pc客户端服务器什么_PC端
- 行业动态
- 2024-07-10
- 5
客户端与服务器端的基本概念
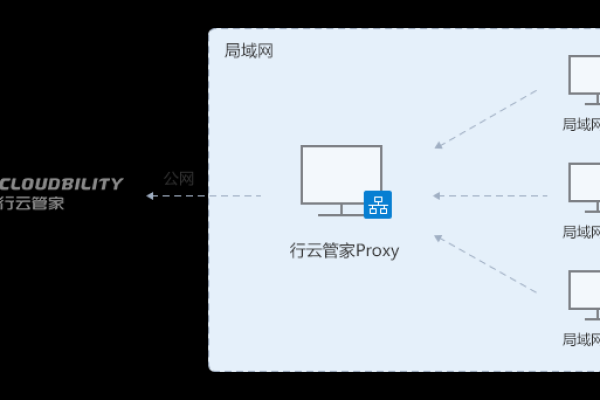
客户端,通常指的是用户使用的设备或程序,如个人电脑、智能手机等,它向服务器发出请求以获取服务,服务器端,则是接收和处理来自客户端的请求,提供所需服务的计算机系统或软件程序,客户端和服务器之间的通信主要通过网络协议,例如HTTP,进行交互。
在客户端服务器模型中,客户端可以被视为“客户”,它从服务器那里获得服务,这种模型使得强大的服务器能够高效地为多个客户端提供服务,而这些服务器通常配置在性能更强大、更可靠的环境中,以确保服务的连续性和可靠性。
客户端与服务器的交互过程
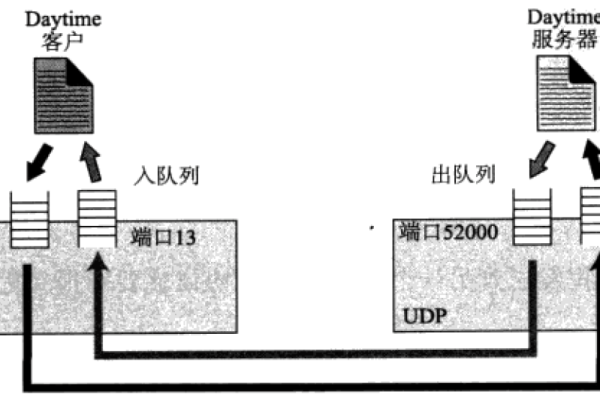
当客户端需要服务时,它会向服务器发送一个请求,这可以是获取网页、发送邮件或任何形式的数据处理请求,服务器接收到这些请求后,根据请求的性质进行处理,并将结果作为响应发送回客户端,在这个过程中,客户端和服务器之间通过预先定义好的网络协议进行沟通,确保数据传输的准确性和安全性。
服务器的设计使其能够同时处理来自多个客户端的大量请求,这种能力使得多个客户端可以并行地与服务器交互,而无需等待其他客户端完成交流,这是现代网络应用支持大规模用户同时在线的关键技术之一。
客户端与服务器的结构差异
尽管客户端和服务器在网络上使用相同的TCP/IP协议进行通信,但它们的应用程序结构和功能重点有所不同,客户端通常注重用户界面和用户体验,而服务器则更专注于数据处理能力和稳定性,服务器设计为可以管理来自多个客户端的连接,而客户端则倾向于优化单个用户的交互体验。
服务器通常运行在性能更强、更稳定的专用硬件上,并且往往配备专业的操作系统和管理工具,以适应高负载和持续运行的需求,相比之下,客户端设备的性能和稳定性要求不如服务器高,因为它们主要关注的是提供足够的功能来支持日常应用程序的需要。
客户端与服务器的依赖关系
客户端设备需要服务器的授权才能访问服务器提供的资源或服务,这意味着客户端在开始与服务器交互之前,必须通过身份验证或其他安全机制的检查,一旦获得授权,客户端就可以根据用户的请求接受服务,这包括数据存储、数据处理等后端服务。
服务器的角色不仅是响应客户端的请求,还涉及维护和保护客户端数据的安全,服务器需要有能力抵抗各种网络攻击,确保数据的完整性和隐私不被侵犯,这要求服务器持续更新安全措施,以应对不断变化的网络威胁。
相关FAQs
1. 客户端和服务器之间的通信是如何加密的?
客户端和服务器之间的通信通常通过SSL(Secure Sockets Layer)或TLS(Transport Layer Security)协议进行加密,这些协议在数据传输过程中提供了加密服务,确保数据在传输过程中不被截取或改动,使用HTTPS(HTTP over TLS)可以进一步保证数据在客户端和服务器之间传输的安全性。
2. 如果服务器遇到故障,客户端如何继续工作?
服务器设计时通常会考虑到冗余和故障转移机制,这意味着如果主服务器出现故障,系统将自动切换到备用服务器,以确保服务的连续性,对客户端来说,这种切换通常是透明的,它们可以继续正常工作而无需中断,许多应用程序还支持离线模式,允许客户端在本地缓存数据和服务,直到服务器再次可用。