MySQL完全手册_实验手册中有哪些实用技巧?
- 行业动态
- 2024-07-31
- 3
您所提供的关键词“MySQL完全手册_实验手册”指向的是一本具体的书籍或教程,下面将根据相关文献和资源为您详细梳理《MySQL完全手册》的核心内容与实践应用。
1、MySQL基础知识
介绍到MySQL:MySQL是一个受欢迎的关系型数据库管理系统,特点是开源、快速、轻便、易用,它使用标准的SQL语言进行数据库访问,支持多种操作系统如Linux/UNIX和Windows平台。
版本与授权:MySQL拥有社区版和商业版两种授权,因开放源码特性广受欢迎,常用于中小型网站开发。
2、安装与配置
系统兼容性:《MySQL完全手册》提供的例子与实践基于特定版本的Linux系统完成,其他操作系统可能有所不同,需要相应的调整。
安装过程:虽然该手册跳过了官方手册中的安装部分,但用户通常需要按照指定步骤完成MySQL的下载与配置,这涉及设置环境变量、选择安装目录等步骤。
3、数据库创建与管理
建立数据库:创建数据库涉及选择合适的字符集和排序规则,设计合理的表结构来储存数据。
表的建立与管理:包括添加、修改、删除表中的字段,设置索引以提高查询效率。
4、数据操作
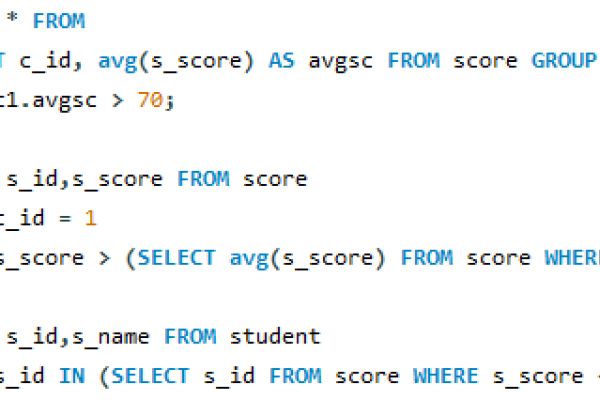
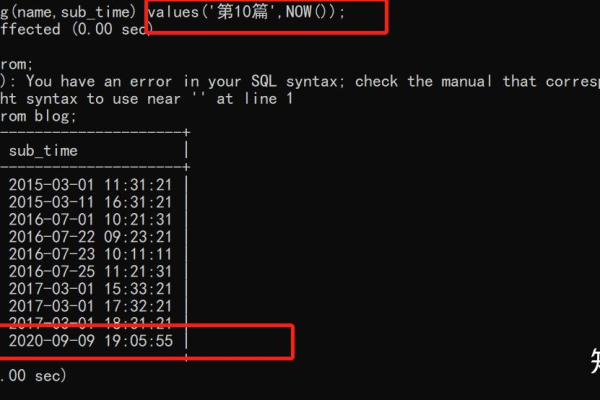
SQL数据操作:包括数据的插入、更新、删除与查询操作,这些是数据库日常管理中使用频率较高的操作。
事务处理:理解事务的特性和隔离级别,学习如何编写事务,确保数据库操作的正确性和恢复能力。
5、数据库维护
备份与恢复:定期备份数据库,以应对数据丢失或损坏的情况,恢复技术则是在出现问题时能够将数据库恢复到某一正常状态。
性能优化:包括查询优化、索引优化等策略来提高数据库的性能表现。
6、开发接口
支持多语言:MySQL可与C、C++、Perl、Java、PHP等多种编程语言联用,扩展其功能和应用范围。
应用程序开发:了解如何结合这些语言使用MySQL,实现复杂的业务逻辑和数据操作。
7、进阶应用
权限系统:学习如何通过MySQL的访问控制和权限系统保证数据的安全性。
数据库复制与分布式处理:高可用和分布式架构能够提升数据库服务的稳健性和扩展性。
《MySQL完全手册》提供了从基础安装、配置到高级应用和开发的全方位指导,适用于希望深入学习和使用MySQL的初学者和进阶用户,通过本书的学习,可以掌握MySQL数据库的设计、实施和维护,以及如何将其应用于各种实际场景中。