如何在Android中实现类似Launcher的左右拖动效果?
- 行业动态
- 2024-11-10
- 4343
在Android中实现类似Launcher左右拖动效果,可以使用ViewPager或HorizontalScrollView控件。
Android实现类似Launcher左右拖动

在Android中实现类似Launcher(启动器)应用的左右拖动功能,可以通过自定义ViewPager或者使用RecyclerView来实现,本文将详细介绍如何使用这两种方法来实现这一功能。
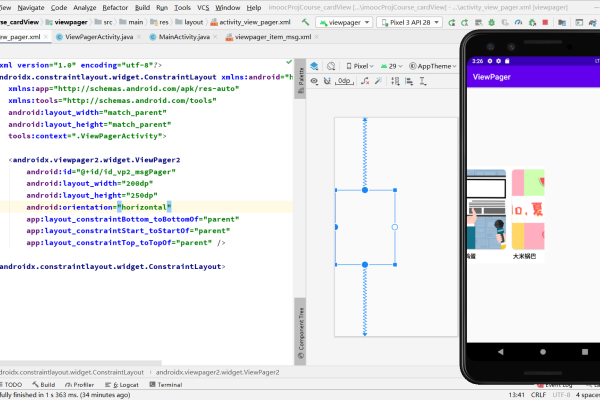
方法一:使用ViewPager实现
1. 添加依赖
在你的build.gradle文件中添加ViewPager2的依赖:
dependencies {
implementation 'androidx.viewpager2:viewpager2:1.0.0'
}2. 布局文件
在你的布局文件中添加一个ViewPager2:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>3. 创建适配器
创建一个适配器来绑定数据到ViewPager2:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<String> data;
public MyAdapter(List<String> data) {
this.data = data;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.textView.setText(data.get(position));
}
@Override
public int getItemCount() {
return data.size();
}
static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
}4. 设置ViewPager2
在你的Activity或Fragment中设置ViewPager2:
ViewPager2 viewPager = findViewById(R.id.viewPager);
MyAdapter adapter = new MyAdapter(Arrays.asList("Page 1", "Page 2", "Page 3"));
viewPager.setAdapter(adapter);5. 添加滑动手势
ViewPager2默认支持左右滑动,所以你不需要额外添加任何代码来实现这一功能。
方法二:使用RecyclerView实现
1. 添加依赖
RecyclerView是Android支持库的一部分,所以不需要额外添加依赖。
2. 布局文件
在你的布局文件中添加一个RecyclerView:
<androidx.recyclerview.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>3. 创建适配器
创建一个适配器来绑定数据到RecyclerView:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<String> data;
public MyAdapter(List<String> data) {
this.data = data;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.textView.setText(data.get(position));
}
@Override
public int getItemCount() {
return data.size();
}
static class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
}4. 设置RecyclerView
在你的Activity或Fragment中设置RecyclerView:
RecyclerView recyclerView = findViewById(R.id.recyclerView);
MyAdapter adapter = new MyAdapter(Arrays.asList("Page 1", "Page 2", "Page 3"));
recyclerView.setAdapter(adapter);
LinearLayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
recyclerView.setLayoutManager(layoutManager);5. 添加滑动手势
RecyclerView默认支持左右滑动,所以你不需要额外添加任何代码来实现这一功能。
就是在Android中实现类似Launcher应用的左右拖动功能的两种方法,你可以根据你的需求选择使用ViewPager2或者RecyclerView,如果你的应用需要更多的自定义和灵活性,推荐使用RecyclerView,如果你的应用更注重页面之间的切换效果,可以使用ViewPager2。
小伙伴们,上文介绍了“Android实现类似laucher左右拖动”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17362.html