MySQL数据库读取文件时报错,如何正确操作以确保顺利读取?
- 行业动态
- 2024-11-24
- 9
LOAD DATA INFILE语句读取文件。如果报错,请检查文件路径、权限和文件格式是否正确。
在处理MySQL数据库时,文件读取是一个常见的需求,许多开发者在尝试从MySQL数据库中读取文件时会遇到各种错误,本文将详细探讨如何正确读取文件,并解决常见的读取文件报错问题。
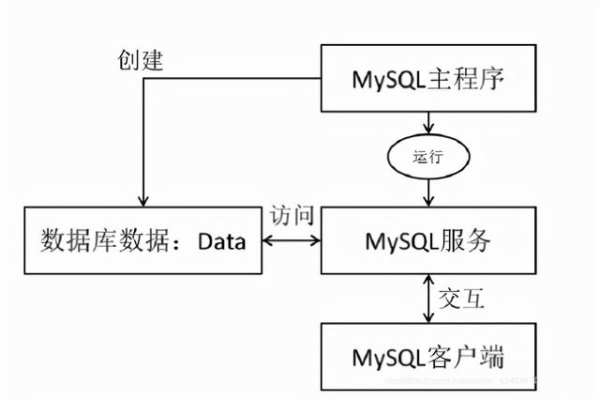
1. 理解MySQL数据库与文件系统的区别
我们需要明确MySQL数据库和文件系统之间的区别,MySQL数据库用于存储结构化数据,而文件系统用于存储文件,虽然MySQL可以存储文件路径,但实际的文件内容并不存储在数据库中,读取文件通常需要结合文件系统操作。
常见读取文件报错及解决方法
在读取文件时,可能会遇到以下常见错误:
错误1: 文件不存在(File Not Found)
原因: 文件路径不正确或文件已被删除。
解决方法: 确保文件路径正确,并且文件确实存在,可以使用绝对路径来避免相对路径带来的问题。
-示例:检查文件是否存在
SELECT @file_path := '/path/to/your/file.txt';
SET @file_exists = (SELECT CASE WHEN EXISTS (SELECT * FROM information_schema.files WHERE file_name = @file_path) THEN 1 ELSE 0 END);
IF @file_exists = 1 THEN
-文件存在,进行下一步操作
ELSE
-文件不存在,抛出错误或处理逻辑
END IF;
错误2: 权限不足(Permission Denied)
原因: 当前用户没有足够的权限访问该文件。

解决方法: 确保运行MySQL的用户对目标文件具有读取权限,可以通过调整文件权限或使用具有适当权限的用户来执行查询。
修改文件权限 chmod 644 /path/to/your/file.txt
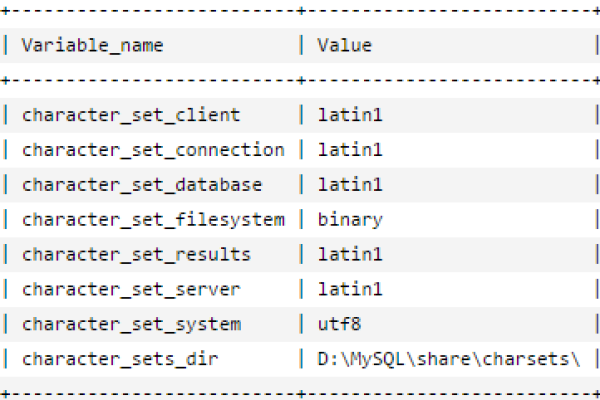
错误3: 文件编码问题
原因: 文件编码格式与预期不符,导致读取时出现乱码。
解决方法: 确保文件的编码格式正确,并在读取时指定相应的字符集,如果文件是UTF-8编码,可以在读取时指定字符集。
-示例:读取UTF-8编码的文件 LOAD DATA INFILE '/path/to/your/file.txt' INTO TABLE your_table CHARACTER SET utf8;
正确读取文件的方法
为了正确读取文件,可以按照以下步骤进行:
步骤1: 确认文件路径和权限
确保文件路径正确,并且MySQL用户有权限访问该文件,如果需要,调整文件权限或使用具有适当权限的用户。

步骤2: 使用合适的SQL语句读取文件
根据具体需求选择合适的SQL语句来读取文件,常用的方法包括LOAD DATA INFILE和SELECT ... INTO OUTFILE。
方法1: 使用LOAD DATA INFILE导入数据
LOAD DATA INFILE '/path/to/your/file.txt' INTO TABLE your_table FIELDS TERMINATED BY 't' LINES TERMINATED BY ' ' IGNORE 1 ROWS; -如果第一行是标题行,可以选择忽略
方法2: 使用SELECT ... INTO OUTFILE导出数据
SELECT * FROM your_table INTO OUTFILE '/path/to/output/file.csv' FIELDS TERMINATED BY ',' OPTIONALLY ENCLOSED BY '"' LINES TERMINATED BY ' ';
常见问题解答(FAQs)
Q1: 如何在MySQL中读取CSV文件?
A1: 可以使用LOAD DATA INFILE命令来读取CSV文件,下面是一个示例:
LOAD DATA INFILE '/path/to/your/file.csv' INTO TABLE your_table FIELDS TERMINATED BY ',' OPTIONALLY ENCLOSED BY '"' LINES TERMINATED BY ' ' IGNORE 1 ROWS; -如果第一行是标题行,可以选择忽略
这个命令会将CSV文件中的数据导入到指定的表中,请根据实际情况调整字段分隔符和其他参数。
Q2: 如何处理MySQL中的文件读取权限问题?

A2: 如果遇到权限问题,可以尝试以下几种方法:
1、调整文件权限: 确保MySQL用户对目标文件具有读取权限,使用chmod命令修改文件权限。
chmod 644 /path/to/your/file.txt
2、切换用户: 如果可能的话,使用具有适当权限的用户登录MySQL,使用root用户。
mysql -u root -p
3、修改MySQL配置文件: 修改MySQL配置文件(如my.cnf),增加安全选项,允许特定用户访问文件。
[mysqld] secure_file_priv = ""
然后重启MySQL服务,这种方法存在一定的安全风险,仅在必要时使用。
通过以上方法和步骤,您可以有效地解决MySQL数据库中读取文件时遇到的各种问题,并确保数据的正确性和完整性,希望本文对您有所帮助!
以上内容就是解答有关“mysql数据库怎么读取文件_读取文件报错,如何正确读取文件”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。