如何配置MySQL数据库以实现远程访问并使用函数进行连接?
- 行业动态
- 2024-09-13
- 4401
mysqlconnectorpython库来连接和访问MySQL数据库。以下是一个简单的示例:,,“
python,import mysql.connector,,cnx = mysql.connector.connect(, host="远程主机地址",, user="用户名",, password="密码",, database="数据库名",),,cursor = cnx.cursor(),cursor.execute("SELECT * FROM 表名"),result = cursor.fetchall(),,for row in result:, print(row),,cursor.close(),cnx.close(),“
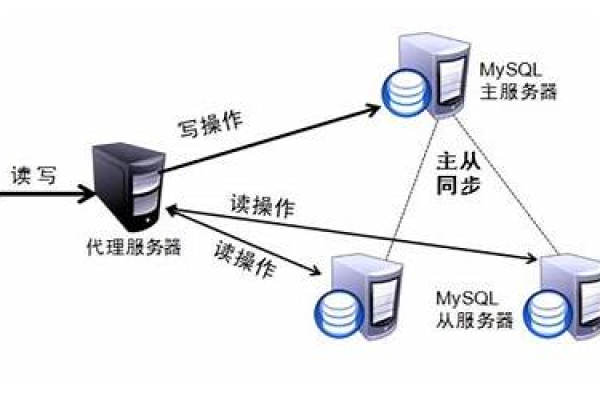
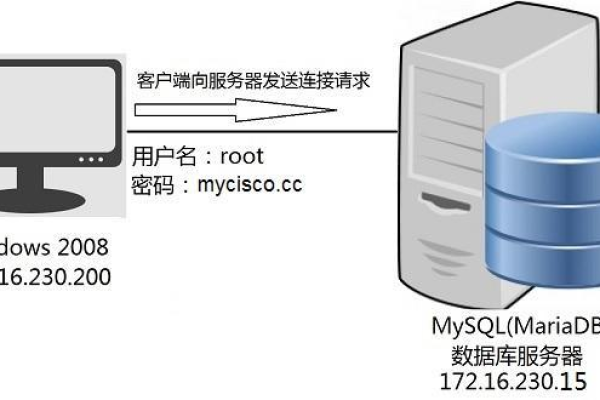
在当今的信息时代,数据库扮演着至关重要的角色,而MySQL作为一种广泛使用的关系型数据库管理系统,更是得到了众多开发者及企业的青睐,随着业务的发展,本地访问数据库已无法满足需求,远程访问MySQL数据库的需求日益增加,本文将详细解析如何设置MySQL以支持远程访问,以及如何通过各种方式进行连接和操作。
设置MySQL以允许远程访问
要使MySQL支持远程访问,需要对数据库进行相应的配置,以下是一些关键步骤:
1、修改配置文件:编辑MySQL的配置文件,这通常是my.cnf或my.ini,最关键的更改之一是bindaddress配置项,默认情况下,该值可能被设置为127.0.0.1,这意味着MySQL只接受来自localhost的连接,将其更改为0.0.0.0,则MySQL将监听所有IP地址,从而允许远程访问。
2、修改用户权限:登录MySQL后,您需要修改用户权限,以允许特定用户从任何主机或指定的远程主机连接到数据库,这可以通过执行如下命令实现:
“`sql
GRANT ALL PRIVILEGES ON database_name.* TO ‘username’@’%’ IDENTIFIED BY ‘password’;
FLUSH PRIVILEGES;

“`
database_name是数据库名,username和password分别是用户的登录名和密码。'%'表示允许从任何主机连接,若要限制仅允许来自特定IP的连接,可以将%替换为相应的IP地址。
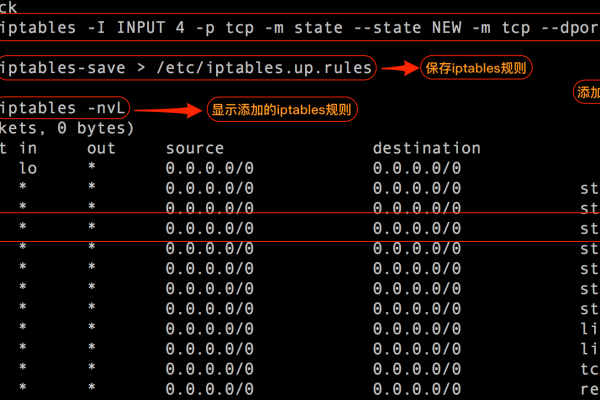
3、配置防火墙:确保您的服务器防火墙设置允许外部访问MySQL所使用的端口(默认是3306),如果不进行正确的防火墙配置,即使MySQL已经设置允许远程访问,您也可能无法成功连接。
如何访问MySQL数据库
一旦设置了远程访问,您就可以通过以下几种方式访问MySQL数据库:
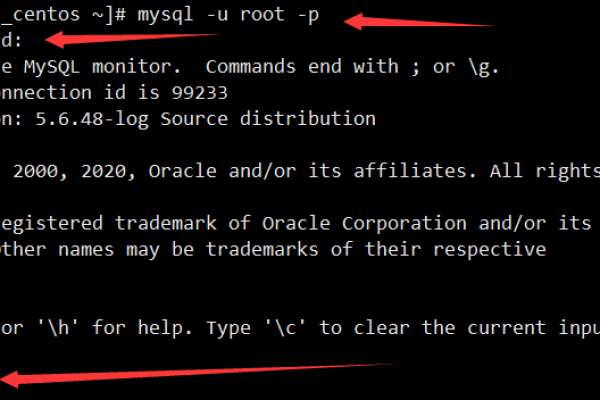
1、命令行访问:使用MySQL的二进制客户端,通过命令行接口直接连接到数据库。
“`bash
mysql h hostname P 3306 u username p
“`

hostname是数据库服务器的IP地址,username是您的MySQL用户名,输入此命令后,系统将提示您输入密码。
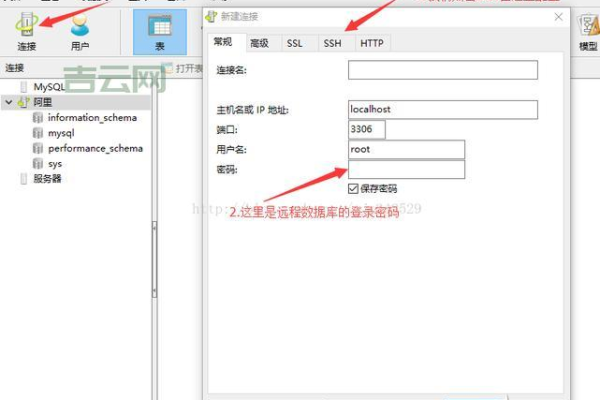
2、可视化工具访问:有许多可视化工具可用于简化远程访问和数据库管理,如Navicat、SQLyog和MySQL Workbench等,这些工具通过提供图形界面,使得数据库的管理、查询和优化变得更加直观和高效,使用时,只需输入数据库的host信息、用户名和密码即可,使用Navicat时,如果遇到2059错误,这可能是由于MySQL服务器的max_allowed_packet设置太小所致,需要相应调整。
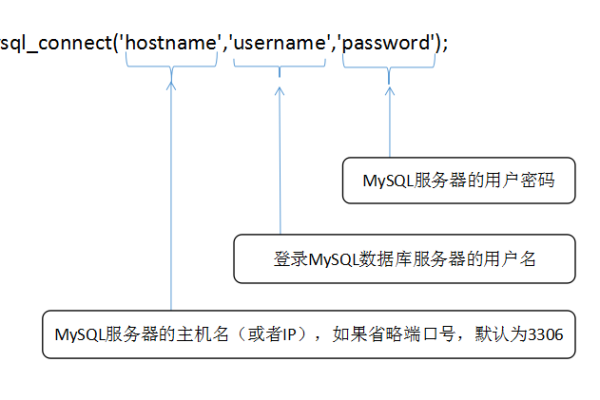
3、编程语言访问:大多数现代编程语言都提供了连接MySQL数据库的方法,在Python中可以使用pymysql或mysqlconnectorpython库,而在Java中则可以使用JDBC驱动,通过编程语言,您可以执行SQL语句,处理数据,并将结果集成到您的应用程序中。
相关FAQs
Q1: 如何确保MySQL远程访问的安全性?
Q2: 如果连接失败,我应该如何排查问题?
A2: 连接失败可能由多方面原因造成,检查您的网络连接是否正常,确认MySQL服务是否正在运行,并且配置文件中的bindaddress是否正确设置为允许远程访问,通过运行TELNET hostname 3306来检查您的服务器是否能接收来自MySQL端口的连接,检查用户权限是否正确设置,以及防火墙是否允许通过MySQL端口的连接。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17463.html