打印服务器的关键:打印机驱动 (打印服务器 打印机驱动)
- 行业动态
- 2024-03-14
- 6
打印服务器的核心组件是打印机驱动,确保不同设备与打印机顺畅交互。
打印服务器的关键:打印机驱动
在现代办公环境中,打印服务器扮演着至关重要的角色,它允许多台设备共享一个或多个打印机,而确保打印流程顺畅和高效的关键因素之一,就是打印机驱动程序(简称打印机驱动),打印机驱动是连接操作系统与打印硬件的桥梁,使得数据能够正确无误地从电脑传输到打印机,并指导打印机完成打印任务,下面我们来详细了解一下打印机驱动及其重要性。
什么是打印机驱动?
打印机驱动是一种允许计算机与打印机通信的软件,当用户从电脑上发送一个打印命令时,打印机驱动将这个命令转换成打印机可以理解的语言,每种打印机模型通常都有特定的驱动程序,以确保最佳的兼容性和性能。
打印机驱动的功能
1、语言翻译:将计算机数据转换成打印机可以识别的指令集。
2、格式化处理:确保文档的布局、图像和字体在打印输出时保持准确。
3、色彩管理:对于彩色打印机,驱动会处理颜色配置和优化打印效果。
4、功能支持:提供打印机特有功能的访问,比如双面打印、水印添加等。
5、硬件控制:控制打印机硬件的操作,包括进纸、喷墨或激光打印等。
安装与更新打印机驱动
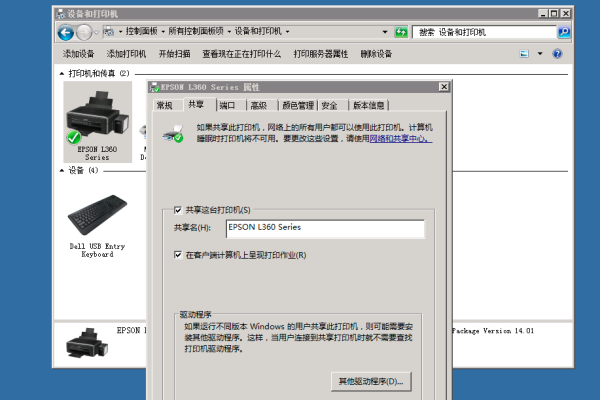
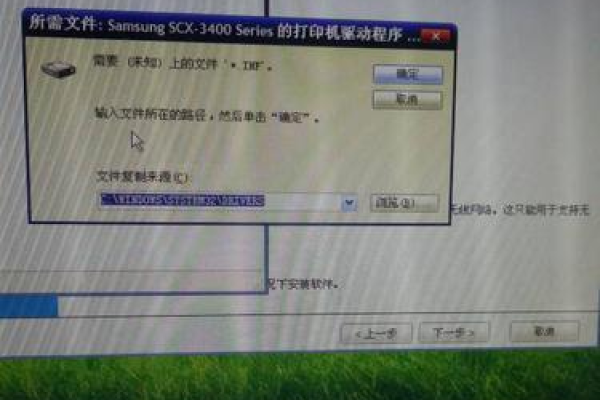
为了确保打印任务顺利进行,正确安装打印机驱动至关重要,大多数情况下,当你连接新打印机到电脑时,操作系统会自动检测并安装相应的驱动,但有时你可能需要手动下载和安装最新的驱动程序,尤其是对于新型号的打印机或者在操作系统更新后。
1、访问制造商网站:前往打印机制造商的官方网站,根据打印机型号下载最新的驱动程序。
2、运行安装程序:下载完成后,运行安装程序并遵循指示完成安装步骤。
3、重启计算机:安装完驱动程序后,重启计算机以确保所有更改生效。
维护打印机驱动
随着时间的推移,打印机驱动可能会过时或出现故障,因此定期维护是非常重要的,这包括检查更新、修复错误以及在必要时卸载并重新安装驱动。
1、检查更新:定期访问制造商网站,查看是否有新的驱动版本可用。
2、故障排除:如果遇到打印问题,尝试卸载驱动然后重新安装可能有助于解决问题。
3、清理系统:移除不再使用的打印机驱动可以帮助保持系统的整洁和稳定。
相关问题与解答
Q1: 我需要为每台连接到打印服务器的打印机都安装驱动吗?
A1: 是的,每台打印机都需要安装其对应的驱动程序,以确保打印任务能够正确执行。
Q2: 如果我使用无线打印服务器,安装驱动程序的过程是否有所不同?
A2: 无线打印服务器的基本安装步骤与有线打印服务器相似,你可能还需要确保无线网络连接正常,并且安装了任何必要的无线打印相关软件。
Q3: 如何知道我的打印机驱动是否需要更新?
A3: 你可以通过访问打印机制造商的支持页面,查看你的打印机型号是否有新的驱动程序发布,如果你在打印时遇到问题,尝试更新驱动程序可能有助于解决这些问题。
Q4: 如果我更换了新的打印机,旧的打印机驱动怎么办?
A4: 一旦你安装了新打印机的驱动程序,建议你卸载旧打印机的驱动,以避免潜在的冲突和混淆,这可以通过设备的控制面板中的“程序和功能”或“打印机和扫描仪”设置来完成。