服务器是否配备有虚拟内存?
- 行业动态
- 2024-11-11
- 2690
是的,服务器有虚拟内存。
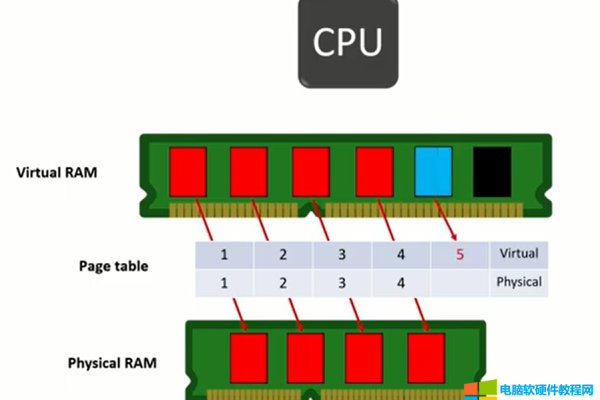
虚拟内存是一种计算机系统内存管理技术,它涵盖了对系统物理内存和硬盘空间的管理,以优化数据存储与读取效率。
服务器有虚拟内存,虚拟内存是计算机操作系统用于扩展物理内存的一种机制,它使得应用程序能够使用的内存空间看起来比实际的物理内存要大,在服务器上配置和管理虚拟内存通常需要考虑多个因素,如物理内存的大小、硬盘的容量和性能、以及运行的应用程序的需求等。
服务器虚拟内存的作用和重要性
1、提高内存利用率:当物理内存不足时,虚拟内存可以将不常用的数据从物理内存中移出,暂时存储在硬盘上,从而释放物理内存供其他程序使用。
2、增强系统稳定性:通过虚拟内存,操作系统可以更有效地管理内存资源,避免因物理内存耗尽而导致的程序崩溃或系统不稳定。

3、支持大型应用程序:对于需要大量内存的应用程序,虚拟内存提供了必要的内存扩展,使得这些应用程序能够在物理内存有限的情况下正常运行。
服务器虚拟内存的配置建议
1、自动管理与手动设置:对于大多数情况,建议将虚拟内存设置为自动管理,以便操作系统根据需要动态调整虚拟内存的大小,如果需要手动管理,应根据服务器的硬件配置和工作负载来合理设置初始大小和最大大小。
2、考虑硬盘性能:虚拟内存的性能受到硬盘速度的影响,因此建议将虚拟内存放在速度较快的硬盘上,或者使用SSD来提高虚拟内存的读写速度。

3、监控与优化:定期监控系统资源使用情况,特别是内存和磁盘I/O,以便及时发现并解决可能影响虚拟内存性能的问题。
服务器确实具有虚拟内存功能,并且虚拟内存在服务器的内存管理和性能优化中起着重要作用,了解并合理利用虚拟内存技术,对于提高服务器的性能和稳定性具有重要意义。

各位小伙伴们,我刚刚为大家分享了有关“服务器有虚拟内存吗”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17344.html