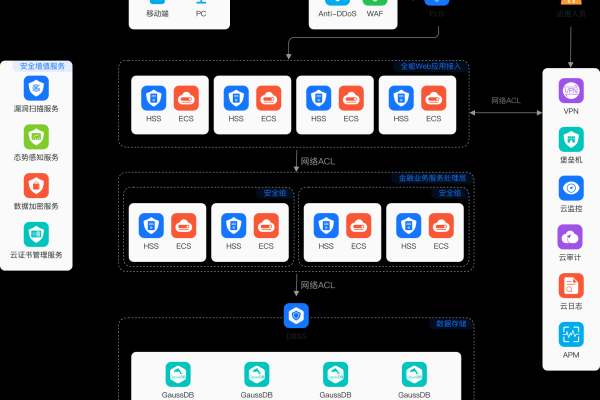
云数据库GaussDB(for MySQL)是华为自研的最新一代企业级高扩展高性能云原生数据库,完全兼容MySQL,基于华为最新一代DFV(Data Freighter Volume)存储,采用计算存储分离架构,128TB的海量存储,故障秒级切换,既拥有商业数据库的高可用和性能,又具备开源低成本效益。
以下是关于云数据库GaussDB(for MySQL)的一些主要特点:

1、高扩展性:通过深度定制的软硬件结合,提供极高的性能和扩展能力。
2、高性能:软硬垂直优化整合,让计算更靠近数据,有效解决传统数据库中所存在的弊病。
3、快照备份技术:达到秒级的程度,TB级数据在20分钟内即可恢复并使用。
4、读写自动转发:通过数据库代理实现读写自动转发,降低主节点压力,极大地提高了整个系统的稳定性。
5、自主研发:完全由华为自主研发,预示着国产高新技术的真正崛起。

MySQL因其轻量级特性被广泛应用于小型应用和网站中,而云数据库GaussDB(for MySQL)则凭借其高性能、高扩展性和高可靠性,成为企业级应用的理想选择。
小伙伴们,上文介绍了“mysql是轻量级数据库吗_什么是云数据库 GaussDB(for MySQL)”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。