如何在Android中实现简单的下拉阻尼效应?
- 行业动态
- 2024-11-10
- 1
在Android中实现下拉阻尼效应,可以通过自定义View来实现。以下是一个简单的示例代码:,,“ java,public class DampingScrollView extends ScrollView {, private float mLastMotionY;, private float mDampingFactor = 0.5f; // 阻尼系数,, public DampingScrollView(Context context) {, super(context);, },, public DampingScrollView(Context context, AttributeSet attrs) {, super(context, attrs);, },, @Override, public boolean onTouchEvent(MotionEvent event) {, switch (event.getAction()) {, case MotionEvent.ACTION_DOWN:, mLastMotionY = event.getY();, break;, case MotionEvent.ACTION_MOVE:, float currentY = event.getY();, float deltaY = currentY mLastMotionY;, mLastMotionY = currentY;, scrollBy(0, (int) (deltaY * mDampingFactor));, return true;, }, return super.onTouchEvent(event);, },},` ,,这个自定义的DampingScrollView 类通过重写onTouchEvent`方法来处理触摸事件,并在滑动时应用阻尼系数,从而实现 下拉阻尼效果。
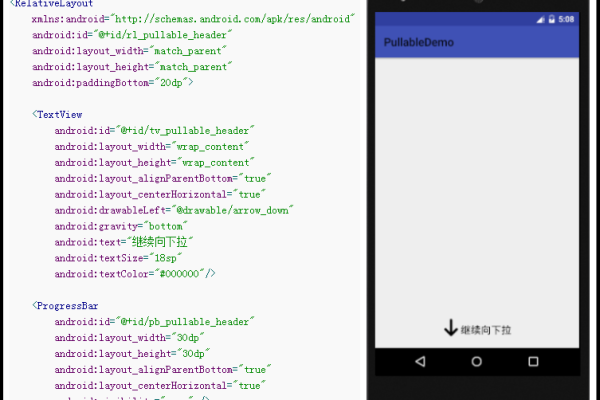
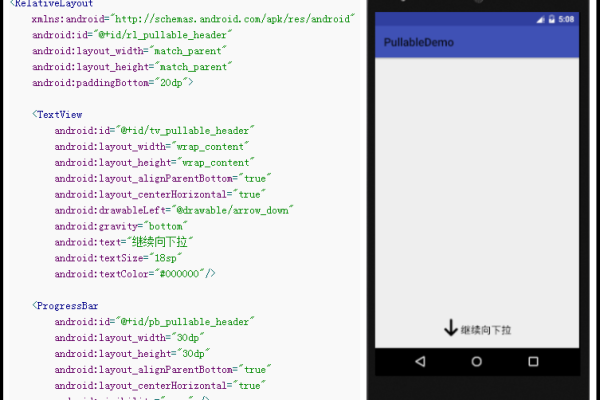
Android实现简单的下拉阻尼效应示例代码
简介
在移动应用中,为了提升用户体验,我们经常会使用各种动画效果,下拉阻尼效应是一种常见的交互设计,当用户向下拉动列表时,会有一个逐渐减速的动画效果,本文将介绍如何在Android中实现这一效果。
准备工作
1、创建一个新的Android项目:打开Android Studio,选择File -> New -> New Project,按照提示创建一个新项目。
2、配置布局文件:在res/layout目录下创建一个名为activity_main.xml的文件,并添加一个RecyclerView。
<!-activity_main.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>3、配置权限:确保您的AndroidManifest.xml文件中包含必要的权限。
<!-AndroidManifest.xml -->
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.dampingeffect">
<application
... >
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>编写MainActivity
在MainActivity中,我们需要设置RecyclerView的适配器和布局管理器,并添加下拉阻尼效应的逻辑。
// MainActivity.java
package com.example.dampingeffect;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private LinearLayoutManager layoutManager;
private boolean isPulling = false;
private float startY = -1;
private final Handler handler = new Handler(Looper.getMainLooper());
private static final int DAMPING_DURATION = 200; // ms
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(new MyAdapter());
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_DRAGGING) {
isPulling = true;
} else if (newState == RecyclerView.SCROLL_STATE_IDLE && isPulling) {
applyDampingEffect();
}
}
});
}
private void applyDampingEffect() {
final float endY = recyclerView.getChildAt(0).getTop();
ValueAnimator animator = ValueAnimator.ofFloat(startY, endY).setDuration(DAMPING_DURATION);
animator.addUpdateListener(animation -> {
float animatedValue = (float) animation.getAnimatedValue();
recyclerView.scrollBy(0, (int) (animatedValue startY));
});
animator.start();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startY = event.getY();
isPulling = true;
return true;
case MotionEvent.ACTION_UP:
isPulling = false;
return true;
default:
return super.onTouchEvent(event);
}
}
}编写适配器和视图持有者
我们需要编写一个简单的适配器和视图持有者来填充RecyclerView。
// MyAdapter.java
package com.example.dampingeffect;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<String> data = new ArrayList<>();
public MyAdapter() {
for (int i = 1; i <= 50; i++) {
data.add("Item " + i);
}
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.textView.setText(data.get(position));
}
@Override
public int getItemCount() {
return data.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ViewHolder(View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
}
<!-item_view.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sample Item" />
</LinearLayout>运行效果展示
完成以上步骤后,您可以通过运行应用程序来查看下拉阻尼效应的效果,当您向下拉动列表时,列表会有一个逐渐减速的动画效果,直到停止,这种效果可以显著提升用户的交互体验。
各位小伙伴们,我刚刚为大家分享了有关“Android实现简单的下拉阻尼效应示例代码”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17293.html