推送CDN是如何优化内容分发速度的?
- 行业动态
- 2024-11-12
- 2183
到CDN(内容分发网络)是一种通过将内容缓存到全球各地的服务器节点,以提高网站加载速度和用户体验的技术,以下是关于推送内容到CDN的详细解释:
一、什么是CDN?
CDN(Content Delivery Network),即内容分发网络,是一组分布在多个地理位置的服务器节点,用于缓存和分发网站的静态和动态内容,通过将内容缓存到离用户最近的服务器节点,CDN可以显著提高网站的加载速度,减少服务器负载,并增强内容的全球可达性。
二、CDN的基本概念和原理
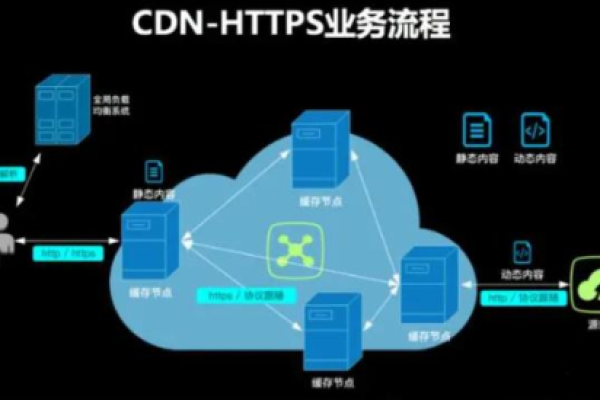
1、内容缓存:CDN会将网站的静态内容(如图片、CSS文件、JavaScript文件等)缓存到多个节点服务器上,当用户访问网站时,CDN会将用户请求重定向到地理位置最近的缓存节点,从而减少网络延迟和加载时间。
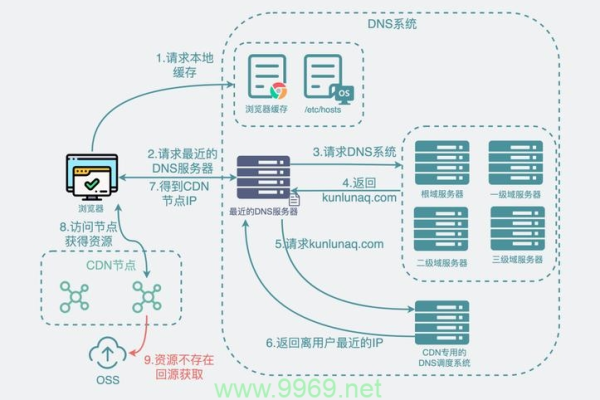
2、用户请求重定向:当用户访问网站时,CDN会将用户请求重定向到地理位置最近的缓存节点,这样,用户可以从距离最近的服务器获取所需内容,减少了网络延迟和加载时间。
3、内容传输:用户从最近的缓存节点获取内容,从而减少了网络延迟。
三、选择合适的CDN服务商
选择CDN服务商时,需要考虑以下标准:
1、覆盖范围:确保CDN服务商在你的目标市场有足够的节点覆盖。
2、性能和可靠性:选择具有高可靠性和性能的CDN服务商。
3、成本:根据预算选择合适的CDN服务商。
4、技术支持:选择提供良好技术支持的服务商,以便在遇到问题时能及时解决。
主流CDN服务商包括Cloudflare、Akamai、Amazon CloudFront和Fastly等。
1、注册和配置CDN服务:需要在选定的CDN服务商网站上注册一个账户,并进行基本配置,具体步骤如下:
注册账户:在CDN服务商网站上注册一个账户。
添加域名:在CDN控制面板中添加你的网站域名。
配置DNS:将你的网站DNS设置指向CDN服务商提供的DNS服务器。
2、配置缓存策略:缓存策略决定了哪些内容会被缓存以及缓存的时间,常见的缓存策略包括:
缓存:将静态内容(如图片、CSS文件、JavaScript文件等)缓存到CDN节点。
缓存:根据需要缓存动态内容,但需要注意缓存更新策略。
缓存时间:设置缓存的过期时间,以确保用户获取最新的内容。

3、到CDN到CDN的具体步骤如下:
:将网站的静态内容上传到CDN服务商提供的存储空间。
配置CDN节点分发到各个CDN节点。
测试和验证:测试网站的加载速度和内容分发情况,确保内容正确推送到CDN。
五、优化CDN配置
1、启用HTTP/2和Gzip压缩:启用HTTP/2可以显著提高网站的加载速度,具体步骤如下:
启用HTTP/2:在CDN控制面板中启用HTTP/2。
启用Gzip压缩:在CDN控制面板中启用Gzip压缩,以减少传输数据量。
2、配置缓存更新策略:缓存更新策略决定了缓存内容的更新频率,常见的更新策略包括:
定时更新:根据预设时间间隔更新缓存内容。
实时更新更新后立即更新缓存。
手动更新:根据需要手动更新缓存内容。
六、监控和维护
1、监控CDN性能:定期监控CDN的性能,确保其运行正常,常见的监控指标包括:
加载时间:监控网站的加载时间,确保其在合理范围内。
缓存命中率:监控缓存命中率,确保缓存策略有效。
带宽使用:监控带宽使用情况,避免超出预算。
2、维护和优化:定期对CDN配置进行维护和优化,确保其始终处于最佳状态,具体步骤包括:
更新缓存策略:根据网站内容变化更新缓存策略。
调整配置:根据监控数据调整CDN配置,提高性能。
技术支持:定期与CDN服务商沟通,获取最新的技术支持和建议。
七、常见问题和解决方案
1、缓存未更新:如果发现缓存未及时更新,可以尝试以下解决方案:
检查缓存策略:确保缓存策略设置正确。
手动更新缓存:在CDN控制面板中手动更新缓存内容。
联系技术支持:如果问题仍未解决,联系CDN服务商的技术支持。

2、加载速度慢:如果发现网站加载速度慢,可以尝试以下解决方案:
启用HTTP/2:在CDN控制面板中启用HTTP/2。
启用Gzip压缩:在CDN控制面板中启用Gzip压缩。
调整缓存策略:根据需要调整缓存策略,确保内容缓存有效。
3、内容分发不均匀:如果发现内容分发不均匀,可以尝试以下解决方案:
检查节点配置:确保CDN节点配置正确。
调整DNS设置:根据需要调整DNS设置,确保用户请求指向最近的CDN节点。
联系技术支持:如果问题仍未解决,联系CDN服务商的技术支持。
八、案例分析
成功案例
某大型电商网站通过使用CDN提高了网站的加载速度,具体步骤如下:
1、选择CDN服务商:选择了覆盖范围广、性能高的CDN服务商。
2、配置缓存策略:设置了静态内容缓存和定时更新策略。
3、优化CDN配置:启用了HTTP/2和Gzip压缩,提高了网站的加载速度。
4、监控和维护:定期监控CDN性能,调整配置,提高了用户体验。
失败案例
某中小型企业网站在使用CDN时遇到了问题,具体步骤如下:
1、选择CDN服务商不当:选择了覆盖范围有限、性能不高的CDN服务商。
2、缓存策略设置不当:未正确设置缓存策略,导致缓存未及时更新。
3、缺乏维护和优化:未定期监控和维护CDN配置,导致加载速度慢。
4、联系技术支持:未及时与CDN服务商沟通,导致问题长期未解决。
通过本文的介绍,我们详细了解了如何推送内容到CDN,包括选择合适的CDN服务商、配置缓存策略、推送内容到CDN、优化CDN配置以及监控和维护等步骤,正确选择CDN服务商、配置缓存策略、优化CDN配置以及定期监控和维护,可以确保CDN的有效性和稳定性,提高网站的整体性能。
到此,以上就是小编对于“推送cdn”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/18018.html


