网络问题还是服务器故障?28547连接服务器失败,网络问题还是服务器故障?这是一个热门的问题。在这篇文章中,我们将深入探讨这个问题,并提供解决方案。 (28547 连接服务器失败 可能是)
- 行业动态
- 2024-03-19
- 9
文章探讨了28547连接服务器失败的原因,分析了可能是网络问题还是服务器故障,并提供了解决方案。
网络问题还是服务器故障?28547连接服务器失败,网络问题还是服务器故障?这是一个热门的问题,在这篇文章中,我们将深入探讨这个问题,并提供解决方案。
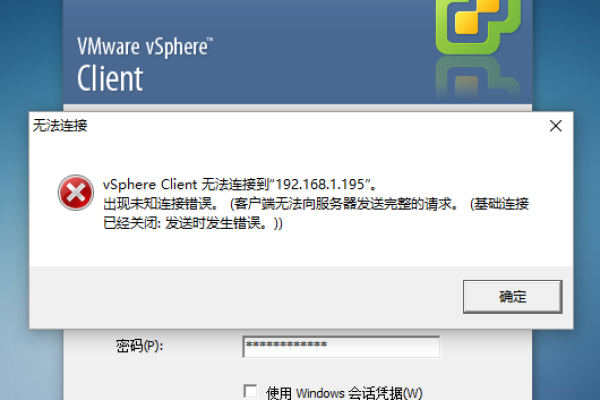
我们需要了解什么是28547连接服务器失败,28547是一个错误代码,通常表示无法连接到服务器,这可能是由于网络问题或服务器故障引起的。
接下来,我们将探讨这两种可能性,并提供相应的解决方案。
网络问题
如果28547连接服务器失败是由于网络问题引起的,那么可能的原因有很多,您的网络连接可能不稳定,或者您的防火墙设置可能阻止了对服务器的访问。
解决方案
如果您怀疑网络问题是导致28547连接服务器失败的原因,您可以尝试以下解决方案:
1、检查您的网络连接是否稳定,您可以尝试重新启动您的路由器或调整您的DNS设置来改善网络连接。

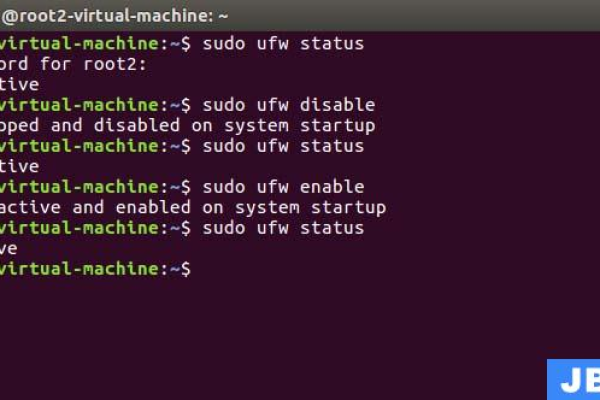
2、检查您的防火墙设置,确保您的防火墙允许对服务器的访问。
3、如果以上方法都无法解决问题,您可以尝试联系您的网络服务提供商寻求帮助。
服务器故障
如果28547连接服务器失败是由于服务器故障引起的,那么可能的原因也有很多,服务器可能正在进行维护,或者服务器可能出现了硬件故障。
解决方案
如果您怀疑服务器故障是导致28547连接服务器失败的原因,您可以尝试以下解决方案:
1、检查服务器状态,您可以查看服务器的状态页面来了解服务器是否正在进行维护或出现故障。

2、如果服务器正在维护,您可以稍后再尝试连接,如果服务器出现故障,您应该联系服务器管理员寻求帮助。
3、如果以上方法都无法解决问题,您可以尝试使用其他服务器或应用程序来代替。
相关问题与解答
下面列出了四个与本文相关的问题,并提供了相应的解答:
1、Q: 我怎么知道我的网络连接是否稳定?
A: 您可以通过运行网络诊断工具来检查您的网络连接是否稳定,您还可以尝试访问其他网站或应用程序来测试您的网络连接。
2、Q: 我如何检查我的防火墙设置?

A: 您可以打开控制面板并找到“Windows Defender 防火墙”选项,在那里,您可以查看和更改您的防火墙设置。
3、Q: 我如何联系我的网络服务提供商?
A: 您可以拨打您的网络服务提供商提供的客户服务电话号码来联系他们,您还可以通过电子邮件或在线聊天与他们联系。
4、Q: 我如何联系服务器管理员?
A: 您可以查看服务器的状态页面或文档来找到联系信息,您还可以通过电子邮件或在线聊天与他们联系。