如何成功搭建电脑服务器,关键步骤与技巧指南?
- 行业动态
- 2024-07-28
- 9
在个人电脑上搭建服务器,无疑是一项极具挑战和创造性的技术活动,这不仅能为技术爱好者提供一个实践和学习的平台,还能够在本地网络内实现文件和资源的共享,提升工作效率,下面将通过具体的小标题和单元表格,详细介绍电脑服务器的搭建流程,确保能够有条不紊地完成搭建工作,以下是详细介绍:
1、选择硬件和操作系统
硬件要求:根据的介绍,选择服务器硬件时需要考虑CPU的处理能力、内存大小以及硬盘的存储空间,这是因为服务器的运行效率和稳定性在很大程度上取决于硬件的支持。
操作系统选择:操作系统是服务器搭建的灵魂,Linux和Windows Server是两种常见的选择,其中Linux因其开放性和灵活性通常更受开发者青睐。
2、安装操作系统和配置网络
安装操作系统:根据选择的操作系统进行安装,Linux发行版如Ubuntu Server提供了详细的安装指南,可以轻松完成安装过程。
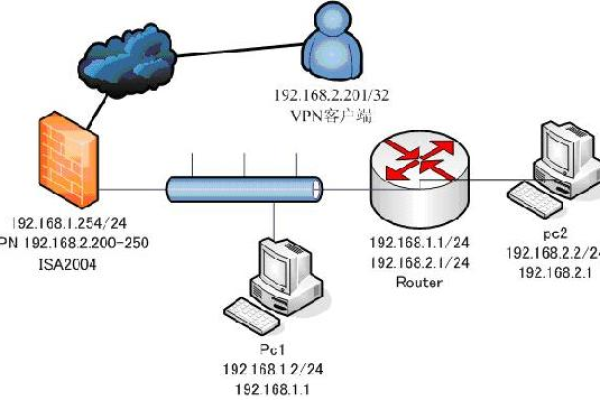
网络配置:配置固定的IP地址,确保网络的稳定性和可靠性,开启必要的端口,如80端口用于Web服务,22端口用于SSH远程连接。
3、安装必要的服务软件
Web服务器:安装如Apache或Nginx这样的Web服务器软件,可以托管网站,提供Web服务。
数据库系统:MySQL或PostgreSQL等数据库系统的安装,为数据存储和管理提供支持。
4、安全设置和防火墙配置
用户权限管理:创建非root用户,为其设置必要的权限,尽量减少以root用户直接操作,以增加系统的安全性。
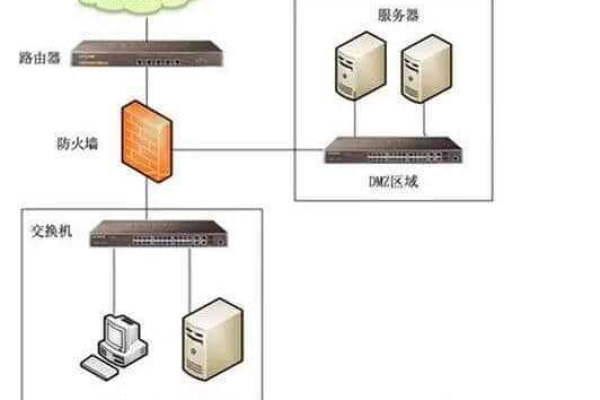
防火墙规则:配置UFW(Ubuntu的防火墙)或其他防火墙软件,仅允许必要的端口访问,防止潜在的网络攻击。
5、部署项目和测试
上传项目文件:使用FTP或SSH工具将项目文件上传到服务器指定目录中。
测试服务:启动Web服务器和数据库服务,通过浏览器或专用工具测试项目是否运行正常。
6、维护和更新
定期更新:定期执行系统和应用软件的更新,修补可能的安全破绽。
备份数据:定期备份服务器数据,包括网站文件和数据库数据,以防数据丢失。
通过上述步骤,即可完成个人电脑服务器的基本搭建工作,不过,需要注意的是,每个步骤都可能遇到具体的技术问题,这时需要根据实际情况调整方案或寻求专业的帮助。
个人电脑服务器的搭建是一个全面而细致的技术活动,涉及硬件选择、系统安装、网络配置、服务软件安装、安全设置、项目部署及维护更新等多个环节,通过精心设计和周密执行这些步骤,不仅可以提高个人技术能力,还能在家庭或小型办公网络中发挥服务器的最大效用。