如何在MySQL中同时设置并配置环境变量?
- 行业动态
- 2024-10-02
- 3823
MySQL 设置环境变量 为了在Linux系统中设置MySQL环境变量,你需要按照以下步骤进行: 1. 下载MySQL二进制包 你需要下载MySQL的二进制包,你可以从MySQL官网或者镜像站点下载。 2. 解压MySQL二进制包 将下载的MySQL二进制包解压到系统的一个目录下,
tar xzf mysql5.7.30linuxglibc2.12x86_64.tar.gz C /usr/local/
这里以MySQL 5.7.30为例。 3. 创建MySQL用户和组 为MySQL创建一个用户组和一个用户,用于运行MySQL服务。
groupadd mysql
useradd r g mysql s /bin/false mysql
4. 赋予权限 将解压后的MySQL目录的所有权改为mysql用户和组。
chown R mysql:mysql /usr/local/mysql
5. 设置环境变量
编辑/etc/profile文件,添加MySQL的环境变量。
sudo nano /etc/profile
在文件的末尾添加以下内容:
export PATH=$PATH:/usr/local/mysql/bin

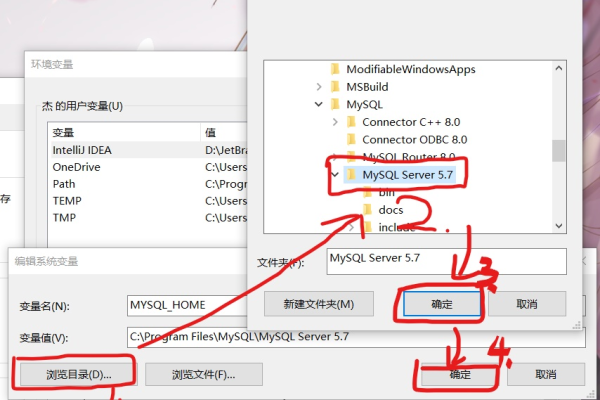
export MYSQL_HOME=/usr/local/mysql
export MYSQL_DATADIR=/usr/local/mysql/data
这些变量分别设置MySQL的bin目录、MySQL的家目录和数据目录。 6. 使环境变量生效 保存并关闭文件,然后使环境变量立即生效。
source /etc/profile
或者重启终端。 7. 安装MySQL服务(可选) 如果你需要将MySQL设置为系统服务,可以使用以下命令:
sudo cp /usr/local/mysql/supportfiles/mydefault.cnf /etc/my.cnf

sudo cp /usr/local/mysql/supportfiles/mysql.server /etc/init.d/mysqld
sudo chkconfig add mysqld
sudo chkconfig mysqld on
8. 初始化MySQL数据库
sudo /usr/local/mysql/bin/mysqld_safe user=mysql &

等待MySQL服务启动后,使用以下命令初始化数据库:
sudo /usr/local/mysql/bin/mysql_secure_installation
按照提示完成数据库的初始化过程。 9. 验证MySQL服务 使用以下命令检查MySQL服务是否运行:
sudo /etc/init.d/mysqld status
如果MySQL服务正在运行,你应该会看到类似以下的信息:
mysqld (pid 12345) 正在运行…
这样,你就完成了MySQL环境变量的设置。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/18092.html