怎么看懂vue报错
- 行业动态
- 2024-03-25
- 2112
在Web开发过程中,Vue.js作为当前流行的前端框架之一,其优雅的API设计以及响应式数据绑定机制极大地提高了开发效率,任何技术都有其学习曲线,对于初学者来说,读懂Vue报错信息是提高问题解决能力的重要一环,以下将详细阐述如何看懂Vue报错。

我们应该了解Vue的报错机制,Vue在运行时会进行编译时和运行时的检查,当发现代码中存在潜在问题时,会抛出警告或错误消息,这些消息通常包括以下几点:
1、错误类型:Vue会告诉我们错误的类型,quot;TypeError"、"ReferenceError"等,这有助于我们快速定位错误的大致范围。
2、错误描述:错误描述会详细告诉我们究竟发生了什么问题,如“Cannot read property ‘split’ of undefined”,意味着我们试图对一个未定义的值执行’split’操作。
3、源码定位:错误信息通常会包含具体的文件路径和行号,有时甚至直接提供源码链接,这对于定位问题是非常有帮助的。
接下来,我们将通过一些具体的示例来学习如何理解Vue的报错。
1. 识别编译时警告和运行时错误
Vue的模板编译器在将模板编译成渲染函数时,可能会产生编译时警告。
[Vue warn]: Error compiling template: Component template should contain exactly one root element. If you are using vif on multiple elements, use velseif to chain them instead.
这个警告告诉我们,组件的模板部分应该只包含一个根元素,如果你在使用vif指令时包含了多个元素,应该使用velseif来链式调用。
运行时错误通常是在数据变化时,Vue的响应式系统在更新DOM时抛出的,如:
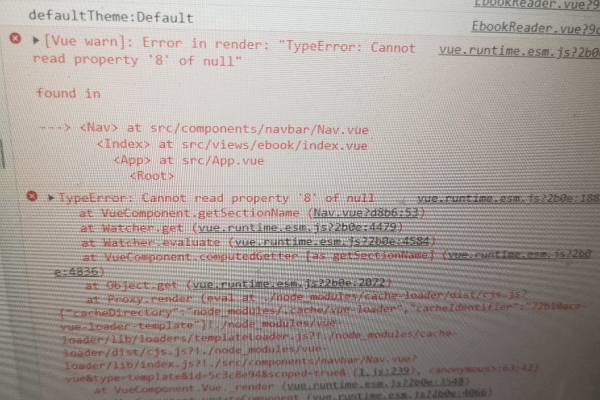
[Vue warn]: Error in render: "TypeError: Cannot read property 'split' of undefined"
这个错误是因为在模板中某个计算属性或者方法里尝试对未定义的值执行了split操作。
2. 理解常见错误
属性或方法未定义:最常见的错误类型之一,通常是因为变量名或方法名拼写错误,或者试图访问一个未初始化的变量。
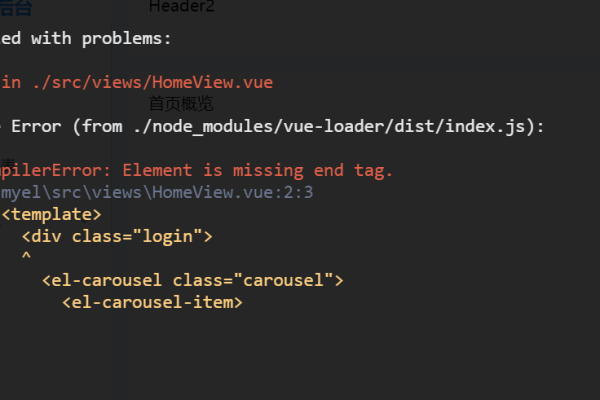
模板语法错误:如忘记闭合标签,或者在自定义组件上使用vmodel时未正确处理。
端口冲突:当运行Vue开发服务器时,可能会遇到端口冲突错误,需要更改默认端口。
依赖问题:如某些第三方库或插件版本不兼容,可能导致路径错误或依赖未找到。
3. 利用Vue开发者工具
Vue提供了开发者工具,例如Vue Devtools,这些工具可以深入检查组件树、数据流和事件,对于理解复杂的错误场景非常有用。
4. 异步错误处理
Vue中处理异步错误也很重要,默认情况下,Vue会停止处理所有异步操作并抛出错误,导致调试困难,我们可以通过配置Vue.config.errorHandler来自定义错误处理函数。
5. 仔细阅读错误堆栈
错误堆栈是定位问题的重要信息,它包含了错误发生时的函数调用序列,通过这个序列,我们可以追踪到错误源头。
6. 实践与经验积累
理解Vue报错也依赖于实践和经验积累,在遇到错误时,应学会查阅文档、搜索社区解决方案,或通过官方渠道提问。
看懂Vue报错需要开发者对Vue的内部机制有一定的理解,同时结合错误信息、源码定位、开发者工具以及不断积累的实践经验,才能更加准确地定位问题并有效解决,通过不断地面对和解决问题,我们能够逐步提升对Vue框架的掌握程度,从而更高效地开发出优质的前端应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/172202.html