如何为MySQL数据库新增备份路径?
- 行业动态
- 2024-09-14
- 2823
mysqldump工具。,2. 使用以下命令将 数据库备份到指定路径:,,“ bash,mysqldump u 用户名 p 数据库名 > 新路径/备份文件名.sql,` ,,请将用户名 、数据库名 、新路径 和备份文件名`替换为实际值。在执行此命令时,系统会提示您输入密码。
在MySQL数据库的管理和维护中,备份是一项至关重要的操作,它不仅能够防止数据丢失,还能在数据遭到破坏时提供恢复的可能,本文将详细解析如何备份MySQL数据库,以及如何新增一个备份路径,并确保这些操作的步骤清晰、易于执行。
逻辑备份:使用mysqldump工具
1、连接到MySQL数据库:打开命令行终端,通过以下命令连接至MySQL数据库:
“`
mysql u username p
“`
其中username是你的MySQL用户名,该命令执行后系统会提示输入密码,正确输入后即可连接到数据库。
2、使用mysqldump进行备份:mysqldump是MySQL提供的一个强大工具,它可以生成包含创建数据库结构和插入数据的SQL命令的脚本文件,通过这种方式,可以方便地备份整个数据库或单个数据表,基本的命令格式如下:
“`
mysqldump u [username] p[password] [database_name] > [backup_file.sql]
“`
此命令将指定数据库备份到backup_file.sql文件中,其中[username]和[password]需要替换为实际的MySQL用户名和密码,[database_name]为要备份的数据库名。
3、设置备份路径:默认情况下,备份文件会保存在执行命令的当前目录下,如果要指定其他路径,可以在[backup_file.sql]中加入完整的文件路径,
“`

mysqldump u username p password database_name > /path/to/backup/folder/backup_file.sql
“`
这样,备份文件会被保存在/path/to/backup/folder/目录下。
修改默认备份路径
1、修改配置文件my.cnf:在MySQL的配置文件my.cnf中,可以通过设置securefilepriv参数来限定mysqldump输出文件的存放位置,修改方法如下:
找到[mysqld]节点,在该节点下添加或修改配置项:
“`
[mysqld]
securefilepriv=/path/to/backup/folder/

“`
将/path/to/backup/folder/替换为你希望设置的备份文件保存路径。
2、重启MySQL服务:修改配置文件后,需要重启MySQL服务以使新的配置生效,这可以通过服务的控制面板操作或者使用命令行工具进行。
物理备份与恢复
1、物理备份的概念:不同于逻辑备份,物理备份是指直接复制数据库的文件,这通常涉及MySQL的数据目录,这种方法适用于大数据量的快速备份和恢复。
2、操作步骤:在进行物理备份前,需要确保数据库不处于运行状态,将MySQL数据目录整个复制到指定的备份路径,在恢复时,将备份的数据文件复制回原数据目录,并启动MySQL服务。
备份的最佳实践
1、定期执行备份:根据数据重要性和更新频率设定备份周期,可以是每天、每周或每月执行一次。
2、验证备份文件:备份完成后,应定期检查备份文件的完整性和可恢复性,以确保在需要时能够成功恢复数据。
3、加密处理:对敏感数据的备份文件进行加密处理,保障数据安全。

相关问问FAQs
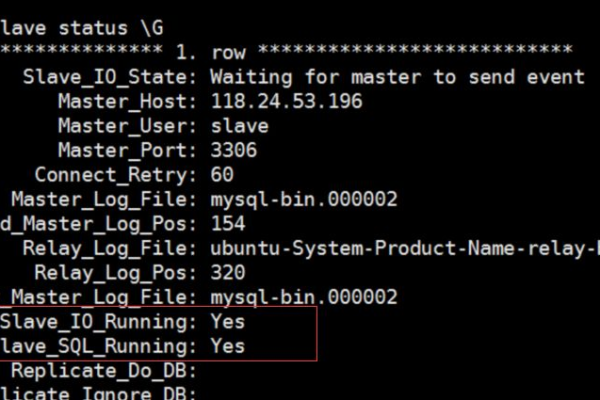
如何在命令行查看当前的备份路径设置?
在MySQL命令行中执行以下命令:
SHOW VARIABLES LIKE 'secure_file_priv';
这将显示当前secure_file_priv变量的值,即备份文件的默认存放路径。
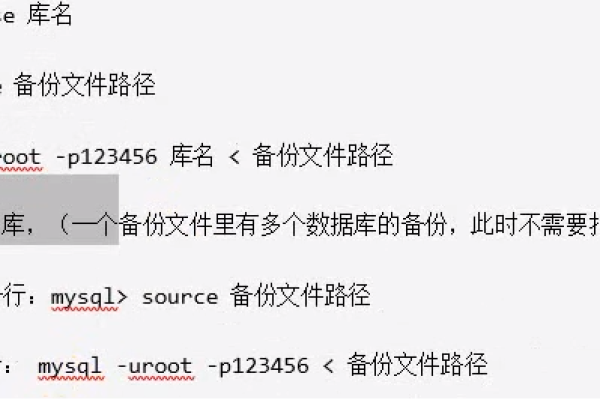
如何通过命令行实现多个数据库的同时备份?
可以使用mysqldump命令结合合适参数来实现一次性备份多个数据库,具体命令如下:
mysqldump u [username] p[password] databases [db1] [db2] > [backup_file.sql]
[db1]和[db2]代表要备份的数据库名,通过在databases参数后列出所有需要备份的数据库名,可以实现多个数据库的同时备份。
通过上述方法,MySQL数据库的管理员可以有效地管理和控制备份文件的存放位置,同时确保数据的安全性和完整性,无论是使用命令行工具如mysqldump,还是修改配置文件,都应根据实际需求和环境选择合适的备份策略,并定期检查和维护备份文件,以保证在必要时能迅速恢复数据。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/17826.html