如何进行CDN预部署以优化网站性能?
- 行业动态
- 2024-11-25
- 9
在当今数字化时代,内容分发网络(CDN)已成为企业提升网站性能和用户体验的关键工具,CDN预部署是一种优化策略,通过预先将内容分布到全球各地的服务器节点上,以实现更快速的内容交付和更高的可靠性,本文将深入探讨CDN预部署的概念、实施步骤、优势以及可能面临的挑战,并提供相关FAQs解答。
什么是CDN预部署?
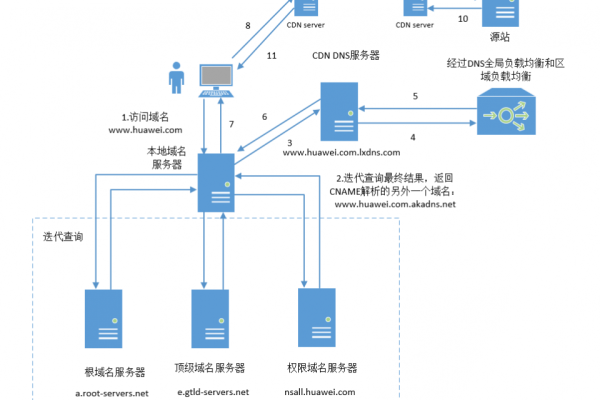
CDN预部署是指在内容被用户请求之前,主动将静态资源如图像、视频、CSS文件等分发到CDN的各个节点上,这种策略可以减少用户访问时的加载时间,提高网站的响应速度和可用性。
CDN预部署的实施步骤
1、选择CDN服务提供商:根据业务需求选择合适的CDN服务商,考虑因素包括服务覆盖范围、价格、技术支持等。
2、配置源站设置:确定原始内容存放的位置,通常是企业的数据中心或云存储服务。
3、设置缓存规则:定义哪些类型的文件需要被缓存,以及缓存的时间长度。
4、部署CDN节点:根据用户的地理位置分布,选择并部署CDN节点。

5、监控与优化:持续监控CDN的性能,根据实际情况调整缓存策略和节点配置。
CDN预部署的优势
交付:通过在全球范围内分散存储内容,用户可以从最近的节点获取数据,显著减少延迟。
提高可用性和冗余:即使某个节点发生故障,其他节点仍可提供服务,保证网站的高可用性。
减轻源站压力:由于大部分请求由CDN节点处理,源站的负载得到缓解。
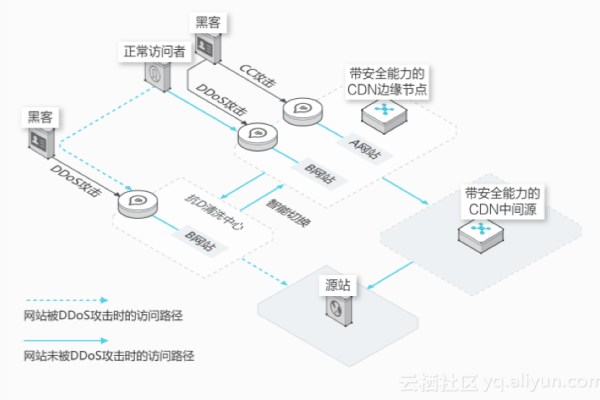
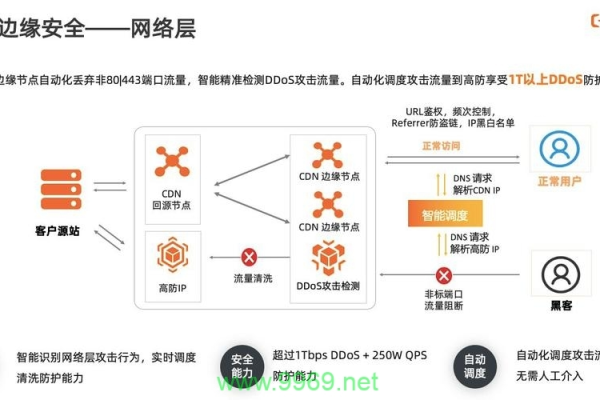
增强安全性:CDN可以提供额外的安全层,如DDoS攻击防护和Web应用防火墙(WAF)。

面临的挑战及解决方案
成本问题:虽然长期来看CDN能带来效益,但初期投入可能会较高,解决方案是选择性价比高的服务提供商,并根据实际需求调整服务级别。
配置复杂性:对于没有经验的用户来说,CDN的配置可能较为复杂,建议利用CDN提供商的文档和支持服务,或者聘请专业的技术人员进行配置。
相关问答FAQs
Q1: CDN预部署是否适用于所有类型的网站?
A1: 虽然CDN预部署对大多数静态内容为主的网站非常有益,但对于动态交互性强或个性化内容多的网站,可能需要更精细的缓存策略来确保内容的实时性和准确性。
Q2: 如何评估CDN预部署的效果?

A2: 可以通过监测网站加载时间、吞吐量、错误率等关键性能指标来评估CDN的效果,用户反馈也是重要的参考依据,定期审查这些数据可以帮助你了解CDN配置的效果,并进行必要的调整。
CDN预部署是一个强大的工具,可以帮助企业改善网站性能和用户体验,通过仔细规划和持续优化,企业可以充分利用CDN的优势,为用户提供更加快速和可靠的在线体验。
以上内容就是解答有关“cdn预部署”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。