Cdn矿场建设,如何打造高效稳定的分布式网络节点?
- 行业动态
- 2024-11-27
- 8
CDN矿场建设指南
一、CDN矿场
CDN(内容分发网络)矿场是一种通过分布式节点提供CDN服务的新型业务模式,与传统的数字货币矿场不同,CDN矿场不依赖算力竞争,而是通过智能硬件设备将分散的网络资源整合起来,形成大规模的CDN网络,从而提供高效的数据分发和加速服务,这种模式不仅能够有效利用闲置的网络资源,还能为参与者带来稳定的收益。
二、CDN矿场的优势
稳定收益:CDN矿场的收益来源于对外提供的CDN服务,这种服务是互联网产业的基础性刚需,因此收益相对稳定,根据实际运营情况,单台设备的日均收益约为2-3元,年化收益率可达76%左右。
低门槛:相比传统矿场,CDN矿场的设备投入较低,且对电力和场地条件的要求不高,一个千台规模的CDN矿场,前期硬件设备投入约为44万元,加上场地和带宽的租金、人工成本等,总投入基本在60万以内。
政策友好:CDN矿场作为5G新基建项目的一部分,得到了政府的重视和支持,在一些地区,CDN矿场甚至能够获得政府的扶持和优惠政策。
市场潜力大:随着5G时代的到来,CDN的需求将呈现爆发式增长,CDN矿场作为CDN服务的重要提供者之一,将迎来巨大的市场机遇。
三、CDN矿场的建设步骤
1. 市场调研与选址
市场调研:了解当地及周边地区的CDN需求情况,评估市场潜力,研究竞争对手的情况,确定自身的竞争优势和差异化策略。

选址:选择电力供应稳定、网络环境良好、交通便利的地点建设矿场,优先考虑靠近大型数据中心或互联网交换中心的位置,以便更好地接入上游内容提供商和下游用户。
2. 设备采购与配置
设备采购:根据矿场规模和预算,选择合适的CDN矿机(如小融盒子等),这些设备通常具有低功耗、高性能的特点,适合大规模部署。
网络配置:确保矿场内部网络畅通无阻,采用高速交换机和路由器连接各个矿机节点,配置足够的带宽资源以满足CDN服务的高速传输需求。
安全防护:部署防火墙、载入检测系统等安全设备,确保矿场的安全稳定运行,定期更新安全补丁和干扰库,防止网络攻击和数据泄露。
3. 节点部署与优化
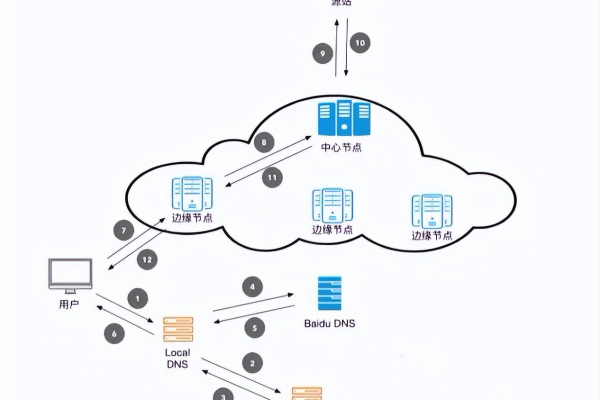
节点部署:根据CDN服务提供商的要求和网络架构设计原则,合理部署CDN节点,确保节点分布均匀且覆盖广泛,以提高CDN服务的整体性能和可用性。

缓存策略优化:制定合理的缓存策略,提高缓存命中率并降低回源率,根据用户访问行为和内容热度动态调整缓存内容,以最大化缓存效益。
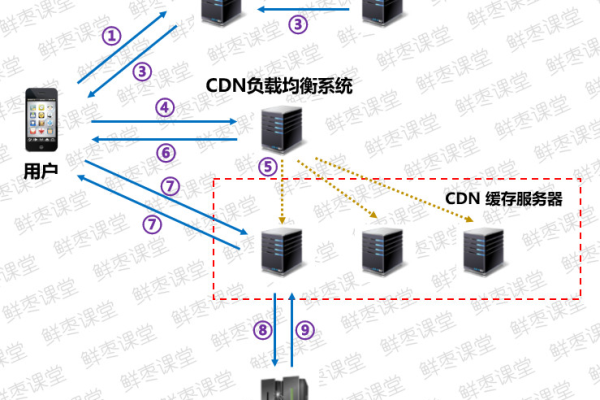
负载均衡:配置负载均衡设备或软件,均衡分配用户请求到各个节点上,避免单个节点过载而影响整体服务质量。
4. 合作洽谈与接入
合作洽谈:与CDN服务提供商进行商务洽谈,明确双方的权利和义务以及合作细节,签订合作协议并支付相关费用后正式接入CDN平台。
平台接入:按照CDN服务提供商的技术规范和接口标准进行平台对接和调试工作,确保矿机节点能够正常注册、同步配置信息并开始提供CDN服务。
5. 运维管理与监控

运维管理:建立完善的运维管理体系和流程确保矿场的日常运维工作有序进行,包括设备维护、网络监控、故障排查等环节,同时定期对矿机进行升级和优化以提高性能和稳定性。
监控与报警:部署监控系统实时监测矿场的运行状态和性能指标,设置报警阈值和通知方式以便及时发现并处理异常情况,通过数据分析工具对监控数据进行深度挖掘和分析为优化决策提供依据。
四、CDN矿场建设的注意事项
合规性:确保矿场建设和运营过程中遵守相关法律法规和政策要求特别是涉及网络安全和数据保护方面的法规。
技术创新:持续关注CDN领域的新技术和新趋势不断引入创新技术和解决方案提高矿场的竞争力和服务水平。
社区合作:加强与行业内外的合作伙伴和社区的联系共同推动CDN矿场的发展和壮大,参与行业标准制定和交流活动提升行业影响力和话语权。
到此,以上就是小编对于“Cdn矿场建设”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。