如何有效进行平顶山地区的网站建设与设备创建?
- 行业动态
- 2024-07-17
- 6
随着信息技术的飞速发展,网站建设已成为企业拓展市场、提升品牌形象的重要手段,本文将围绕平顶山地区的网站建设和设备创建进行详细探讨,为企业或个人提供全面的建站指导。
平顶山作为一个具有悠久历史和丰富文化背景的城市,在信息化建设方面也展现出了蓬勃的发展势头,众多专业的网络公司如PageAdmin、中万网络、派臣和云迈科技等,为平顶山的企业提供了多样化的网站建设服务,这些服务不仅包括传统的网站制作,还涵盖了微信小程序、微商城以及App开发等多元化的网络产品。
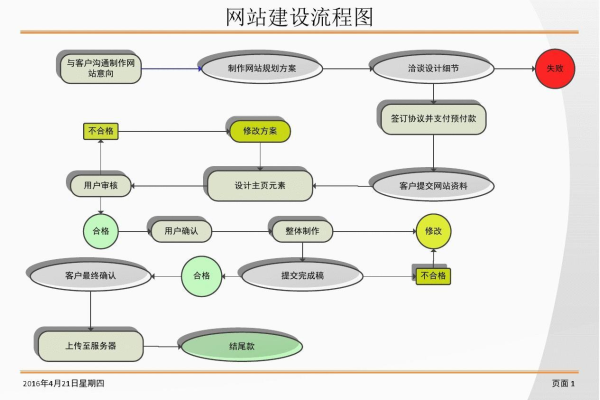
继续探讨平顶山网站建设的具体流程,一般分为以下几个关键步骤:
1、需求分析与策划:在此阶段,建站公司会与客户进行深入沟通,了解客户的业务需求、目标受众以及预期的网站功能等,从而制定出最适合客户的网站策划方案。
2、设计阶段:根据前期的策划方案,设计师会创作出网站的视觉效果图,这包括页面布局、色彩搭配、图标设计等元素,确保网站既美观又能突出客户品牌的特色。
3、开发阶段:开发团队根据设计稿开始编写网站代码,实现网站的各种功能,这一过程中可能会用到HTML、CSS、JavaScript等多种编程语言及数据库技术。
4、测试与上线:网站开发完成后,需要进行详细的测试,以确保所有功能正常运行,用户体验良好,之后,网站便可正式上线,对外发布。
5、后期维护:网站上线后并不意味着建站工作的结束,还需要定期对网站进行内容更新、技术支持和安全维护,确保网站长期稳定运行。
针对平顶山地区网站建设的价格问题,由于各建站公司的服务范围、技术水平以及所采用的技术平台不同,网站建设的价格也会有所差异,云迈科技就公开透明地展示了其网站开发合作的价格政策,而亿联网则采用了模块化、控件化的设计理念,通过自助化的服务模式为客户提供了更为灵活的经济方案。
对于平顶山的企业来说,选择合适的建站公司时还应关注以下几点:
公司的专业性和技术实力:了解公司的历史案例,评估其设计和开发的专业水平。
服务质量和售后支持:建站是一个持续的过程,选择一个提供良好售后服务的公司尤为重要。
价格与性价比:比较不同公司的报价,结合自身预算和需求做出选择。
平顶山的网站建设市场竞争激烈,众多专业的建站公司提供了全方位的服务,从网站策划到设计、开发,再到后期的维护,形成了一条完整的产业链,企业在选择建站服务商时,应综合考虑公司的专业性、项目经验、服务质量以及价格因素,以确保网站建设的质量和效果。
相关问答FAQs
为什么网站建设对平顶山的企业很重要?
网站建设对于平顶山的企业而言是连接数字化世界的桥梁,一个好的官方网站不仅可以提升企业形象,还能开拓更广阔的市场,吸引在线客户,提高品牌知名度和竞争力。
如何判断一个网站建设公司是否靠谱?
判断一个网站建设公司是否靠谱,可以从以下几个方面考虑:公司的历史和案例展示,技术团队的专业程度,服务过程中的沟通效率,以及他们提供的售后服务质量,也可以通过市场口碑和客户反馈来进一步了解。