为什么Mac上的Apache服务器无法连接到配置的服务器?
- 行业动态
- 2024-11-25
- 9
Mac Apache 无法连接服务器配置指南
在Mac上配置Apache服务器可能会遇到一些问题,特别是在删除了/private/var/log下的日志文件后,本文将详细介绍如何在Mac上正确配置Apache服务器,并解决常见的无法连接服务器的问题,以下是详细步骤和示例:
一、启动Apache服务器
确保你已经安装了Xcode,因为它是Apple的集成开发环境,包含了许多命令行工具,通过以下命令启动Apache服务器:
sudo apachectl start
如果需要停止或重启Apache服务器,可以使用以下命令:
sudo apachectl stop sudo apachectl restart
二、检查端口监听
确保Apache正在监听80端口,你可以通过以下命令检查:
sudo lsof -iTCP:80 -sTCP:LISTEN
如果没有其他程序占用80端口,继续下一步。
三、配置文件路径
Apache的配置文件通常位于/etc/apache2目录下,主要配置文件是httpd.conf,你可以使用以下命令编辑该文件:
sudo vim /etc/apache2/httpd.conf
四、修改DocumentRoot
默认情况下,Apache的根目录是/Library/WebServer/Documents,你可以在httpd.conf文件中修改DocumentRoot指向你想要的目录,将其改为/Users/yourusername/sites:

DocumentRoot "/Users/yourusername/sites"
<Directory "/Users/yourusername/sites">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory> 五、启用PHP支持
如果你需要在Apache中运行PHP,确保你已经加载了PHP模块,编辑httpd.conf文件,取消以下行的注释:
LoadModule php7_module libexec/apache2/libphp7.so
或者根据你的PHP版本进行调整,确保以下指令存在:
AddType application/x-httpd-php .php
六、创建虚拟主机
为了方便本地开发,你可以创建一个虚拟主机,打开/etc/apache2/extra/httpd-vhosts.conf文件,添加以下内容:
<VirtualHost *:80>
DocumentRoot "/Users/yourusername/sites/yourproject"
ServerName yourproject.local
<Directory "/Users/yourusername/sites/yourproject">
Options Indexes FollowSymLinks Multiviews
AllowOverride All
Require host yourproject.local
</Directory>
</VirtualHost> 然后在/etc/hosts文件中添加一行:
127、0.0.1 yourproject.local
七、重启Apache服务器
每次修改配置文件后,都需要重启Apache服务器以使更改生效:
sudo apachectl restart
八、常见问题及解决方案

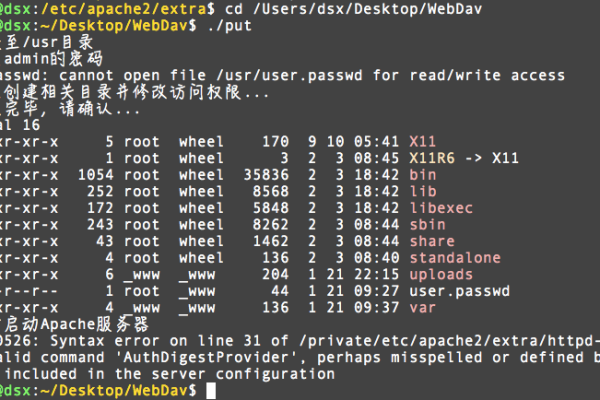
1、日志目录问题:如果删除了/private/var/log下的日志文件,可能会导致Apache无法启动,解决方法是在/private/var/log下重新创建apache2目录:
sudo mkdir /private/var/log/apache2 sudo chmod 755 /private/var/log/apache2 sudo chown root:wheel /private/var/log/apache2
2、端口被占用:如果80端口被其他程序占用,可以修改Apache监听的端口,在httpd.conf中找到以下行:
Listen 80
改为:
Listen 8080
然后在浏览器中使用http://127.0.0.1:8080访问你的网站。
3、权限问题:确保Apache对站点目录有适当的读写权限,对于/Users/yourusername/sites目录:
sudo chown -R _www:_www /Users/yourusername/sites sudo chmod -R 755 /Users/yourusername/sites
4、SSL证书配置:如果你需要配置HTTPS,可以参考[自签名证书](#五、自签名证书)部分生成证书,并在httpd-ssl.conf中进行相应配置。
九、归纳
通过以上步骤,你应该能够在Mac上成功配置Apache服务器并解决无法连接服务器的问题,如果在配置过程中遇到任何问题,建议查看Apache的错误日志(通常位于/var/log/apache2/error_log)以获取更多信息。
十、相关FAQs
1、如何更改Apache的默认端口?

在httpd.conf中找到以下行:
Listen 80
将其改为所需的端口号,例如8080:
Listen 8080
然后重启Apache服务器。
2、为什么localhost无法访问而127.0.0.1可以?
这通常是因为localhost在/etc/hosts文件中解析到了IPv6地址::1,而Apache默认只监听IPv4地址,解决方法是在httpd.conf中的Listen指令后添加IPv6地址:
Listen 127.0.0.1:80
Listen [::1]:80 然后重启Apache服务器。
以上内容就是解答有关“mac apache 无法连接服务器配置_Apache配置”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。