在选择MySQL数据库连接驱动时,JDBC和ODBC有何区别与优劣?
- 行业动态
- 2024-09-13
- 3496
在数字时代,数据库已成为存储和管理数据的核心工具,MySQL作为一个广泛应用在全球的开源关系型数据库管理系统,它的数据连接性尤为重要,ODBC(开放数据库连接性)为MySQL数据库提供了一种标准化的接口,允许不同类型的数据库之间进行通信和数据交换,本文将详细解析如何下载和安装MySQL的ODBC驱动,确保用户能够高效准确地完成相关操作。
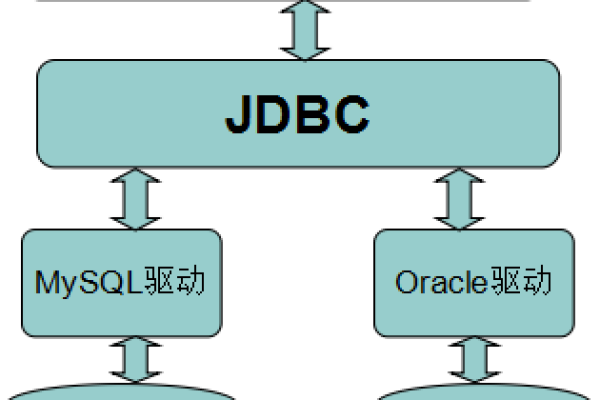
下载JDBC或ODBC驱动
1. 进入MySQL官方网站下载页面
访问官网:需要访问MySQL官方网站的下载页面,这是获取最新、最稳定版本的MySQL Connector/ODBC的官方途径。
选择操作系统:在下载页面中,根据您的操作系统(如Windows, Linux, or MacOS)选择合适的版本,不同操作系统可能需要不同的安装程序。
下载类型选择:可选择直接下载.zip文件或.msi安装包,根据个人喜好和实际需求决定。
2. 安装驱动程序
运行安装包:下载后,运行安装程序,对于.msi安装包,通常会自动引导您完成安装过程。
配置安装选项:在安装过程中,注意选择或自定义安装路径,以及是否需要创建桌面快捷方式等。
完成安装并验证:安装完成后,建议重启计算机,之后可以通过检查系统的ODBC数据源配置来确认驱动是否成功安装。

3. 配置DSN
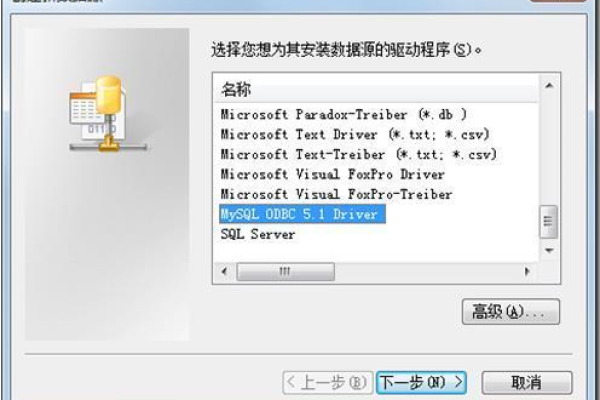
打开ODBC数据源管理器:通过控制面板访问或在命令行输入‘odbcinst.exe’。
添加新的数据源:在用户DSN或系统DSN选项卡中,根据需要添加新的数据源。
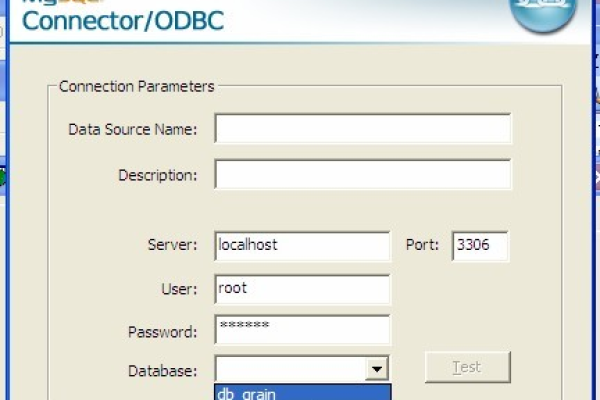
设置数据源属性:输入数据源名称,选择刚才安装的驱动程序,并配置数据库连接参数,如服务器地址、端口、用户名和密码。
使用案例与常见问题解决
使用案例
企业级应用:在大型企业中,可能需要将MySQL与其他数据库如SQL Server并行运行,此时通过ODBC驱动实现数据互通非常关键。
网站开发:开发者在搭建动态网站时,可通过ODBC连接MySQL数据库,实时读取或存入数据。

问题解决
驱动不兼容:若遇到驱动程序与操作系统不兼容的问题,尝试下载其他版本或联系技术支持。
连接失败:检查DSN配置是否正确,网络是否通畅,及MySQL服务是否正常运行。
附加信息
安全性考虑
定期更新:为保证数据安全,定期检查并更新驱动程序至最新版本。
使用加密连接:在配置ODBC连接时,尽可能使用SSL加密连接,以增强数据传输的安全性。
FAQs

1. 如何验证ODBC驱动是否成功安装?
验证方法:可以通过在ODBC数据源管理器中查看已配置的数据源,检查驱动版本信息,或尝试通过ODBC连接MySQL数据库来验证驱动是否成功安装。
2. 如何升级已安装的ODBC驱动?
升级步骤:首先从MySQL官网下载最新的驱动程序,然后执行新的安装程序,安装过程中选择覆盖安装,或先卸载旧版本再进行安装。
通过这些详细的步骤和指导,您应该能够顺利完成MySQL的ODBC驱动下载、安装与配置,确保遵循每个步骤的具体指南,可以最大限度地发挥MySQL数据库的潜力,同时保障数据的安全性和完整性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17113.html