如何有效管理并提升地方门户网站的盈利能力?
- 行业动态
- 2024-07-16
- 8
地方门户网站的盈利模式
地方门户网站作为连接本地居民与信息、服务的重要平台,拥有多样化的盈利途径,以下内容将详细解析这些盈利模式,并探讨如何有效管理门户以实现最大化收益。
广告收入
地方门户网站最常见的盈利方式是通过广告,这包括横幅广告、视频广告和原生广告等多种形式,由于网站通常拥有大量的本地访问者,因此对本地企业尤其具有吸引力,通过精准定位技术,可以向特定用户群体展示相关广告,从而提高点击率和转化率。
会员服务收费
提供增值服务是另一种盈利方式,网站可以设置会员服务,如高级搜索功能、个性化首页或无广告浏览体验等,吸引用户支付月费或年费成为会员。
电子商务
通过建立电子商务平台,地方门户网站可以销售商品或服务,这不仅增加了额外的收入来源,还可以增强用户的粘性,网站可以与当地商家合作,提供优惠券、团购等促销活动,从中获取佣金或分成。
数据营销
利用收集的用户数据进行市场分析,然后将这些分析报告出售给企业或广告商也是一种盈利方式,这种数据分析可以帮助客户更好地理解目标市场,优化他们的产品和服务。
付费

对于高质量、独家的内容,如深度报道、专业分析等,可以采取付费阅读模式,用户为了获取这些内容,需要支付一定费用。
活动与赞助
举办线上或线下活动也是增加收入的一种方式,这些活动可以是研讨会、论坛或社交聚会等,网站可以寻找赞助商来资助这些活动,从而获得资金支持。
合作伙伴计划
与其他企业或平台建立合作伙伴关系,共同开发产品或服务,与当地的旅游机构合作,提供在线预订服务,从中获得佣金。
技术支持与服务
提供网站建设、维护、优化等技术支持服务给其他企业或个人,也是一种盈利方式,这包括SEO优化、内容管理系统(CMS)的开发和维护等服务。
管理策略

为了确保地方门户网站的盈利能力,以下是一些关键的管理策略:
1、用户体验优先:不断优化网站的用户体验,确保快速加载、易用性和内容的相关性。
2、内容质量:定期更新高质量、有价值的内容,以满足用户需求并吸引他们回访。
3、数据驱动决策:利用数据分析了解用户行为,优化广告投放和内容策略。
4、多元化收入源:不依赖单一盈利模式,而是探索多种收入来源,降低风险。
5、社区建设:通过论坛、评论和用户生成内容等方式,建立活跃的在线社区,提高用户参与度和忠诚度。
6、法律遵从性:确保所有商业活动遵守当地的法律法规,避免潜在的法律风险。
相关问答FAQs

Q1: 地方门户网站如何提高广告收入?
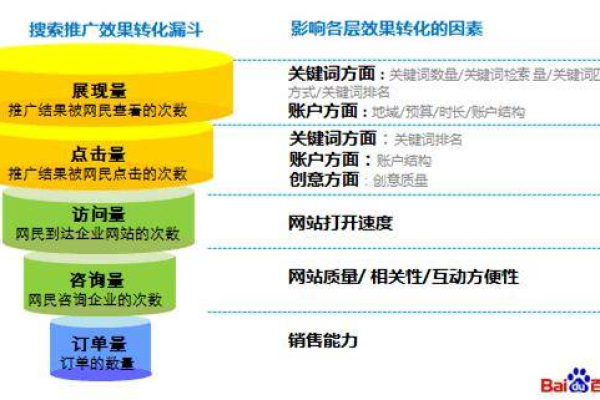
A1: 提高广告收入的关键是提高网站流量和用户参与度,这可以通过搜索引擎优化(SEO)、社交媒体营销和内容营销来实现,使用精准定位技术来展示与用户兴趣相关的广告,可以提高点击率和转化率。
Q2: 如何平衡免费内容与付费内容,以免影响用户体验?
A2: 平衡的关键在于确保免费内容足够吸引人,而付费内容则提供额外的价值,免费内容可以是新闻摘要和基本信息,而付费内容则是深度分析、专家评论或独家报道,可以提供免费试用期或部分免费内容作为引子,让用户了解付费内容的价值。