如何有效运维CDN以提升网站性能和用户体验?
- 行业动态
- 2024-11-27
- 5
在现代互联网架构中,CDN(Content Delivery Network,即内容分发网络)扮演着至关重要的角色,CDN通过将内容缓存到离用户更近的服务器上,可以显著提高网站访问速度、减轻源站压力并提升整体用户体验,要让CDN充分发挥其潜力,离不开精心的运维管理,本文将深入探讨CDN的运维关键方面,旨在帮助读者全面了解如何有效管理和优化CDN,确保其高效、稳定地运行。
一、CDN基本原理与架构
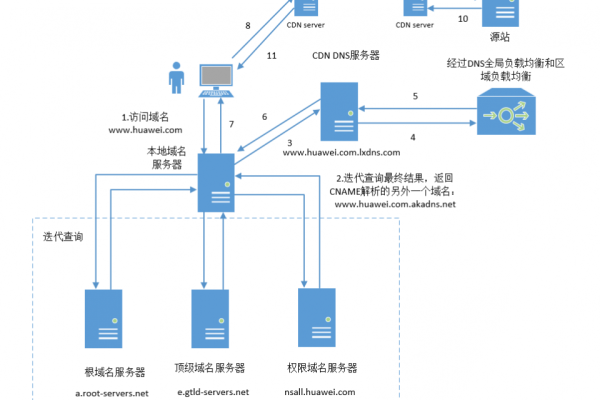
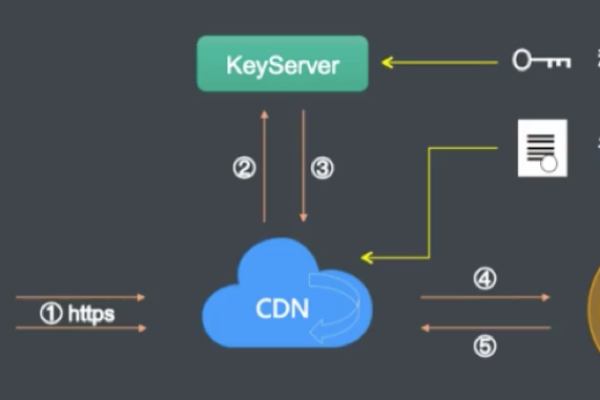
CDN是一种分布式网络服务,它通过在地理位置分散的多个服务器节点缓存静态和动态内容,使用户能够以最快的速度从最近的节点获取数据,以下是CDN的基本工作原理:
1、内容缓存:CDN在各个节点服务器上缓存网站的内容,如图片、视频、CSS、JavaScript等静态资源,以及部分动态内容。
2、智能调度:当用户请求某个资源时,CDN会根据用户的位置、网络条件、服务器负载等因素,智能选择一个最优的节点来响应请求。
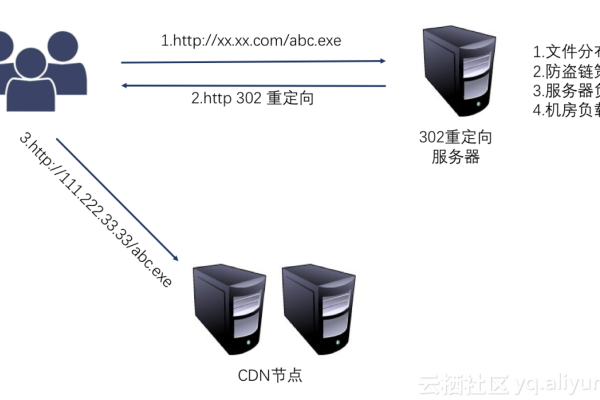
3、内容分发:一旦选择了合适的节点,该节点会直接将缓存的内容返回给用户,大大减少了传输延迟。
4、更新同步:当源站的内容更新时,CDN会通过一定的策略将新内容同步到各个节点,确保用户始终获取到最新的数据。
一个典型的CDN架构包括以下几个核心组件:
源站(Origin Server)存储的地方,通常是网站的主服务器。
全局负载均衡器(GSLB, Global Server Load Balancer):负责根据用户的请求分配最佳的CDN节点。
边缘节点(Edge Nodes):分布在各地的缓存服务器,用于存储和分发内容。
监控系统:实时监控CDN的性能、流量和健康状况,以便及时调整策略。
二、CDN运维的关键目标
CDN运维的主要目标是确保CDN系统的高可用性、高性能和安全性,具体包括以下几个方面:
1、保证系统稳定性:通过监控和快速故障排除,确保CDN服务的持续可用性。
2、提升性能:优化缓存策略、传输协议和内容压缩等,减少延迟,提高响应速度。
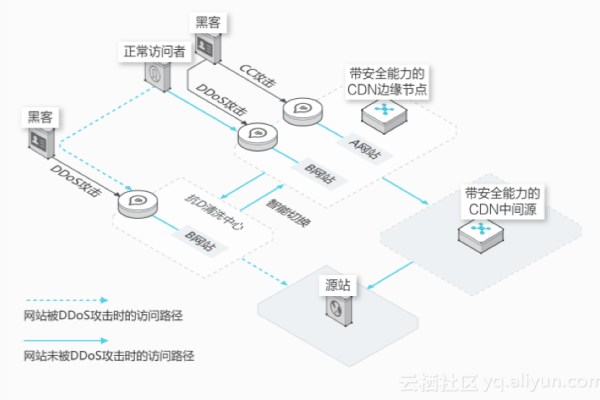
3、增强安全性:部署WAF(Web应用防火墙)、DDoS防护等安全措施,保护网站免受攻击。
4、成本控制:合理规划资源使用,避免不必要的带宽和存储浪费,控制运维成本。
5、用户体验优化:通过分析用户行为,调整CDN配置,提供更好的访问体验。
三、CDN运维的核心工作
为了实现上述目标,CDN运维需要重点关注以下几项核心工作:
1、性能监控与优化
实时监控:使用监控工具实时跟踪CDN的性能指标,如响应时间、命中率、带宽使用等。
缓存策略调整的访问频率和重要性,设置合理的缓存规则,平衡性能和成本。
传输优化:启用HTTP/2或QUIC等新型协议,提高数据传输效率;采用Gzip或Brotli压缩算法,减少内容大小。
智能调度:基于地理位置、网络条件和服务器负载等因素,动态调整用户请求的路由,确保最优访问路径。
2、安全管理
DDoS防护:配置云提供商或第三方的DDoS防护服务,防止大规模攻击影响CDN服务。
WAF配置:部署Web应用防火墙,过滤反面请求,保护源站免受SQL注入、XSS等攻击。
SSL/TLS加密:启用HTTPS协议,确保数据在传输过程中的安全性,提升用户信任度。

访问控制:设置防火墙规则和IP黑白名单,限制非规访问和潜在的威胁。
3、故障排查与应急响应
日志分析:定期审查CDN日志,识别异常流量模式或错误请求,及时发现潜在问题。
自动化预警:建立自动化监控和告警系统,当出现性能下降或故障时,立即通知相关人员。
故障恢复计划:制定详细的应急预案,包括节点故障切换、备份方案等,确保快速响应和恢复。
根因分析:对于每次故障事件,进行深入调查,找出根本原因并采取预防措施,避免重复发生。
4、内容同步与更新
同步策略:选择合适的同步频率和方式,确保CDN节点上的内容与源站保持一致。
版本控制:对静态资源进行版本管理,避免缓存过期导致用户获取旧内容。
预取机制:对于即将发布的内容,提前将其推送到CDN节点,减少上线初期的同步延迟。
失效机制:设计合理的缓存失效策略,确保用户在内容更新后能及时获取最新版本。
5、成本管理与资源规划
使用量监控:跟踪CDN的流量使用情况,避免超出预算。
按需扩展:根据业务需求动态调整CDN资源,避免过度投资。
供应商选择:评估不同CDN提供商的性能、价格和服务,选择最适合的合作伙伴。
合同谈判:与CDN服务商协商优惠条款,降低长期运营成本。
四、CDN优化实践案例
为了更好地理解CDN运维的具体实施,下面分享几个成功的优化案例:
1、电商平台大型促销活动保障
背景:某电商平台在“双十一”期间面临巨大的流量压力,需要确保网站稳定运行。
措施:
提前扩容CDN节点,增加带宽储备。

调整缓存策略,提高热点商品的缓存优先级。
开启多级缓存,减少对源站的依赖。
实施DDoS防护,防止大流量攻击。
效果:活动期间系统稳定运行,页面加载时间缩短了50%,用户满意度大幅提升。
2、游戏加速与全球部署
背景:一家游戏公司希望为全球玩家提供低延迟的游戏体验。
措施:
在全球主要地区部署CDN节点,覆盖更多用户群体。
优化数据传输协议,减少游戏数据的包大小和传输时间。
实施实时监控,动态调整路由策略,确保最佳连接质量。
效果:全球玩家的平均延迟降低了30%,游戏体验显著改善。
3、媒体网站视频加速
背景:一家视频流媒体网站需要支持高清视频播放,同时应对高峰时段的流量激增。
措施:
使用CDN的视频加速功能,将视频内容分发到靠近用户的节点。
启用自适应比特率流媒体技术,根据网络状况自动调整视频质量。
配置智能缓存,预测热门视频并提前缓存。
效果:视频启动时间缩短了60%,卡顿现象大幅减少,用户体验得到极大提升。
五、未来发展趋势
随着技术的不断进步和用户需求的变化,CDN领域也在不断演进,以下是一些可能的未来发展趋势:
1、边缘计算与CDN的融合
边缘计算通过将计算能力下沉到网络边缘,可以进一步提升数据处理效率和响应速度,CDN可能会与边缘计算平台深度集成,实现更高效的内容交付和实时应用。

2、人工智能与机器学习的应用
AI和ML技术可以帮助优化CDN的缓存策略、负载均衡和故障预测,通过机器学习算法分析历史流量数据,预测未来的需求变化,提前调整资源分配。
3、5G网络的普及
5G的高带宽和低延迟特性将为CDN带来新的机遇和挑战,CDN需要适应5G环境下更高的数据传输速度和更低的时延要求,提供更加优质的内容交付服务。
4、安全性的持续强化
随着网络攻击手段的不断升级,CDN的安全性也需要不断加强,未来的CDN可能会集成更多的安全防护功能,如零信任网络、区块链验证等,以确保内容的安全可靠传输。
5、可持续发展与绿色运维
随着环保意识的提高,CDN运维也需要关注能源消耗和碳排放问题,未来的CDN可能会采用更多的节能技术和可再生能源,推动绿色运维的发展。
六、FAQs
1、什么是CDN?它是如何工作的?
CDN全称是Content Delivery Network,即内容分发网络,它通过将内容缓存到地理位置分散的多个服务器节点上,使用户可以从最近的节点获取数据,从而提高访问速度和减轻源站压力,工作流程包括内容缓存、智能调度、内容分发和更新同步。
2、为什么需要使用CDN?它有哪些优势?
CDN可以提高网站的响应速度,减轻源站压力,提升用户体验,并支持全球覆盖,它还能增强网站的安全性,抵御DDoS攻击,并提供稳定的服务。
3、如何选择适合的CDN提供商?
选择CDN提供商时需要考虑覆盖范围、性能、稳定性、安全性、价格和技术支持等因素,根据业务需求和预算,选择最合适的合作伙伴。
4、如何优化CDN的性能?
优化CDN性能的方法包括调整缓存策略、启用传输优化、实施智能调度、监控性能指标和定期审查日志等,通过这些措施,可以减少延迟,提高响应速度。
5、如何处理CDN故障?有哪些应急措施?
处理CDN故障时,首先需要进行日志分析,找出故障原因,根据预案采取相应的应急措施,如切换节点、增加带宽等,进行根因分析,制定预防措施,避免类似故障再次发生。
CDN作为现代互联网架构中不可或缺的一部分,其运维管理至关重要,通过深入理解CDN的基本原理、明确运维目标、掌握核心工作内容以及学习成功案例,企业可以有效地管理和优化CDN,确保其高效、稳定地运行,随着技术的不断发展,CDN领域也将迎来新的机遇和挑战,持续关注行业动态和技术趋势,不断创新和改进运维实践,将是每个CDN运维人员的重要任务。
小伙伴们,上文介绍了“运维cdn”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。