本地CDN加速是如何提升网页加载速度的?
- 行业动态
- 2024-11-24
- 9
本地CDN加速
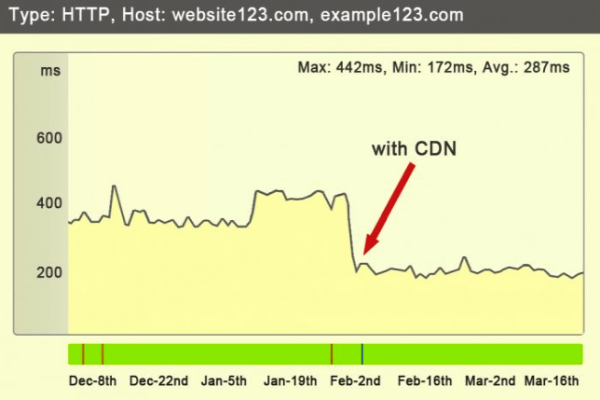
在当今高度数字化的时代,网站和应用的加载速度成为了用户体验的关键因素之一,内容分发网络(CDN)通过将内容缓存到离用户更近的服务器上,显著减少了数据传输时间和延迟,提高了网页和应用程序的加载速度,本文将详细探讨本地CDN加速的概念、工作原理以及实施步骤。
一、什么是本地CDN加速
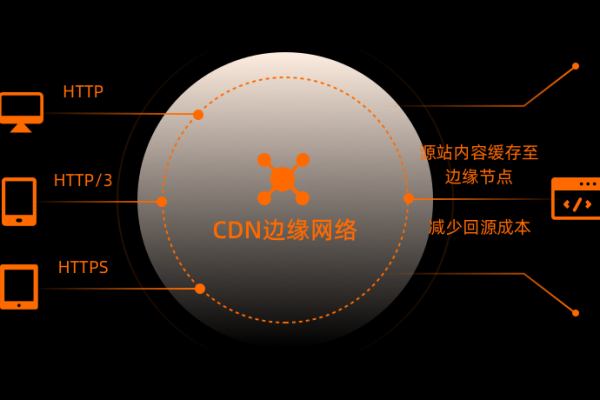
本地CDN加速是指利用内容分发网络技术,将网站的静态资源(如图片、视频、CSS文件和JavaScript文件等)缓存到离终端用户最近的服务器节点上,使用户可以就近获取所需内容,从而大幅提高访问速度和用户体验。
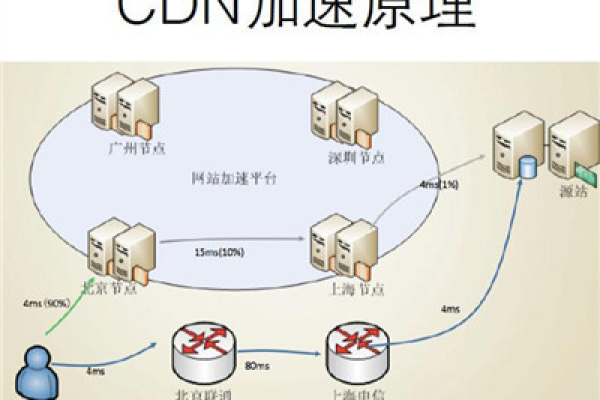
二、本地CDN加速的原理
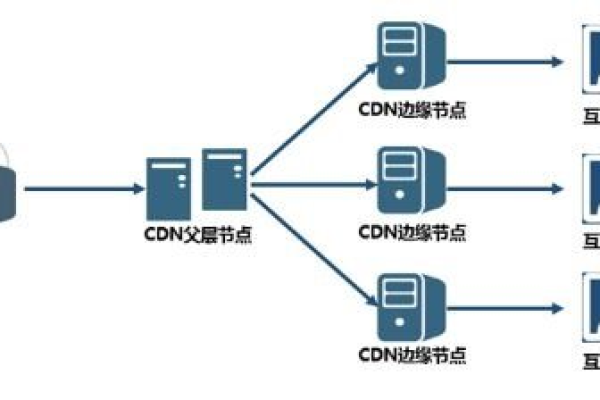
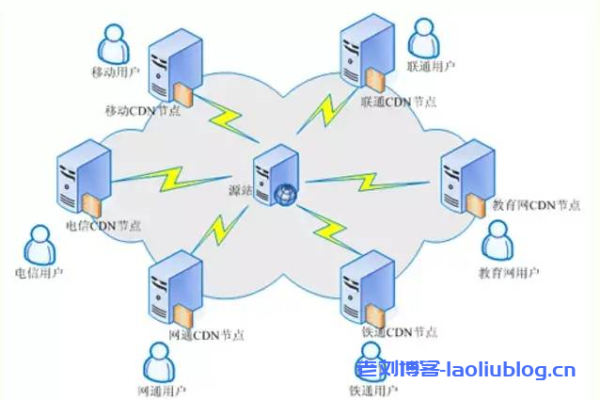
1、缓存机制:CDN使用全球分布的多个服务器节点来存储内容的副本,当用户请求某个资源时,CDN会根据用户的地理位置,从最近的节点提供该资源,从而减少传输时间和网络拥堵。
2、智能调度:CDN通过智能调度算法,实时监控各节点的健康状态和负载情况,选择最优的节点为用户提供服务,确保高效和稳定的性能。
3、内容同步在源站更新,CDN会通过预配置的同步机制,快速将更新后的内容分发到各个节点,保证内容的一致性和及时性。
三、配置本地CDN加速的步骤
1、选择合适的CDN服务提供商:根据业务需求和预算,选择一个合适的CDN服务提供商,如Cloudflare、Akamai或Amazon CloudFront等,这些提供商在全球拥有广泛的节点分布,并且提供多种缓存策略和安全功能。

2、注册并配置CDN服务:
在CDN控制台中创建一个新的分发项目。
配置源站信息,包括源站域名和需要加速的资源类型。
设置缓存策略,包括缓存时间和缓存规则,以确保内容能够被有效缓存和更新。
3、修改DNS解析:

登录域名注册商的管理平台,找到当前的DNS记录。
将域名的DNS解析指向CDN提供商分配的域名,完成域名接入。
4、测试和监控:
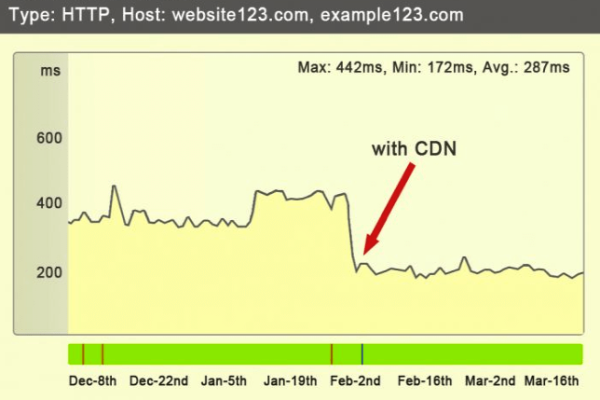
使用在线工具或命令行工具测试各地的访问速度,确保CDN加速效果明显。
定期监控CDN的运行状况和性能指标,及时调整配置以优化加速效果。

四、常见问题及解决方法
1、缓存更新不及时:可以通过设置合理的缓存时间、使用版本控制(如在文件名中加入哈希值或时间戳)来强制刷新缓存,确保用户获取到最新内容。
2、地理分布不均:在选择CDN服务提供商时,优先考虑那些在你主要用户群体所在地区有较多节点的提供商,或者考虑部署私有CDN节点。
3、安全性问题:启用HTTPS、配置防火墙规则、使用CDN提供商的安全功能(如DDoS防护和WAF),保障数据传输的安全性。
本地CDN加速是提升网站和应用性能的有效手段,通过合理配置和持续优化,可以显著提高用户体验和满意度,希望本文提供的指导能够帮助你更好地理解和实现本地CDN加速,让你的数字产品在激烈的市场竞争中脱颖而出。
各位小伙伴们,我刚刚为大家分享了有关“本地cdn加速”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!