320cdn,这是什么?它如何影响我们的网络体验?
- 行业动态
- 2024-11-25
- 12
在当今这个信息化、数字化迅速发展的时代,数据成为了企业运营和决策的重要依据,对于许多企业而言,如何高效、安全地管理和使用这些数据,成为了一个亟待解决的问题,320cdn,作为一种新兴的数据管理技术,正逐渐受到业界的关注。
一、320cdn的基本概念
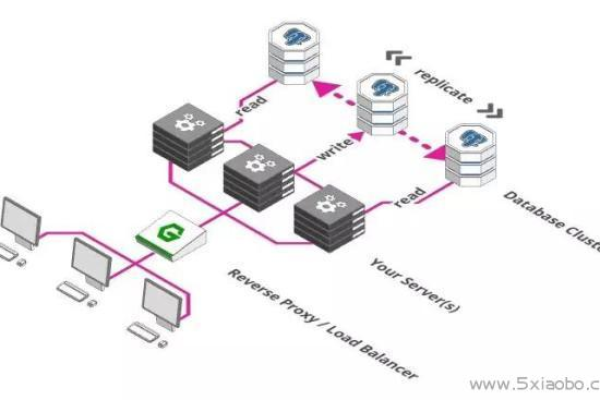
320cdn,全称为内容分发网络(Content Delivery Network),是一种基于互联网的分布式网络架构,旨在通过将内容缓存到离用户更近的服务器上,从而提高内容的加载速度和用户体验,与传统的集中式服务器相比,320cdn能够显著降低网络延迟,减轻源服务器的负载压力,并提升整体的网络稳定性。
二、320cdn的工作原理
320cdn的工作原理主要包括以下几个方面:
1、内容缓存:当用户请求访问某个网站或应用的内容时,320cdn会首先检查其边缘服务器上是否已经缓存了该内容,如果缓存存在,则直接从边缘服务器提供给用户,从而大大减少了数据传输的时间和距离。
2、智能路由:320cdn利用先进的路由算法,根据用户的地理位置、网络状况等因素,动态选择最优的路径进行数据传输,确保用户能够以最快的速度获取到所需的内容。
3、负载均衡:通过分布在全球各地的边缘服务器,320cdn能够有效地分散源服务器的负载压力,避免因单一服务器过载而导致的服务中断或性能下降。
4、安全防护:320cdn还提供了一系列的安全防护措施,如DDoS攻击防御、WAF(Web应用防火墙)等,确保用户数据的安全性和完整性。

三、320cdn在企业中的应用价值
对于企业而言,采用320cdn技术可以带来以下几方面的应用价值:
1、提升用户体验:通过加快内容的加载速度和减少网络延迟,320cdn能够显著提升用户的访问体验,增加用户的满意度和忠诚度。
2、优化网络资源:通过智能路由和负载均衡机制,320cdn能够充分利用网络资源,避免带宽浪费和服务器过载现象的发生。
3、增强数据安全性:320cdn提供的安全防护措施能够有效保护企业的数据资产免受各种网络攻击的威胁,保障业务的稳定性和连续性。
4、降低运营成本:通过减少源服务器的负载压力和优化网络资源的利用效率,320cdn能够帮助企业降低运营成本,提高经济效益。

四、320cdn的未来发展趋势
随着5G、物联网等新技术的快速发展和普及,数据量呈现出爆炸性增长的趋势,这为320cdn的发展提供了广阔的空间和机遇,320cdn将在以下几个方面展现出更加明显的发展趋势:
1、技术创新:随着技术的不断进步和创新,320cdn将在缓存算法、路由策略、安全防护等方面实现更大的突破和提升。
2、应用场景拓展:除了传统的网站和应用加速外,320cdn还将广泛应用于视频流媒体、在线教育、远程医疗等领域,满足更多类型的需求。
3、智能化发展:借助人工智能和大数据技术,320cdn将实现更加智能化的内容分发和管理,提高整体的效率和性能。
320cdn作为一种高效的数据管理技术,正在逐渐改变着企业的运营方式和用户的访问体验,在未来的发展中,它将继续发挥重要的作用,为企业创造更多的价值。

五、相关问答FAQs
Q1: 320cdn与传统CDN有何区别?
A1: 320cdn在传统CDN的基础上进行了进一步的优化和升级,它采用了更加先进的缓存算法和路由策略,能够更快速地响应用户的请求并提供更优质的服务,320cdn还加强了安全防护措施,确保用户数据的安全性和完整性。
Q2: 如何评估320cdn的性能和效果?
A2: 评估320cdn的性能和效果可以从多个方面入手,包括内容的加载速度、网络延迟、服务器负载压力、安全防护能力等,可以通过对比使用320cdn前后的数据变化来评估其对用户体验的提升效果;同时也可以关注服务器的运行状态和日志信息,了解320cdn在负载均衡和安全防护方面的表现。
到此,以上就是小编对于“320cdn”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。