如何在没有服务器建站的情况下配置SSL证书,并设置到期提醒?
- 行业动态
- 2024-11-25
- 8
在当今互联网环境中,SSL证书对于保护网站安全至关重要,并非所有的网站都托管在服务器上,有些可能是通过其他方式进行建站的,本文将探讨如何在没有服务器的情况下配置SSL证书,并设置SSL证书到期提醒。
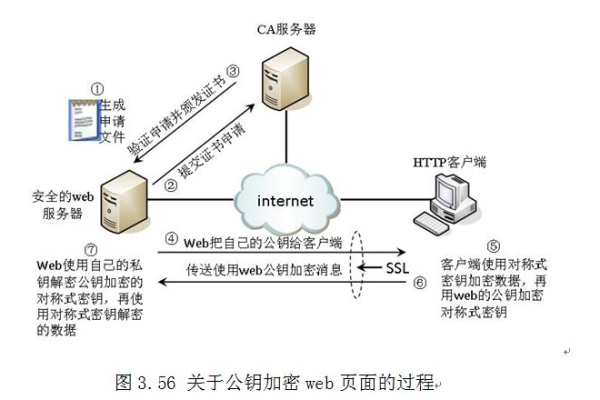
我们需要了解SSL证书的基本概念,SSL(Secure Sockets Layer)是一种安全协议,用于在网络上传输数据时提供加密和身份验证,SSL证书是由受信任的证书颁发机构(CA)颁发的数字证书,用于证明网站的身份并确保数据传输的安全性。
对于没有服务器的网站,我们可以考虑使用内容分发网络(CDN)来配置SSL证书,CDN是一种分布式网络架构,可以将网站的内容缓存到离用户更近的位置,从而提高网站的访问速度和性能,许多CDN提供商都支持SSL证书的配置,例如Cloudflare、Akamai等。
以Cloudflare为例,我们可以按照以下步骤配置SSL证书:
1、注册一个Cloudflare账号,并将你的网站添加到Cloudflare中。
2、在Cloudflare的仪表盘中,选择你的网站,然后点击“SSL/TLS”选项卡。
3、在“SSL/TLS”页面中,你可以选择启用“灵活”模式、 “完全”模式或“严格”模式,灵活模式允许HTTP和HTTPS同时存在,完全模式仅允许HTTPS,严格模式则要求所有请求都必须通过HTTPS,根据你的需求选择合适的模式。

4、如果选择“完全”模式或“严格”模式,你需要提供一个有效的SSL证书,你可以从受信任的证书颁发机构购买SSL证书,或者使用免费的Let’s Encrypt证书。
5、将SSL证书上传到Cloudflare,并按照提示完成配置。
6、等待几分钟,让Cloudflare为你的网站分配一个新的IP地址,并更新DNS记录以指向新的IP地址。
7、测试你的网站是否可以通过HTTPS访问,如果一切正常,恭喜你成功配置了SSL证书!
我们需要设置SSL证书到期提醒,这可以帮助我们在证书即将到期时及时更新证书,避免因证书过期而导致网站无法访问的问题,以下是一些常见的方法:

1、邮件提醒:许多证书颁发机构都会在证书即将到期时发送提醒邮件给你,确保你在注册证书时提供了正确的电子邮件地址,以便收到这些提醒。
2、自动化工具:有一些自动化工具可以帮助你监控SSL证书的状态并发送提醒,例如Certbot是一个开源的工具,可以自动更新Let’s Encrypt证书并在证书即将到期时发送提醒,你还可以使用其他类似的工具如SSL Labs的SSL Test、Qualys SSL Server Test等来检查证书的状态。
3、手动检查:定期手动检查SSL证书的状态也是一种可行的方法,你可以使用浏览器访问你的网站,查看地址栏中的锁图标是否正常显示,如果锁图标变为红色或黄色,可能表示证书存在问题或即将到期,你还可以使用在线工具如SSL Shopper的SSL Checker来检查证书的状态和到期日期。
为了帮助你更好地理解如何配置SSL证书和设置到期提醒,以下是两个常见问题及其解答:
Q1: 我的网站托管在一个共享主机上,我可以使用自己的SSL证书吗?

A1: 是的,你可以在共享主机上使用自己的SSL证书,大多数共享主机提供商都支持自定义SSL证书,你需要将SSL证书文件上传到主机提供商指定的位置,并在虚拟主机配置文件中添加相应的指令来启用SSL,具体的操作步骤可能因主机提供商而异,请参考他们的文档或联系技术支持获取帮助。
Q2: 我的网站使用了CDN服务,我还需要为源站配置SSL证书吗?
A2: 如果你的网站使用了CDN服务并且选择了“完全”模式或“严格”模式,那么源站仍然需要配置SSL证书,这是因为当用户访问你的网站时,他们实际上是与CDN建立连接,而不是直接与源站建立连接,即使CDN为你的网站提供了SSL保护,源站仍然需要有自己的SSL证书来确保与CDN之间的通信安全。
各位小伙伴们,我刚刚为大家分享了有关“没在服务器建站如何配置ssl_如何配置SSL证书到期提醒?”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!