如何高效下载图片?探索使用CDN看图软件的优势
- 行业动态
- 2024-10-05
- 5
下载CDN看图软件_CDN下载指南
在当今互联网高速发展的时代,CDN(内容分发网络)技术已成为提升网站访问速度和用户体验的关键因素之一,对于图片资源而言,通过CDN进行加速可以显著减少加载时间,提高网站的响应速度,本文将介绍如何下载并使用CDN看图软件,以及如何利用CDN下载功能来优化您的图片浏览体验。
CDN看图软件
CDN看图软件是一种利用CDN技术对图像进行加速处理的工具,它能够自动将用户请求的图片资源从最近的服务器节点提供给用户,从而减少延迟和带宽消耗,这类软件通常具有以下特点:
快速加载:通过全球分布的服务器节点,实现图片资源的快速响应。
高可用性:即使某个服务器节点出现故障,也能自动切换到其他健康节点,确保服务不中断。
节省流量:通过压缩和缓存技术,减少数据传输量,节省用户流量。
如何下载CDN看图软件
要下载并使用CDN看图软件,您可以按照以下步骤操作:
1、选择软件:您需要在互联网上搜索并选择一个可靠的CDN看图软件,可以参考用户评价、下载量等信息来判断软件的可靠性。
2、下载安装包:访问所选软件的官方网站或应用商店页面,点击下载按钮获取安装包。
3、安装软件:下载完成后,双击安装包并根据提示完成软件的安装过程。
4、配置CDN:打开软件后,根据软件提供的选项配置CDN服务,这可能包括输入您的域名、选择CDN提供商等。
5、测试效果:配置完成后,尝试访问包含大量图片的网页以测试CDN加速效果。
CDN下载功能详解
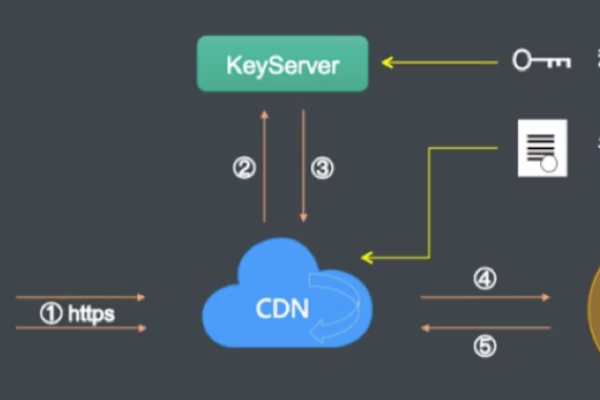
CDN下载功能允许用户直接从CDN节点下载图片资源,而不是从原始服务器下载,这样做的好处包括:
加速下载:由于CDN节点通常更靠近用户,因此下载速度会更快。
减轻源站压力:通过CDN下载,可以减少对原始服务器的直接请求,从而降低服务器负载。
提高安全性:CDN还可以提供一定程度的安全保护,防止DDoS攻击等网络安全威胁。
相关问题与解答
问题1:所有图片都适合使用CDN加速吗?
答:不是所有图片都适合使用CDN加速,对于那些经常被访问且体积较大的图片,使用CDN加速效果最为明显,对于一些小型图片或不常被访问的图片,使用CDN可能不会带来明显的性能提升,甚至可能增加额外的成本。
问题2:使用CDN看图软件是否会影响图片质量?
答:通常情况下,使用CDN看图软件不会影响图片质量,因为CDN主要是通过缓存和压缩技术来加速图片传输,而不会改变图片本身的内容或格式,如果使用了不当的压缩设置或缓存策略,可能会导致图片失真或过时,在使用CDN时需要注意合理配置相关参数以确保图片质量不受影响。
以上就是关于“下载cdn看图软件_CDN下载”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!