轻松实现!学习Web如何调用服务器程序 (web调用服务器程序)
- 行业动态
- 2024-03-20
- 3
在当今的互联网时代,Web应用程序已经成为我们日常生活中不可或缺的一部分,它们可以帮助我们完成各种任务,从购物、学习到娱乐等等,这些Web应用程序是如何与服务器进行交互的呢?本文将详细介绍如何通过Web调用服务器程序。
什么是Web调用服务器程序?
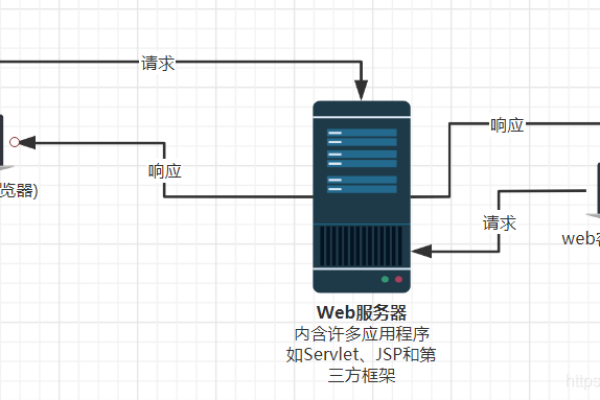
Web调用服务器程序,简单来说,就是通过Web浏览器向服务器发送请求,服务器接收到请求后执行相应的程序,然后将结果返回给浏览器,这个过程涉及到了前端和后端的交互,前端负责用户界面和用户输入,后端负责处理数据和逻辑。
为什么需要Web调用服务器程序?
1、分离关注点:前端和后端的开发可以分别进行,使得开发更加高效。
2、提高可扩展性:通过调用服务器程序,可以方便地实现功能的扩展和维护。
3、提高安全性:服务器程序可以对数据进行安全处理,防止反面攻击。
如何实现Web调用服务器程序?
实现Web调用服务器程序的方法有很多,这里以JavaScript为例,介绍一种常用的方法:使用AJAX(Asynchronous JavaScript and XML)。
1、创建XMLHttpRequest对象:用于与服务器进行通信。
var xhr = new XMLHttpRequest();
2、设置请求方法和URL:根据需要选择请求方法(如GET、POST等),并设置请求的URL。
xhr.open("GET", "https://api.example.com/data"); 3、发送请求:使用send方法发送请求。
xhr.send();
4、监听状态变化:当请求的状态发生变化时,会触发相应的事件,可以通过监听这些事件来处理服务器返回的数据。
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText); // 输出服务器返回的数据
}
}; Web调用服务器程序的注意事项
1、跨域问题:由于浏览器的安全限制,不同域名之间的请求可能会受到限制,解决方法有CORS(跨域资源共享)等。
2、错误处理:需要对请求过程中可能出现的错误进行处理,例如网络错误、服务器错误等。
3、数据格式:服务器返回的数据可能有多种格式,如JSON、XML等,需要根据实际情况进行处理。
4、性能优化:为了提高用户体验,需要考虑如何优化请求的性能,例如使用缓存、压缩数据等。
相关问题与解答
1、Q: Web调用服务器程序有哪些常见的方法?
A: 常见的方法有AJAX、Fetch API、jQuery的$.ajax等。
2、Q: 如何处理Web调用服务器程序中的跨域问题?
A: 可以使用CORS(跨域资源共享)、JSONP(JSON with Padding)等方法解决跨域问题。
3、Q: 如何使用WebSocket实现实时通信?
A: WebSocket是一种双向通信协议,可以实现客户端和服务器的实时通信,在JavaScript中,可以使用WebSocket API创建和管理WebSocket连接。
4、Q: 如何优化Web调用服务器程序的性能?
A: 可以通过以下方法优化性能:使用缓存、压缩数据、减少HTTP请求、使用CDN等。