如何实现Android中的自定义Dialog?
- 行业动态
- 2024-11-11
- 1
在Android中,可以通过继承 Dialog类或使用 AlertDialog.Builder来创建自定义对话框。以下是一个简单的示例代码:,,“ java,public class CustomDialog extends Dialog {, public CustomDialog(Context context) {, super(context);, setContentView(R.layout.custom_dialog_layout);, // 初始化视图和设置事件监听器, },},` ,,使用时,只需实例化并显示该对话框:,,` java,CustomDialog dialog = new CustomDialog(this);,dialog.show();,“
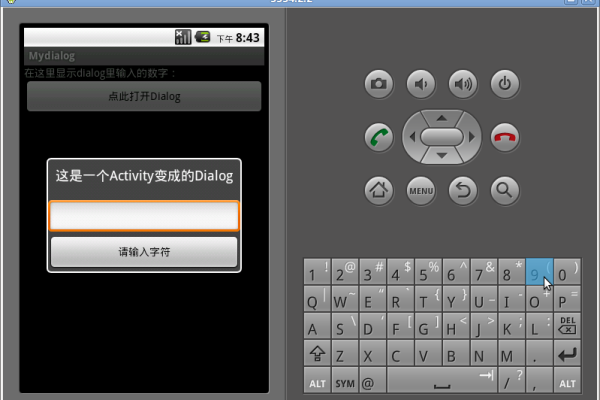
在Android开发中,自定义Dialog是一种常见的需求,它允许开发者根据应用的需求创建独特的用户界面,下面将详细介绍如何实现一个自定义的Dialog,包括代码示例和解释。

创建自定义Dialog布局
我们需要创建一个XML文件来定义Dialog的布局,假设我们想要一个包含标题、消息和一个确认按钮的简单Dialog。
res/layout/custom_dialog.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="24dp">
<TextView
android:id="@+id/dialog_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Title"
android:textSize="24sp"
android:gravity="center" />
<TextView
android:id="@+id/dialog_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Message"
android:textSize="16sp"
android:layout_marginTop="16dp"
android:gravity="center" />
<Button
android:id="@+id/dialog_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="OK"
android:layout_marginTop="24dp"/>
</LinearLayout>创建自定义Dialog类
我们需要创建一个Java或Kotlin类来加载这个布局并处理逻辑。
CustomDialog.java:
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class CustomDialog extends Dialog {
private String title;
private String message;
private View.OnClickListener onClickListener;
public CustomDialog(Context context, String title, String message, View.OnClickListener onClickListener) {
super(context);
this.title = title;
this.message = message;
this.onClickListener = onClickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_dialog);
TextView titleView = findViewById(R.id.dialog_title);
TextView messageView = findViewById(R.id.dialog_message);
Button button = findViewById(R.id.dialog_button);
titleView.setText(title);
messageView.setText(message);
button.setOnClickListener(onClickListener);
}
}使用自定义Dialog
我们可以在Activity中使用这个自定义Dialog了。
MainActivity.java:
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showCustomDialog(View view) {
CustomDialog customDialog = new CustomDialog(this, "Custom Title", "This is a custom message", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Handle button click here
customDialog.dismiss();
}
});
customDialog.show();
}
}添加按钮触发Dialog显示
我们需要在布局文件中添加一个按钮,当点击这个按钮时会显示我们的自定义Dialog。
res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/show_dialog_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Dialog"
android:layout_centerInParent="true"
android:onClick="showCustomDialog"/>
</RelativeLayout>通过以上步骤,我们实现了一个简单的自定义Dialog,在实际项目中,你可以根据需要进一步扩展和定制Dialog的样式和功能,可以添加更多的控件、设置动画效果、或者根据不同的场景动态改变Dialog的内容,希望这个指南对你有所帮助!
以上内容就是解答有关“Android实现自定义dialog的代码”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17523.html