美国服务器如何提高网站访问速度
- 行业动态
- 2024-05-03
- 2352
提高美国服务器上网站访问速度的方法有很多,以下是一些建议:

1. 优化图片和视频
对于图片和视频等大型文件,可以通过压缩和优化来减小文件大小,从而提高加载速度。
使用图像压缩工具,如TinyPNG或ImageOptim。
选择合适的视频格式和编码,如H.264或WebM。
为图片和视频设置合适的分辨率和尺寸。
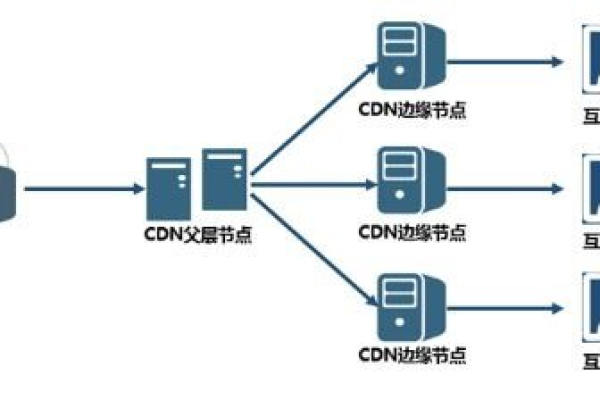
2. 使用CDN(内容分发网络)
通过将网站的静态资源(如图片、CSS和JavaScript文件)托管在CDN上,可以加快资源的加载速度,因为CDN会将资源缓存在离用户更近的地理位置。
选择可靠的CDN提供商,如Cloudflare、Amazon CloudFront或Google Cloud CDN。
配置CDN以缓存常见的静态资源。
3. 优化网页代码
优化网页的HTML、CSS和JavaScript代码可以减少文件大小,提高加载速度。
删除不必要的空格、注释和代码。
合并和压缩CSS和JavaScript文件。
使用代码最小化工具,如UglifyJS或CSSNano。
4. 使用Gzip压缩
启用Gzip压缩可以减小传输到用户浏览器的文件大小,从而提高加载速度。
在服务器配置中启用Gzip压缩。
对于Apache服务器,可以在.htaccess文件中添加以下代码:
<ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgiscript$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/xjavascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^ContentEncoding:.*gzip.* </ifmodule>
对于Nginx服务器,可以在nginx.conf文件中添加以下代码:
gzip on; gzip_min_length 1000; gzip_proxied any; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; gzip_vary on; gzip_disable "MSIE [16].";
5. 使用HTTP/2
HTTP/2是一种新的HTTP协议,可以提高网站的加载速度。
确保服务器和浏览器都支持HTTP/2。
配置服务器以使用HTTP/2。
6. 优化数据库查询
优化数据库查询可以减少页面加载时间。
使用索引来加速查询。
避免在循环中执行查询。
使用预编译语句和参数化查询。
7. 使用缓存
使用缓存可以减少服务器的负担,提高加载速度。
使用Opcode缓存,如APC或OPcache。
使用对象缓存,如Memcached或Redis。
使用页面缓存,如Varnish。
通过实施这些建议,您可以提高美国服务器上网站的访问速度,不过,请根据您的具体情况选择适合您网站的方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/174725.html