VDS的网络连通性和延迟如何?
- 行业动态
- 2024-07-13
- 8
虚拟专用服务器(VDS)的网络连通性和延迟是评估其性能的关键指标,这些指标对于提供高质量的用户体验和维持工作效率至关重要,VDS作为一种高效的网络服务,被广泛应用于企业及中小型站点的建设之中,其优势在于可灵活扩展,避免因业务增长而频繁更换硬件的问题,下面将详细分析VDS的网络连通性和延迟:
1、网络优化措施
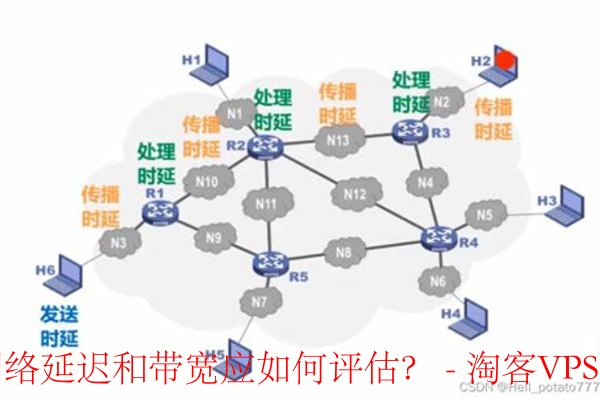
性能监控:通过持续监控服务器的网络性能,可以及时发现并解决网络延迟、带宽不足等问题,保证服务器的性能表现。
数据传输通道优化:采用优化的数据传输通道,可以提高数据包的传输效率,减少延迟。
先进网络设备:使用先进的网络设备有助于提升网络传输速度和稳定性,进而改善整体的网络连通性。
2、资源管理与优化
资源分配:合理管理服务器上的资源分配,优化资源使用效率,不仅能够提高服务器性能,还能间接提升网络连通性和降低延迟。

3、网络连通性
高速网络连接:VDS产品通常采用高速稳定的网络连接,确保用户在上传大型文件、进行在线视频会议或访问网站时能获得快速稳定的网络体验。
稳定可靠:采用如Vmware这样的虚拟化技术,可以使服务器运行稳定可靠,几乎没有停机时间,这对于保持网络连通性至关重要。
4、延迟问题
低延迟传输:通过优化网络架构和利用高质量的网络服务提供商,如香港电讯盈科PCCWHKT,可以实现较低的本地和国际延迟,提升数据传输效率。

直连服务:拥有互联网直连服务的VDS可以大幅降低延迟,提高数据的传输速度和网络的稳定性。
5、技术支持
专业支持团队:拥有专业的技术支持团队,能够在网络问题发生时迅速响应,有效降低网络故障对连通性和延迟的影响。
对于VDS的网络连通性和延迟,以下因素亦十分重要:
网络服务商的选择:选择信誉良好、服务质量高的网络服务商是保障VDS网络性能的基础。

地理位置:服务器的地理位置对于连接其他地区时的延迟有显著影响,选择地理位置较为中心的服务器有助于减少延迟。
硬件配置:服务器的硬件配置也会影响到网络延迟及连通性,合理的配置可以提高数据处理能力,降低延迟。
VDS的网络连通性和延迟受到多方面因素的影响,包括网络优化措施、资源管理、网络设备质量以及服务提供商的技术水平,为了确保网络性能,需要综合考量以上因素,采取针对性的优化策略,选择合适的网络服务商、考虑服务器的地理位置和进行恰当的硬件配置也同样重要,通过这些方法,可以显著提升VDS的网络连通性和降低延迟,从而为用户提供更加流畅和高效的网络服务体验。