如何在MySQL表中为对象添加枚举字段?
- 行业动态
- 2024-09-14
- 4682
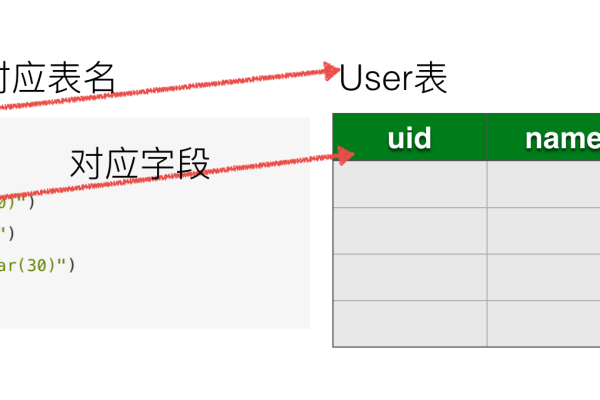
ALTER TABLE语句和
ADD COLUMN子句。首先确定要添加的字段名、数据类型为
ENUM,然后在括号内列出所有可能的枚举值,用逗号分隔。,,“
sql,ALTER TABLE 表名,ADD COLUMN 字段名 ENUM('值1', '值2', '值3');,“
在MySQL数据库中,枚举类型是一种非常有用的数据类型,它允许你在特定的列中只存储预定义的字符串集合,当你确定一个字段只会包含一组固定的值时,使用枚举类型是一个不错的选择,例如性别字段(’男’,’女’)或职位字段(’经理’,’工程师’,’设计师’)等场景,下面的内容将详细解释如何在MySQL表中添加枚举字段:
1、使用ALTER TABLE语句添加枚举字段
基本语法:若要为已有的表添加一个新的枚举列,可以使用ALTER TABLE 语句配合ADD COLUMN 子句,其基本语法为ALTER TABLE table_name ADD COLUMN column_name ENUM('value1', 'value2', ...)。
操作流程:你需要通过命令行或者图形界面登录到你的MySQL服务器,确定需要添加枚举字段的表名以及枚举字段的名称和可能的值,执行ALTER TABLE 命令来实际添加字段。
2、枚举字段赋值规则
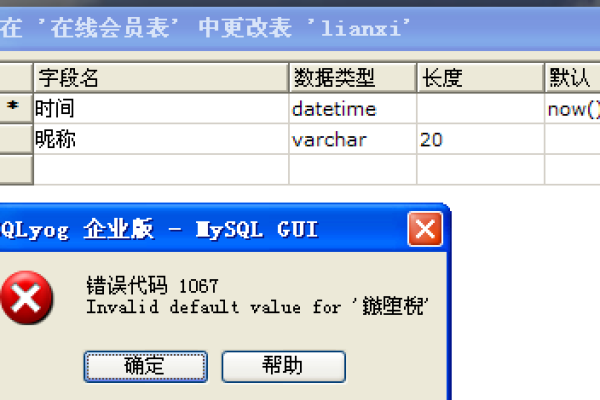
默认值:当插入的数据没有为枚举列指定值时,该列可以设置一个默认值或者为NULL(如果列允许NULL值的话)。
指定值:在插入或更新数据时,你可以为枚举列指定任何预定义的值集合中的值。
超出范围的值:如果你尝试为枚举列赋予超出预定义值集合的值,MySQL会拒绝这个操作并报错。

3、使用EnumTypeHandler处理枚举类型
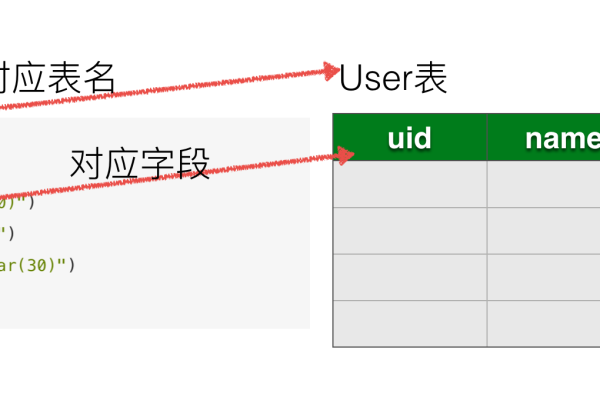
MyBatis配置:当你在使用MyBatis这类ORM框架时,需要在Mapper.xml配置文件中做相应设置,以便正确处理数据库中的枚举类型字段。
实体类设置:在Java实体类中,你需要使用EnumTypeHandler 来指定如何处理枚举类型的字段,以确保数据的读取和写入不会导致错误。
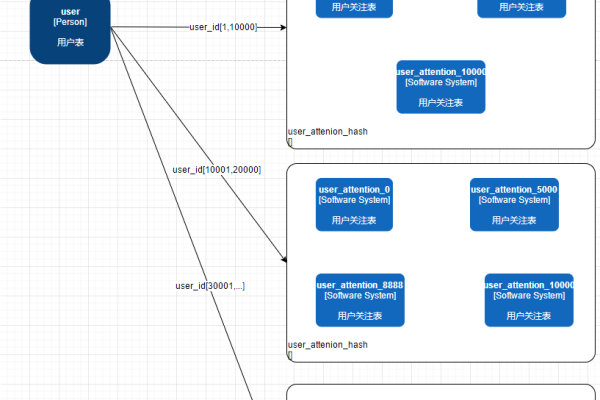
4、手动逐个添加多表枚举字段
操作方法:如果需要为多个表添加枚举字段,一种方法是使用ALTER TABLE 语句为每个表逐个添加字段。
编码实践:在实际编码实践中,你可能需要编写脚本或程序来动态地为每个表执行添加枚举字段的操作,以减少重复劳动和潜在的人为错误。

在对数据库表结构进行修改时,还需要注意以下几个方面:
在执行表结构更改之前,建议先在开发环境进行测试,确保不会对现有的数据和业务逻辑造成不良影响。
考虑到性能和数据一致性的问题,在生产环境中添加字段时,应选择访问量较低的时段进行操作,并预先通知相关人员。
确保操作人员具有足够的权限来修改表结构,并在必要时记录操作日志以备审计之用。
向MySQL表中添加枚举字段主要涉及到使用ALTER TABLE 语句及其ADD COLUMN 子句的操作,在实际操作过程中,需要特别注意字段的定义、赋值规则及与应用程序的兼容性,为了确保数据的安全和准确,应当在非高峰时段执行此类操作,并采取相应的安全和备份措施。
相关问答FAQs

问:是否可以一次性为多个表添加相同的枚举字段?
答:虽然MySQL原生的语句每次只能为一个表添加字段,但你可以通过编写存储过程或脚本来一次性为多个表添加相同的枚举字段,这通常通过遍历表列表并动态构建和执行ALTER TABLE 语句实现。
问:添加枚举字段后,如何修改其选项?
答:一旦枚举字段被定义,其选项集合实际上是固定不变的,如果你需要修改枚举字段的选项,通常的做法是新建一个临时列,将数据迁移过去,然后删除旧的枚举列,并把临时列重命名为原来的列名,在这个过程中,需要格外注意数据迁移的准确性和原枚举列上可能存在的约束条件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/18085.html