什么是CDN编码?它在网络传输中扮演什么角色?
- 行业动态
- 2024-11-11
- 2331
CDN编码是一种用于优化网站性能的技术,通过将内容缓存到全球各地的服务器上,提高访问速度。
CDN编码是内容分发网络(Content Delivery Network)的缩写,它是一种通过分布在全球各地的服务器来加速网站内容传输的技术。
CDN编码的主要目的是减少用户访问网站时的延迟,提高网站的响应速度和可用性,以下是CDN编码的一些关键特点:
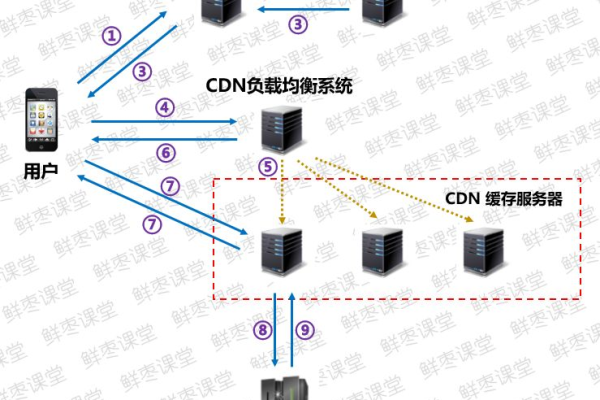
1、缓存机制:CDN会在多个地理位置分布的服务器上缓存网站的静态资源,如图片、视频、CSS文件等,当用户请求这些资源时,CDN会从最近的服务器提供这些资源,从而减少传输时间和网络拥堵。

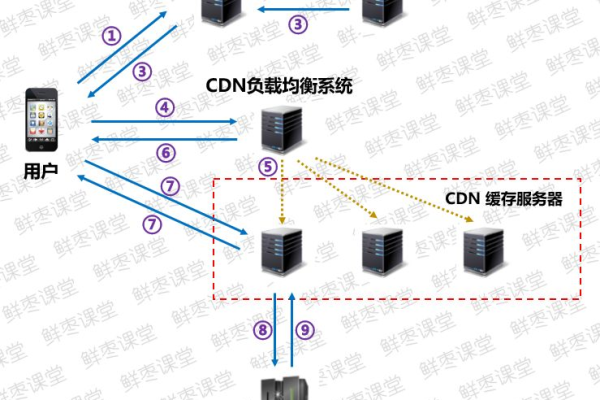
2、负载均衡:CDN可以分散用户请求到不同的服务器节点,避免单个服务器过载,从而提高网站的稳定性和性能。
3、内容更新:CDN定期从源服务器获取最新内容,并更新缓存节点上的数据,以确保用户总是获取到最新的信息。
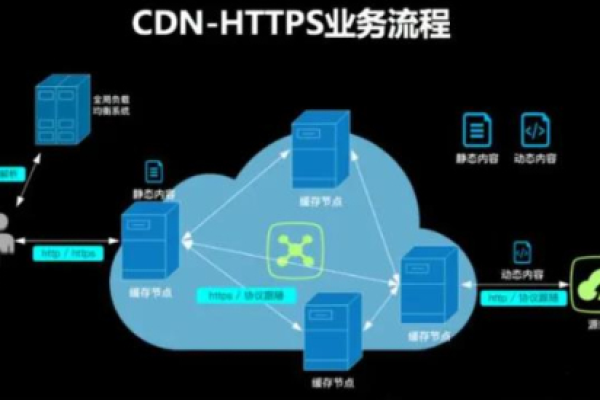
4、安全性增强:CDN可以提供额外的安全层,如抵御DDoS攻击、SSL/TLS加密等,保护网站免受各种网络威胁。

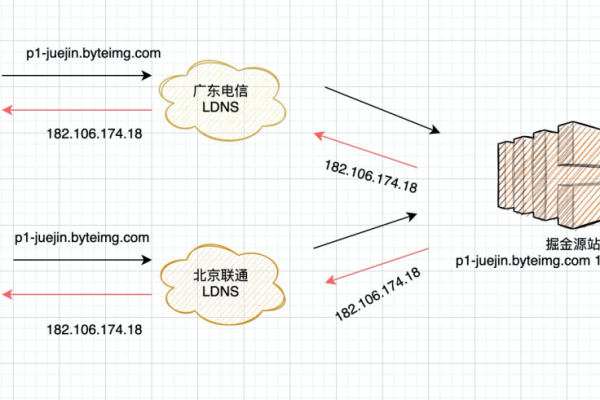
5、智能DNS解析:CDN使用智能DNS技术,根据用户的地理位置和网络状况,将用户请求重定向到最近的CDN节点,从而优化访问速度。
CDN编码通过在全球范围内分布服务器节点,利用缓存、负载均衡和智能DNS解析等技术,显著提高了网站的性能和用户体验。

各位小伙伴们,我刚刚为大家分享了有关“CDN编码”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17207.html