如何通过MapReduce实现简单查询?
- 行业动态
- 2024-08-01
- 3
MapReduce是一种编程模型,用于处理和生成大数据集。在简单查询示例中,Map函数将输入数据映射到键值对,Reduce函数则汇总具有相同键的值。统计单词频率时,Map输出单词及其出现次数,Reduce则累加相同单词的次数。
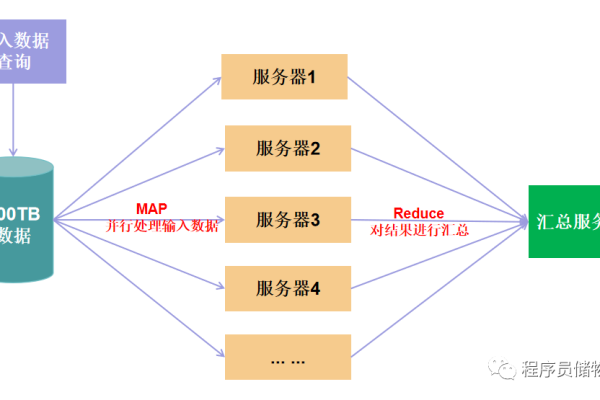
MapReduce是一种编程模型,用于处理和生成大数据集的并行算法,它由两个阶段组成:Map阶段和Reduce阶段,下面是一个简单的例子,演示如何使用MapReduce进行简单的查询操作。
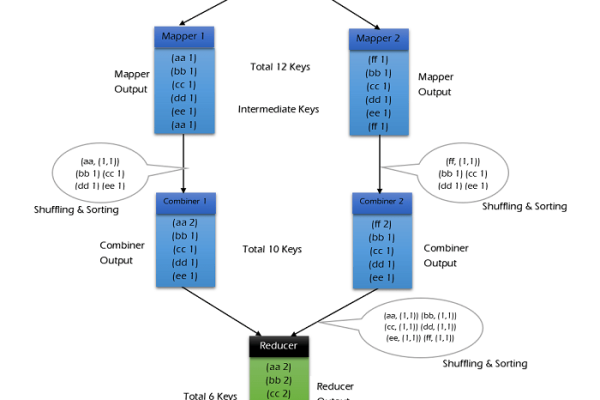
1. Map阶段
在Map阶段,输入数据被分割成多个独立的块,每个块都由一个Map任务处理,Map任务将输入数据转换为键值对(keyvalue pairs),在这个例子中,我们将文本文件中的每一行作为输入,并将每一行的单词作为键,值为1。
def map(input_data):
# 输入数据为文本文件的每一行
words = input_data.split()
# 输出键值对列表
output_data = []
for word in words:
output_data.append((word, 1))
return output_data 2. Reduce阶段
在Reduce阶段,所有具有相同键的值将被聚合在一起,在这个例子中,我们将统计每个单词出现的次数。
def reduce(key, values):
# key是单词,values是该单词出现的次数列表
count = sum(values)
return (key, count) 3. 示例代码
下面是一个简单的Python脚本,使用MapReduce模型来统计文本文件中每个单词的出现次数。
from collections import defaultdict
import sys
def map(input_data):
words = input_data.split()
output_data = []
for word in words:
output_data.append((word, 1))
return output_data
def reduce(key, values):
count = sum(values)
return (key, count)
if __name__ == "__main__":
# 假设输入数据来自标准输入
input_data = sys.stdin.readlines()
# Map阶段
map_results = []
for line in input_data:
map_results.extend(map(line))
# Shuffle阶段(在这里省略,因为示例代码仅用于演示)
# Reduce阶段
reduce_results = defaultdict(list)
for key, value in map_results:
reduce_results[key].append(value)
# 输出结果
for key, values in reduce_results.items():
print(reduce(key, values)) 要运行此脚本,请将其保存为word_count.py,然后通过以下命令执行:
cat input.txt | python word_count.py
其中input.txt是要分析的文本文件。