国外靠谱的云服务器怎么租用
- 行业动态
- 2024-04-30
- 6
在全球化的今天,企业和个人对于云服务器的需求日益增长,无论是为了数据存储、网站托管还是应用程序运行,一个靠谱的云服务器都能提供稳定而高效的服务,如何在国外租用一个可靠的云服务器呢?以下是一些关键步骤和考虑因素:
选择云服务提供商
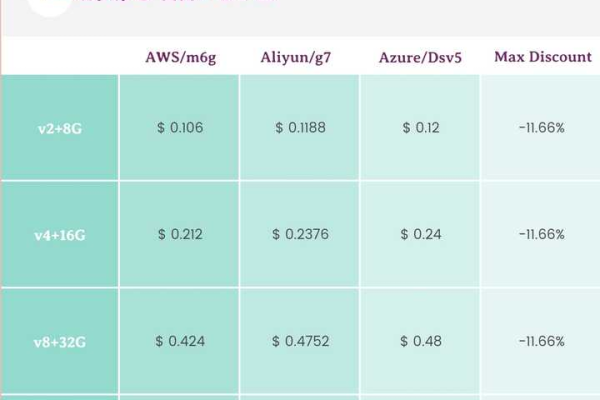
选择一个信誉良好的云服务提供商至关重要,全球知名的云服务商如Amazon Web Services (AWS)、Microsoft Azure、Google Cloud Platform (GCP)等,都提供了广泛的服务和优秀的客户支持,在选择时,应考虑以下因素:
服务质量(QoS): 检查提供商的服务水平协议(SLA),确保其满足你的需求。
数据中心位置: 根据你的目标用户群体,选择靠近他们的数据中心以减少延迟。
价格模型: 了解不同提供商的定价策略,包括按需计费、预留实例或长期合约折扣。
安全性和合规性: 确保所选提供商符合行业标准和法规要求,例如GDPR或HIPAA。
确定需求
在租用云服务器之前,明确你的具体需求是非常重要的,这包括:
硬件配置: 包括CPU、内存、存储空间和网络带宽。
操作系统: Windows或Linux等。
软件和应用: 需要预安装的软件或特定应用的支持。
流量估计: 预估你的服务器将会处理的数据流量。
创建账户和设置
一旦选择了服务提供商和确定了需求,接下来就是创建一个账户并设置你的云服务器,这通常涉及:
注册账户: 提供必要的个人信息或企业信息。
配置实例: 根据需求选择合适的服务器规格。
安全设置: 配置防火墙规则、SSL证书和其他安全措施。
支付方式: 设置有效的支付方式以便按时付费。
监控和维护
云服务器租用后,持续的监控和维护是保证其性能和安全的关键,这包括:
性能监控: 使用工具监控服务器的性能指标。
备份和恢复: 定期备份数据并测试恢复流程以防万一。
更新和补丁: 及时应用操作系统和应用的更新和安全补丁。
成本管理: 监控资源使用情况,优化配置以降低成本。
相关问答FAQs
Q1: 我应该如何选择合适的云服务器套餐?
A1: 选择合适的云服务器套餐时,首先要评估你的业务需求,包括预期的流量、所需的计算资源以及预算限制,比较不同提供商的套餐,考虑它们的性价比和扩展性,如果可能,开始时选择一个可升级的套餐,这样随着业务的增长,你可以无缝地增加资源而无需迁移。
Q2: 如果我对云服务提供商的服务不满意,我应该怎么办?
A2: 如果你对当前的云服务提供商不满意,你可以考虑以下几个步骤:
联系客服: 首先尝试与提供商的客服沟通,说明你的问题和不满,看看是否有解决方案。
评估合同: 查看服务协议,了解是否有提前终止合同的条款和可能的费用。
数据迁移: 如果决定更换提供商,确保你有一个完整的数据迁移计划,以避免数据丢失和服务中断。
寻找替代方案: 调研市场上的其他云服务提供商,找到一个更适合你需求的替代方案。
通过以上步骤,你可以在国外租用一个靠谱的云服务器,确保你的业务能够稳定运行,同时也为未来的扩展留出空间。