如何在Android中实现一个搜索框功能?
- 行业动态
- 2024-11-10
- 1
在Android中实现搜索框,可以通过在布局文件中添加EditText控件并设置提示文本来实现。在Activity或Fragment中使用TextWatcher监听输入事件,根据输入内容进行搜索操作。
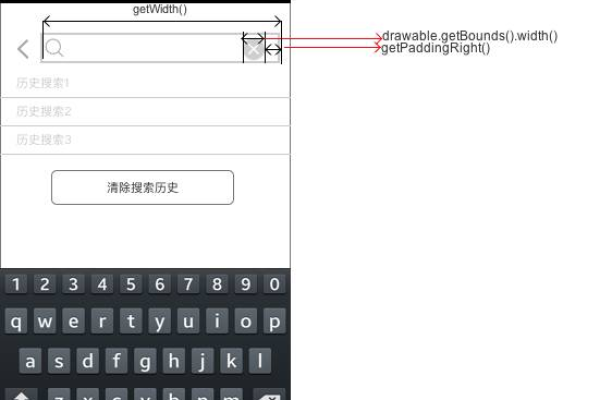
Android实现搜索框

在Android应用开发中,实现一个高效且用户友好的搜索框是非常重要的,搜索框不仅可以提升用户体验,还可以帮助用户快速找到他们所需要的内容或功能,下面详细介绍如何在Android中实现一个带有历史记录功能的搜索框。
一、
在移动应用中,搜索功能是用户经常使用的功能之一,通过实现一个高效的搜索框,可以极大地提升用户体验,本文将详细介绍如何在Android应用中实现一个搜索框,包括界面设计、数据库操作和历史记录管理等内容。
二、创建数据库
定义数据库结构
首先需要创建一个SQLite数据库,用于存储搜索内容和历史记录,以下是一个简单的数据库结构示例:
CREATE TABLE search_history (
id INTEGER PRIMARY KEY AUTOINCREMENT,
search_query TEXT NOT NULL,
search_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);创建数据库帮助类
在Android中,可以通过继承SQLiteOpenHelper类来管理数据库的创建和版本控制,以下是一个示例代码:
public class RecordSQLiteOpenHelper extends SQLiteOpenHelper {
private static final String DATABASE_NAME = "searchHistory.db";
private static final int DATABASE_VERSION = 1;
public RecordSQLiteOpenHelper(Context context) {
super(context, DATABASE_NAME, null, DATABASE_VERSION);
}
@Override
public void onCreate(SQLiteDatabase db) {
String sql = "CREATE TABLE IF NOT EXISTS search_history (" +
"id INTEGER PRIMARY KEY AUTOINCREMENT, " +
"search_query TEXT NOT NULL, " +
"search_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP)";
db.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// 升级数据库逻辑,例如删除旧表并创建新表
db.execSQL("DROP TABLE IF EXISTS search_history");
onCreate(db);
}
}三、设计布局文件
编写XML布局文件
在res/layout目录下创建一个XML布局文件,例如activity_main.xml,其中包含一个EditText用于输入搜索关键字,一个Button用于提交搜索请求,以及一个ListView用于显示搜索结果和历史记录。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/et_searchtext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入关键字搜索" />
<Button
android:id="@+id/btn_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="搜索" />
<ListView
android:id="@+id/lv_searchresults"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>自定义ListView布局
为了展示搜索结果和历史记录,可以自定义一个ListView的布局文件,例如listview_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />四、编写Java代码
主Activity代码
在主Activity中,初始化控件,设置监听器,并编写搜索逻辑。
public class MainActivity extends AppCompatActivity {
private EditText etSearchText;
private Button btnSearch;
private ListView lvSearchResults;
private ArrayAdapter<String> adapter;
private List<String> searchHistory;
private RecordSQLiteOpenHelper dbHelper;
private SQLiteDatabase database;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etSearchText = findViewById(R.id.et_searchtext);
btnSearch = findViewById(R.id.btn_search);
lvSearchResults = findViewById(R.id.lv_searchresults);
dbHelper = new RecordSQLiteOpenHelper(this);
database = dbHelper.getReadableDatabase();
searchHistory = new ArrayList<>();
adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, searchHistory);
lvSearchResults.setAdapter(adapter);
// 设置按钮点击事件监听器
btnSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
search();
}
});
// 设置编辑框文本改变监听器
etSearchText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (!TextUtils.isEmpty(s)) {
// 实时查询数据库并更新列表视图
searchHistory.clear();
Cursor cursor = database.rawQuery("SELECT * FROM search_history WHERE search_query LIKE ?", new String[]{"%" + s.toString() + "%"});
if (cursor != null) {
while (cursor.moveToNext()) {
String query = cursor.getString(cursor.getColumnIndex("search_query"));
searchHistory.add(query);
}
cursor.close();
}
adapter.notifyDataSetChanged();
} else {
searchHistory.clear();
adapter.notifyDataSetChanged();
}
}
@Override
public void afterTextChanged(Editable s) {}
});
}
private void search() {
String query = etSearchText.getText().toString().trim();
if (!TextUtils.isEmpty(query)) {
// 将查询添加到历史记录表中
ContentValues values = new ContentValues();
values.put("search_query", query);
database.insert("search_history", null, values);
// 根据查询进行搜索(这里只是模拟)
Cursor cursor = database.rawQuery("SELECT * FROM search_history WHERE search_query LIKE ?", new String[]{"%" + query + "%"});
if (cursor != null) {
searchHistory.clear();
while (cursor.moveToNext()) {
String result = cursor.getString(cursor.getColumnIndex("search_query"));
searchHistory.add(result);
}
cursor.close();
}
adapter.notifyDataSetChanged();
}
}
}清空历史记录功能
可以在菜单选项中添加一个清空历史记录的功能:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_clear_history:
database.delete("search_history", null, null);
searchHistory.clear();
adapter.notifyDataSetChanged();
return true;
default:
return super.onOptionsItemSelected(item);
}
}并在res/menu/menu_main.xml中添加菜单项:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_clear_history"
android:title="清空历史记录"/>
</menu>五、归纳与扩展
本文详细介绍了在Android应用中实现一个带有历史记录功能的搜索框的步骤,包括创建数据库、设计布局、编写Java代码等,通过这些步骤,可以实现一个基本的搜索功能,并且能够记录用户的搜索历史。
扩展功能建议
实时搜索建议:在用户输入时,实时提供搜索建议,这可以通过在onTextChanged方法中查询数据库并动态更新列表来实现。
搜索历史持久化:目前搜索历史保存在本地数据库中,可以考虑将其同步到云端,以便用户在不同设备上使用同一账户时能够共享搜索历史。
搜索结果优化:根据具体应用场景,对搜索结果进行排序、过滤等处理,提高用户体验。
小伙伴们,上文介绍了“Android实现搜索框”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17098.html
