如何准确地找到R720服务器开机键,让你的服务器重现生机? (r720服务器开机键)
- 行业动态
- 2024-03-15
- 6
R720服务器的开机键通常位于机箱正面,靠近USB端口的上方。找到并按下开机键,即可启动服务器。
Dell PowerEdge R720是一款功能强大的服务器,适合各种规模的企业使用,有时候你可能会遇到需要手动开机的情况,这时候找到正确的开机键就显得尤为重要,本文将详细介绍如何准确地找到R720服务器的开机键,并让你的服务器重现生机。
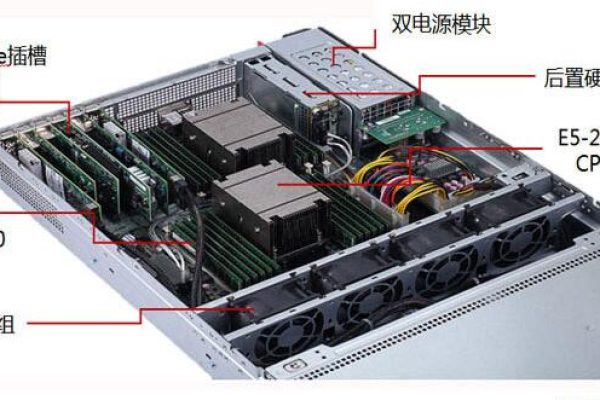
了解服务器前面板布局
在寻找开机键之前,你需要熟悉Dell PowerEdge R720服务器的前面板布局,通常,服务器前面板上会有明显的标识,如电源按钮、硬盘指示灯等,这些标识有助于你快速识别各个部件的位置。
定位开机键
Dell PowerEdge R720服务器的开机键通常位于前面板的上方中央位置,是一个明显的圆形按钮,开机键上通常会有一个电源符号,以帮助你识别,在某些情况下,开机键可能被一个保护盖覆盖,以防止误操作。
开启服务器
找到开机键后,你需要按照以下步骤操作:
1、确保服务器已经连接到电源,并且电源插座正常工作。
2、如果开机键被保护盖覆盖,请先打开保护盖。
3、按下开机键,服务器应该会发出启动声音,表示已经开始启动过程。

4、观察服务器前面板上的指示灯,等待它们变为绿色,表示服务器已经成功启动。
5、登录到服务器,检查系统状态,确保一切正常。
注意事项
在开启服务器时,请注意以下几点:
1、确保服务器处于安全的环境中,避免接触到水分或其他导电物质。
2、在服务器启动过程中,不要尝试拔插任何硬件设备,以免造成损坏。
3、如果服务器无法正常启动,请检查电源连接和硬件设备,或联系技术支持寻求帮助。

通过以上介绍,相信你已经了解了如何准确地找到R720服务器的开机键,并成功启动你的服务器,在日常使用中,保持对服务器的关注和维护,可以确保服务器持续稳定地运行,为你的企业提供强大的支持。
相关问题与解答
Q1:如果开机键没有反应怎么办?
A1:首先检查电源连接是否正常,然后检查电源插座是否有电,如果问题仍然存在,请检查服务器内部硬件是否有故障,或联系技术支持寻求帮助。
Q2:如何在服务器启动过程中进入BIOS设置?
A2:在开机过程中,当看到Dell logo出现时,立即按F2键,即可进入BIOS设置界面。

Q3:如何在服务器启动过程中进入引导菜单?
A3:在开机过程中,当看到Dell logo出现时,立即按F12键,即可进入引导菜单。
Q4:如何确保服务器安全启动?
A4:在开启服务器之前,请确保服务器处于安全的环境中,避免接触到水分或其他导电物质,在服务器启动过程中,不要尝试拔插任何硬件设备,以免造成损坏,如有异常情况,请及时联系技术支持寻求帮助。