DMIT:香港vps(dminst)(香港vps cn2)
- 行业动态
- 2024-05-18
- 3
DMIT 香港vps(dminst)(香港vps cn2)是一种虚拟私人服务器服务,其特点在于优化了中国大陆地区的网络连接速度,以下是关于DMIT香港VPS的详细介绍:
DMIT香港VPS概述
DMIT香港VPS提供的是位于香港的虚拟私人服务器服务,旨在为中国大陆用户提供更快速稳定的网络体验,该服务特别适合需要优化中国大陆访问速度的用户。
核心优势
1、优化的网络路由:DMIT香港VPS使用的是电信双向CN2 GIA线路,这意味着无论是从中国大陆访问服务器,还是从服务器访问中国大陆,都能享受到优质的网络体验。
2、直连支持:除了电信用户,移动和联通用户也能享受到直连服务,这进一步提升了访问速度和稳定性。
3、防御能力:在互联网AntiDDoS能力方面,DMIT香港VPS提供了超过37Tbps的防护,虽然国内方向的防御不提供,但国际方面的防护能力较强。
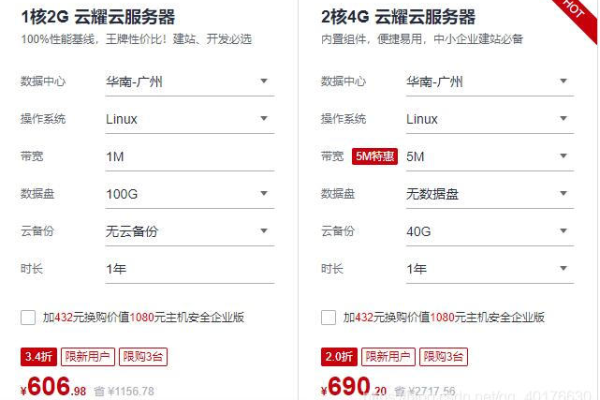
套餐详情
DMIT香港VPS提供了多种套餐选项,以满足不同用户的需求,具体的套餐配置可能会有所不同,但都会围绕上述的核心优势进行设计。
性能测评
对于DMIT香港VPS的性能,可以进行一系列的测评,包括速度、延迟和丢包测试等,这些测试可以帮助用户了解服务器的实际表现,以便做出更加明智的选择。
用户体验
选择DMIT香港VPS的用户通常可以期待较低的延迟和更好的网络稳定性,尤其是在中国大陆地区的访问体验会有显著提升。
DMIT香港VPS是一款针对中国大陆用户优化的网络服务产品,通过提供优质的网络线路和强大的防御能力,满足了特定用户群体的需求,在选择时,用户应根据自己的实际需求和预算,选择合适的套餐,并可以通过网络测试来评估其性能。