大王卡与小米超级流量卡,哪个更适合我的手机使用需求?
- 行业动态
- 2024-09-18
- 12
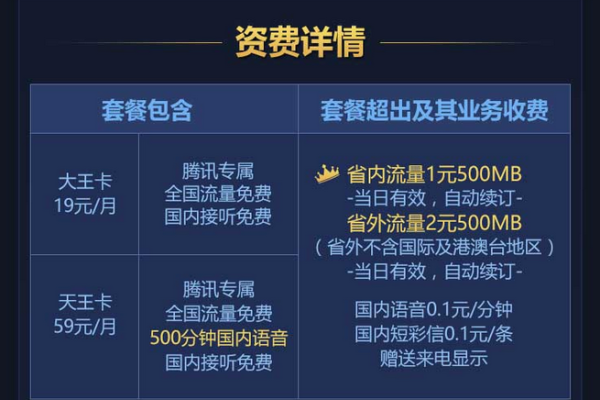
1、腾讯大王卡
腾讯大王卡是由中国联通和腾讯公司合作推出的一款流量卡产品,主打特色是腾讯系应用免流量使用,该卡适合频繁使用微信、QQ等腾讯服务的用户,可以显著减少流量费用。
2、小米超级流量卡
小米超级流量卡则是小米与中国电信合作的流量卡产品,提供极具竞争力的大流量套餐选项,并针对小米用户设计了特定的优惠,如特定APP内流量免费等。
3、资费对比

腾讯大王卡的资费结构主要围绕腾讯系应用展开,提供不同档次的月租套餐,用户可根据自己对腾讯服务的依赖程度选择合适方案。
小米超级流量卡则提供了多样化的资费方案,包括基础的数据流量包和增值的电话服务,价格根据实际用量动态调整。
4、网络覆盖与服务

腾讯大王卡依托于联通的网络,覆盖广泛,尤其在城市地区信号较好,客户服务则由联通提供,保障了服务的专业性和及时性。
小米超级流量卡使用的是电信网络,同样保证了较好的覆盖范围和网络速度,小米公司还为用户提供了便捷的在线客服和线下服务点支持。
5、适用人群

对于经常使用腾讯系应用并且关注月费成本的用户,腾讯大王卡是一个不错的选择。
而对流量需求较大且经常需要在多个APP间切换的用户,小米超级流量卡的大流量套餐更为合适。
腾讯大王卡和小米超级流量卡各有其特点和优势,腾讯大王卡更适合那些常使用腾讯系应用且希望节省流量费用的用户;而小米超级流量卡则更适合需要大量流量并且偏好小米服务的用户,两者的选择应根据个人的具体需求和使用习惯来决定,以确保获得最优质的服务体验和最高的性价比。















