直播时宽带流量真的能保证不卡顿吗?
- 行业动态
- 2024-09-20
- 7
在网络直播中,观众常面临的一个技术问题就是直播卡顿,不同于普通的网页浏览和视频播放,直播对网络的上行带宽有更高的要求,很多用户发现,平时上网体验流畅,但一旦观看直播,就频繁遇到画面卡顿、音视频不同步等现象,下面将围绕“直播宽带卡流量不卡”的问题展开详细分析。
1、直播与普通上网需求区别
上行带宽的重要性:直播更依赖于足够的上行带宽,而普通的家庭宽带通常提供的是较高的下行带宽,这意味着即使用户的网络速度很快,但如果上行通道不够宽敞,直播传输的数据仍会受限,导致观看体验不佳。
实际宽带需求:对于一般的直播内容,100Mb左右的宽带速率就已足够,有用户实测表明,即便是在同时进行多种网络活动(如超清直播和高清屏幕分享)的情况下,90Mb左右的宽带也不会出现卡顿现象。
2、影响直播流畅度的其他因素
服务器及主播端网络状况:直播的质量不仅受观众自家网络的影响,还与主播端的网络状况以及服务器的负载能力有关,即便观众的网络环境良好,如果主播端或服务器出现问题,同样会造成直播卡顿。
观众端设备性能:观众所使用的设备处理能力,包括CPU和内存等,也会影响到直播软件的运行效率,进而影响直播的流畅度。

3、提高直播体验的建议
优化网络设置:检查并优化路由器设置,确保网络设备无故障并运行最新固件,关闭不必要的后台应用和服务,给直播软件预留充足的带宽和系统资源。
使用有线连接:相较于无线连接,有线网络通常能提供更加稳定和高速的网络服务,减少因无线干扰或信号弱导致的网络波动问题。
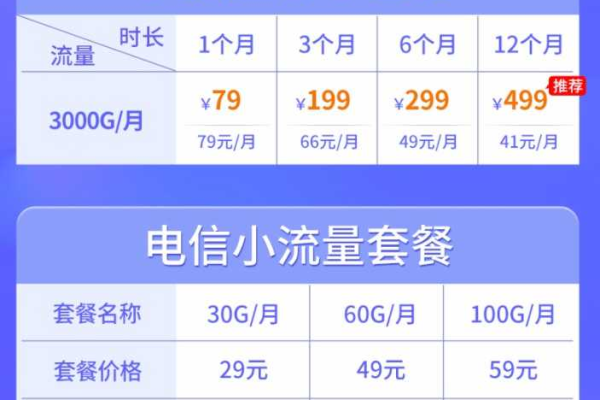
选择合适的流量套餐:如果使用移动网络观看直播,选择适合的流量卡和套餐可以避免因流量耗尽或限速而造成的卡顿现象。
4、流量卡的选择建议

考虑覆盖范围:选择流量卡时,需考虑当地基站的信号强度和覆盖范围,不同地区的网络覆盖情况差异较大,优选信号强、覆盖广的运营商。
对比费用性价比:根据自己的数据使用习惯,选择性价比高的流量卡,注意比较不同运营商提供的套餐价格和实际可用的数据量,避免因价格低廉而牺牲了网络质量。
通过上述的分析,可以看到,解决直播宽带卡流量的问题需要从多个角度综合考虑,不仅要关注宽带的上行带宽、服务器状态,还要考虑观众端的设备性能和网络设置,针对这些方面进行优化调整,可以显著提升直播的观看体验。
相关问题与解答
Q1: 为什么开启IPv6可以改善直播观看体验?

A1: 开启IPv6可以利用更先进的网络协议改善网络连接质量,特别是在某些IPv4地址资源紧张或优化不佳的环境中,IPv6可以提供更稳定和快速的网络服务。
Q2: 使用有线网络连接相比无线网络有哪些优势?
A2: 有线网络连接通常能提供更高的数据传输速率、更低的网络延迟以及更稳定的信号,减少了物理环境的干扰,从而为直播等高带宽需求的应用提供了更好的支持。
要实现流畅的直播体验,除了要有稳健的家庭或移动宽带连接之外,还需考虑直播平台服务器的稳定性、个人设备的优化设置等多方面因素,通过上述建议的实施,可以在很大程度上减少直播过程中的卡顿问题,享受更加顺畅的观看体验。