卡贴机适配哪些类型的流量卡?
- 行业动态
- 2024-09-20
- 9
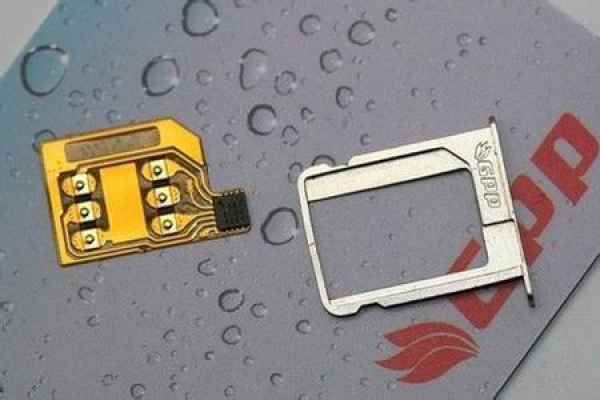
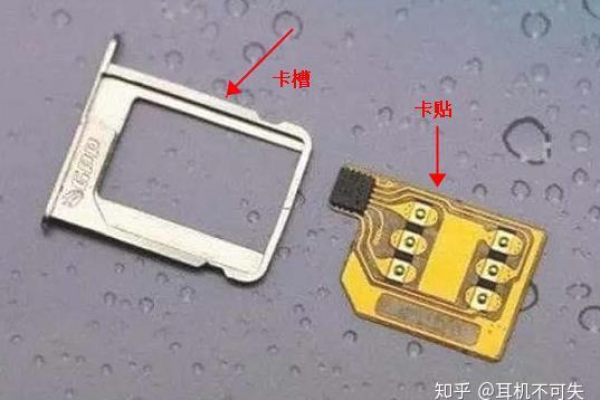
卡贴机是一种手机配件,通过将小卡贴附在手机卡槽上,使手机具备了无线通信功能,但许多用户对于卡贴机是否能够使用纯流量卡还存在疑惑,卡贴机是可以使用纯流量卡的,但是不同的卡贴机对于流量卡的兼容性有所不同,下面详细探讨适合卡贴机使用的几种流量卡:
1、大王卡(中国联通与腾讯合作的流量卡)
网络兼容性:大王卡使用的是联通网络,因此需要卡贴机支持联通的网络频段和技术规格。
调试要求:重新安装大王卡后,需要对卡贴重新进行调试,这可能需要用户具备一定的技术知识或寻求专业人士的帮助。
2、电信纯流量卡
设备兼容性:如果卡贴机和电信流量卡都支持相应的网络频段和技术规格,那么可以使用电信纯流量卡,全网通机型的卡贴机更适合使用电信纯流量卡,因为电信4G网络通常具有较好的兼容性。
网络选择:电信纯流量卡通常提供良好的网络覆盖和速度,适合数据需求量大的用户。

3、移动和联通流量卡
机型限制:部分卡贴机型可能不支持移动卡和联通卡,因此在选择这两种流量卡之前,需要确认卡贴机的兼容性。
网络覆盖:移动和联通的流量卡在中国大部分地区都有较好的网络覆盖,适合大多数用户的需求。
除了上述几种流量卡外,还有多种其他类型的流量卡可以选择,但关键在于确认卡贴机的兼容性以及流量卡的网络覆盖情况,以下是一些在选择流量卡时需要考虑的因素:
网络兼容性:确保所选流量卡的网络类型与卡贴机兼容。

数据需求:根据个人的数据使用量选择合适的流量套餐。
成本效益:比较不同流量卡的价格和服务,选择性价比高的方案。
运营商服务:考虑运营商的服务质量和客户服务,以确保良好的用户体验。
相关问题与解答:
1、卡贴机使用流量卡有什么注意事项?

使用流量卡时,需要注意调试卡贴以确保网络连接的稳定性,要定期检查流量使用情况,避免超出套餐限制产生额外费用。
2、卡贴机使用纯流量卡有什么好处?
使用纯流量卡可以降低通信成本,尤其是对于不需要频繁进行电话通话的用户,纯流量卡通常提供灵活的数据套餐选择,可以根据实际需求进行调整。
卡贴机用户在选择流量卡时应考虑流量卡的网络兼容性、数据需求、成本效益以及运营商服务等因素,通过仔细选择和调试,卡贴机用户可以享受到便捷、经济的移动通信服务。