如何利用MySQL命令快速查看数据库中的所有表?
- 行业动态
- 2024-09-14
- 2569
sql,SHOW TABLES;,`
,,这条命令将列出当前选定数据库中的所有表。如果你想要查看特定数据库中的所有表,可以使用以下语句:,,`
sql,SHOW TABLES IN 数据库名;,“,,请将“数据库名”替换为你想查询的实际数据库名称。
在MySQL数据库管理系统中,查看所有表是一个常见的操作,无论是进行数据管理、数据分析还是数据库设计,了解数据库中的表结构都是非常重要的一步,本文将详细讲解如何在MySQL中查看所有表,包括使用命令行工具和图形界面工具的方法,并介绍一些相关的查询技巧和注意事项。
查看所有表的基本方法
要查看MySQL数据库中的所有表,可以使用以下几种基本方法:
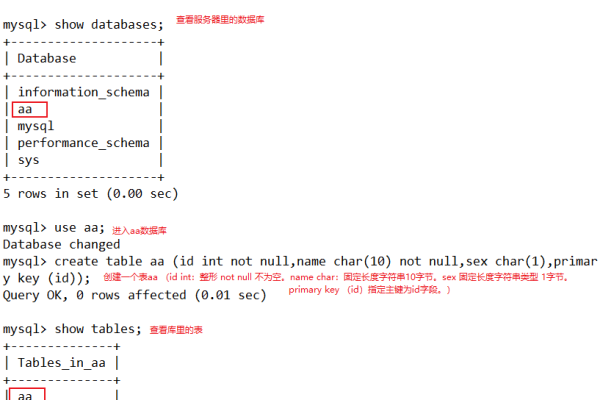
1. 使用SHOW TABLES命令
在MySQL命令行工具中,最直接的方法是使用SHOW TABLES命令,这个命令会列出当前数据库中所有的表,如果需要查看特定数据库的表,可以使用以下格式:
USE database_name; SHOW TABLES;
这里的database_name是你想要查看表的数据库名称。
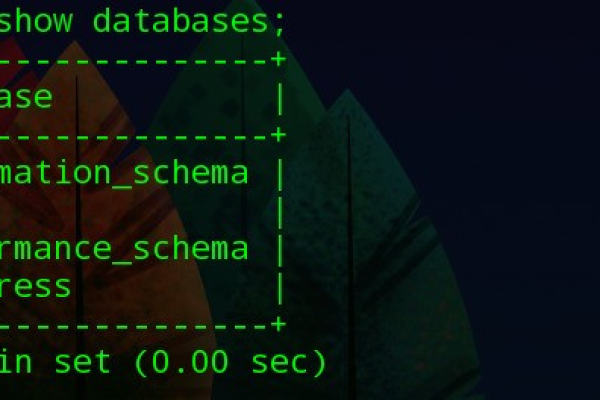
2. 查询information_schema数据库
另一个方法是通过查询information_schema数据库来获取表信息。information_schema是一个内置的数据库,它提供了关于其他数据库的元数据信息,可以使用以下SQL语句来查看所有表:
SELECT TABLE_NAME FROM information_schema.TABLES WHERE TABLE_SCHEMA = 'database_name';
同样,这里的database_name是你想要查询的数据库名称。
使用图形界面工具查看所有表

除了使用命令行工具外,还可以使用图形界面工具来查看MySQL数据库中的所有表,以下是一些流行的MySQL图形界面工具:
1. phpMyAdmin
phpMyAdmin是一个广泛使用的基于Web的MySQL数据库管理工具,它提供了一个直观的用户界面来管理数据库,包括查看、创建和删除表等操作,在phpMyAdmin中,你可以通过选择特定的数据库,然后在页面上查看到该数据库下的所有表。
2. MySQL Workbench
MySQL Workbench是官方提供的可视化数据库设计、管理和开发工具,它提供了一个全面的界面来管理MySQL数据库,在Workbench中,你可以通过导航到特定的数据库,然后在“Schema”视图中查看到所有的表。
高级查询技巧
在查看所有表的基础上,还可以进行一些高级查询,

筛选特定类型的表:如果你只想查看某些特定类型的表,比如只查看包含“user”字样的表,可以使用如下SQL语句:
SELECT TABLE_NAME FROM information_schema.TABLES WHERE TABLE_SCHEMA = 'database_name' AND TABLE_NAME LIKE '%user%';
查看表的详细信息:如果你想查看表的结构,包括字段名、数据类型等,可以使用DESCRIBE或SHOW COLUMNS命令。
DESCRIBE table_name;
注意事项
在查看所有表时,需要注意以下几点:
确保你有访问目标数据库的权限,如果没有相应的权限,你可能无法查看表信息。
如果使用的是图形界面工具,确保工具的版本与你的MySQL服务器版本兼容。
在编写查询语句时,注意SQL语法的正确性,以避免查询错误。

相关问答FAQs
Q1: 如何查看某个特定数据库中的所有表?
A1: 要查看某个特定数据库中的所有表,你可以使用SHOW TABLES命令结合USE命令,或者查询information_schema.TABLES表。
USE database_name; SHOW TABLES;
或者
SELECT TABLE_NAME FROM information_schema.TABLES WHERE TABLE_SCHEMA = 'database_name';
Q2: 如何在不登录MySQL命令行的情况下查看所有表?
A2: 如果不使用MySQL命令行,可以使用图形界面工具如phpMyAdmin或MySQL Workbench来查看所有表,这些工具提供了友好的用户界面,可以直观地展示数据库中的表结构,而无需编写SQL语句,只需在工具中选择相应的数据库,即可查看到所有的表。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17893.html