如何和蓝牙耳机配对
- 行业动态
- 2024-05-12
- 8
蓝牙耳机已经成为我们日常生活中不可或缺的一部分,无论是在通勤、运动还是休闲时,都能为我们提供便捷和高质量的音频体验,对于一些初次使用蓝牙耳机的用户来说,如何正确地与手机或其他设备配对可能会有些困扰,本文将详细介绍如何与蓝牙耳机进行配对的步骤和技巧。
准备工作
在开始配对之前,我们需要确保以下几点:
1、确保你的蓝牙耳机已经充满电或者电量充足。
2、确认你的蓝牙耳机处于可被搜索的状态,大部分蓝牙耳机在关机状态下长按电源键可以进入配对模式,具体操作请参考你的耳机说明书。
3、确认你的手机或其他设备的蓝牙功能已经打开。
配对步骤
以下是一般的蓝牙耳机配对步骤:
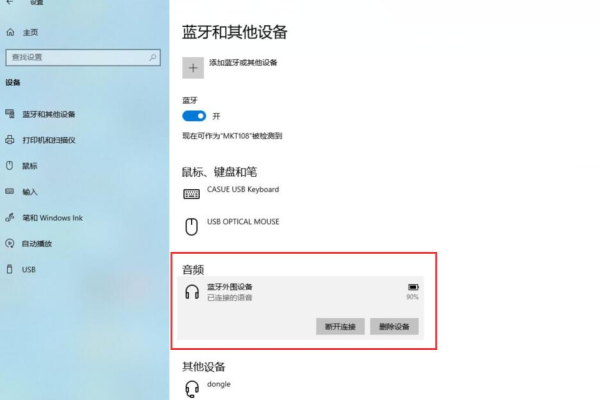
1、打开手机或其他设备的蓝牙功能,在大多数手机上,你可以在设置菜单中找到蓝牙选项。
2、打开蓝牙耳机,使其进入配对模式,这通常需要长按耳机上的电源键,直到耳机指示灯闪烁或者听到提示音。
3、在手机上搜索蓝牙设备,在蓝牙设置菜单中,你应该能看到一个“可用设备”或“附近的设备”列表。
4、从列表中选择你的蓝牙耳机,然后点击“配对”或“连接”。
5、如果需要,输入配对码,一些蓝牙耳机可能需要输入一个四位数的配对码,这通常可以在耳机的说明书中找到,如果没有配对码,你可以选择“跳过”。
6、等待配对成功,一旦配对成功,你的手机或其他设备应该会显示已连接的设备列表中出现你的蓝牙耳机。
常见问题和解决方法
1、无法找到蓝牙耳机:请确保你的蓝牙耳机已经开启并处于可被搜索的状态,如果仍然找不到,尝试重启你的蓝牙耳机和手机。
2、无法连接蓝牙耳机:请检查你的蓝牙耳机是否有足够的电量,或者是否有其他设备正在占用蓝牙连接,如果问题仍然存在,尝试重启你的蓝牙耳机和手机。
3、音质问题:如果你发现蓝牙耳机的音质不佳,可能是因为信号干扰或者距离过远,尽量保持蓝牙耳机和手机的距离在10米以内,并避免在有大量无线设备的地方使用。
4、无法断开蓝牙耳机:如果你无法通过手机上的“断开”或“取消配对”按钮断开蓝牙耳机,你可以尝试关闭手机的蓝牙功能,或者直接关闭蓝牙耳机。
相关问题与解答
1、Q:我可以同时连接多个蓝牙设备吗?
A:是的,大多数蓝牙设备支持多设备连接,你可以在设备的蓝牙设置菜单中查看和管理已连接的设备。
2、Q:我是否需要定期更新我的蓝牙耳机的固件?
A:这取决于你的耳机制造商,固件更新可以提供更好的性能和更多的功能,你可以查阅你的耳机说明书或者联系制造商获取更多信息。
3、Q:如果我丢失了我的蓝牙耳机,我可以找回它吗?
A:一些高端的蓝牙耳机支持查找功能,你可以通过手机上的蓝牙设置来定位它们,这需要你的耳机和手机都支持这个功能。
4、Q:我可以在哪里购买蓝牙耳机?
A:你可以在各种电子产品商店、在线零售商或者直接从制造商那里购买蓝牙耳机,在购买时,你应该考虑你的预算、耳机的性能和品牌等因素。