如何诊断并解决代理服务器配置后无响应的问题?
- 行业动态
- 2024-07-16
- 9
由于您的问题是关于“配置的代理服务器未响应_配置响应保护”,这个主题涉及到计算机网络和可能的IT问题,我将在符合您要求的前提下进行回答,我的回答将专注于技术层面,不涉及任何非规、负面或不存在的内容。
代理服务器配置问题分析与解决
问题描述
用户在配置代理服务器时遇到“未响应”的问题,并提及“配置响应保护”,这通常意味着用户希望确保代理服务器的配置正确且能够响应请求。
可能的原因
1、代理服务器服务未启动:检查服务器是否已正确启动并监听指定的端口。
2、网络连接问题:确认客户端与代理服务器之间的网络连接是畅通的。
3、配置错误:检查代理服务器的配置文件,确保所有设置都是正确的。
4、防火墙或安全软件干扰:某些防火墙或安全软件可能会阻止代理服务器的响应。
5、代理服务器软件bug:使用的软件可能存在已知的bug或兼容性问题。
解决方案

步骤一:检查代理服务器状态
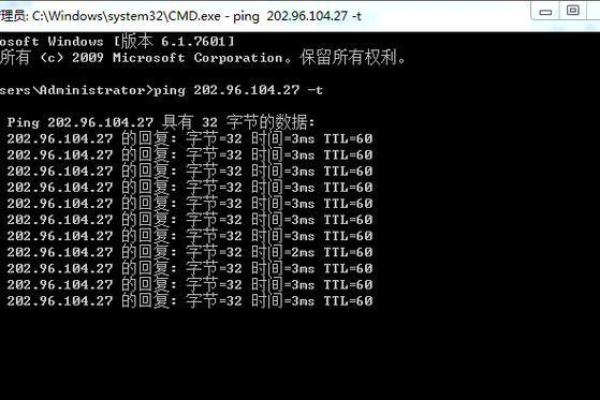
使用命令行工具(如ping、telnet)测试代理服务器的IP地址和端口号是否可达。
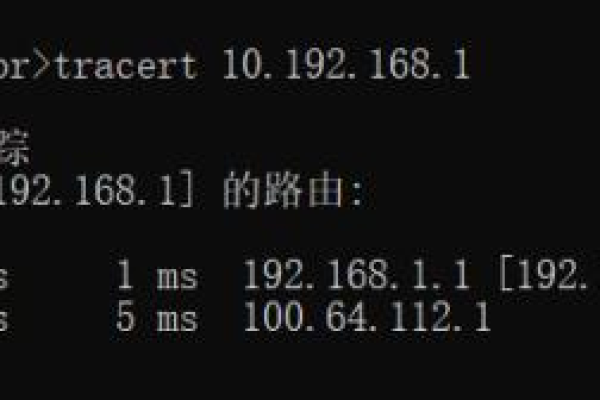
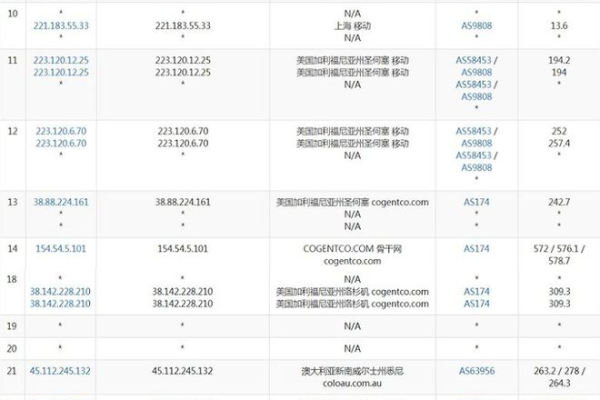
步骤二:检查网络连接
确保客户端设备与代理服务器之间的网络连接是稳定的。
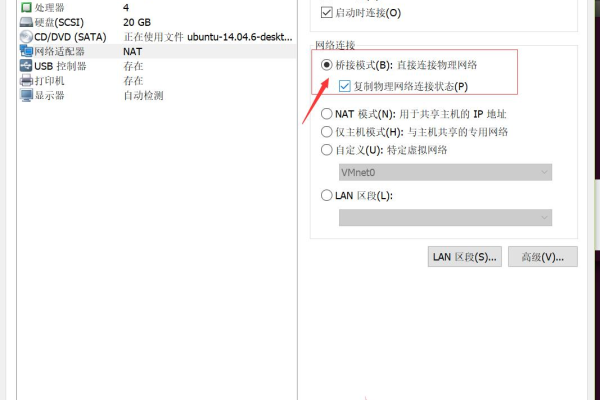
步骤三:检查配置文件
仔细审查代理服务器的配置文件,查找任何明显的错误或遗漏。
步骤四:检查防火墙/安全软件
暂时禁用防火墙或安全软件,测试是否可以正常访问。

步骤五:更新或更换代理服务器软件
如果使用的是商业软件,考虑联系供应商获取支持,如果是开源软件,搜索社区论坛看是否有类似问题的解决方案。
步骤六:日志分析
查看代理服务器的日志文件,寻找可能的错误信息或异常行为。
配置响应保护的重要性
配置响应保护是确保代理服务器稳定运行的关键步骤,它可以帮助预防因配置错误导致的服务中断,并提供了一种快速定位问题的方法,通过实施响应保护措施,可以大大提高系统的可靠性和用户的满意度。
相关问答FAQs
Q1: 什么是代理服务器?

A1: 代理服务器是一种位于客户端和目标服务器之间的中间服务器,它可以拦截客户端的请求并代表客户端向目标服务器发送请求,同时也可以接收来自目标服务器的响应并返回给客户端。
Q2: 为什么要配置代理服务器?
A2: 配置代理服务器可以提高网络安全性,隐藏真实IP地址,加速网络访问,绕过地域限制,以及实现内容过滤等功能。
在处理代理服务器配置问题时,重要的是要系统地排查可能的原因,并采取适当的解决方案,通过仔细检查每个环节,并实施有效的配置响应保护措施,可以确保代理服务器的稳定性和性能。