webpack cdn js
- 行业动态
- 2025-03-17
- 7
一、什么是CDN
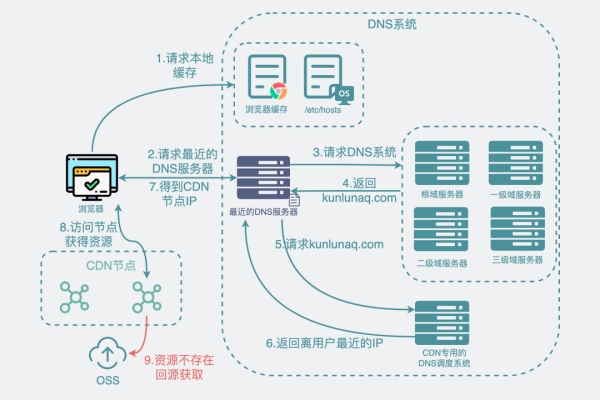
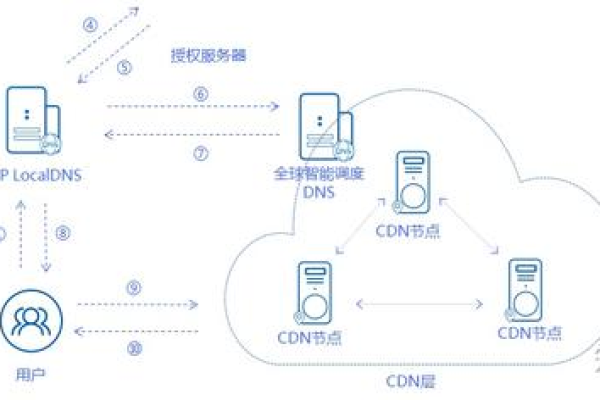
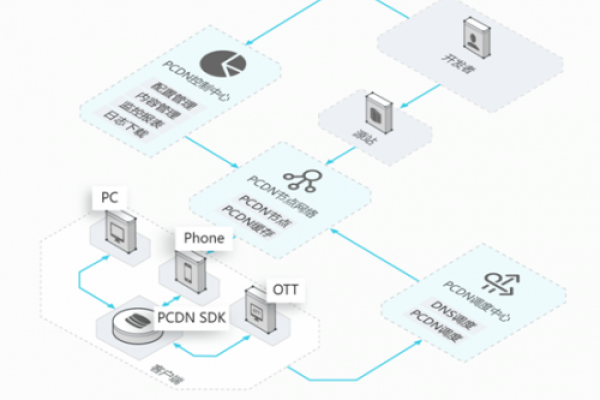
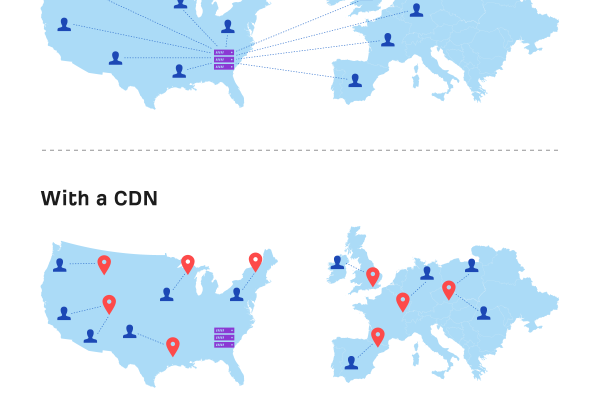
CDN(Content Delivery Network,内容分发网络)是一种通过将网站内容缓存到全球多个服务器节点上,使用户能够从最近的服务器获取数据的技术,这大大减少了数据传输时间,提高了网站的加载速度和用户体验。
二、Webpack的作用
Webpack是一个流行的模块打包器,主要用于前端项目的构建,它不仅可以打包JavaScript文件,还能处理CSS、图片等资源,Webpack的主要作用包括:
启动服务器环境:用于调试代码。
构建项目:生成静态资源,如JavaScript、CSS和图片文件。
三、在Webpack中使用CDN的方法
1、配置output.publicPath
基本配置:在webpack.config.js文件中设置output.publicPath为CDN地址。
module.exports = {
output: {
publicPath: 'https://your-cdn-url.com/assets/'
}
}; 环境区分:通常需要针对不同环境(开发、生产)设置不同的publicPath,可以使用环境变量来实现这一点:
const isProduction = process.env.NODE_ENV === 'production';
module.exports = {
output: {
publicPath: isProduction ? 'https://your-cdn-url.com/assets/' : '/'
}
}; 2、使用HtmlWebpackPlugin插件
安装插件:首先安装html-webpack-plugin插件:
npm install --save-dev html-webpack-plugin
基本配置:在webpack.config.js中配置该插件,指定模板文件和公共路径:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
inject: true,
publicPath: 'https://your-cdn-url.com/assets/'
})
]
}; 与output.publicPath结合:可以结合output.publicPath一起使用,确保所有资源路径都被正确替换:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const isProduction = process.env.NODE_ENV === 'production';
module.exports = {
output: {
publicPath: isProduction ? 'https://your-cdn-url.com/assets/' : '/'
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
inject: true,
publicPath: isProduction ? 'https://your-cdn-url.com/assets/' : '/'
})
]
}; 3、使用webpack-cdn-plugin插件
安装插件:安装webpack-cdn-plugin插件:
npm install --save-dev webpack-cdn-plugin
基本配置:在webpack.config.js中添加配置,指定要加载的模块和公共路径:
const WebpackCdnPlugin = require('webpack-cdn-plugin');
module.exports = {
plugins: [
new WebpackCdnPlugin({
modules: [
{ name: 'react', var: 'React', path: 'umd/react.production.min.js' },
{ name: 'react-dom', var: 'ReactDOM', path: 'umd/react-dom.production.min.js' }
],
publicPath: '/node_modules'
})
]
}; 4、动态加载脚本
使用require.ensure:可以在运行时动态加载脚本文件:
require.ensure([], function(require) {
const module = require('module-name');
// Use the module
}, 'chunk-name'); 使用import():另一种动态加载脚本的方法是使用ES6的import()语法:
import('module-name')
.then(module => {
// Use the module
})
.catch(err => {
console.error('Failed to load module:', err);
}); 四、示例项目结构及说明
|-src/|
| |-index.html | 入口HTML文件 |
| |-main.js | 入口JavaScript文件 |
|-package.json | 项目配置文件 |
|-webpack.config.js | Webpack配置文件 |
|-.babelrc | Babel配置文件(如果需要) |
|-.gitignore | Git忽略文件 |
五、相关问题与解答
1、如何选择合适的CDN服务商?
答:选择CDN服务商时,应考虑以下因素:服务的稳定性、节点分布的广泛性、价格、是否支持HTTPS、是否有良好的技术支持等,常见的免费CDN服务商有BootCDN、unpkg等。
2、如何在Webpack中使用第三方库并从CDN加载?
答:可以通过webpack-cdn-plugin插件来更方便地将第三方库加载到CDN上,首先安装插件,然后在webpack.config.js中配置需要加载的模块及其路径。