如何在Android中实现消息提醒的小红点功能?
- 行业动态
- 2024-11-10
- 1
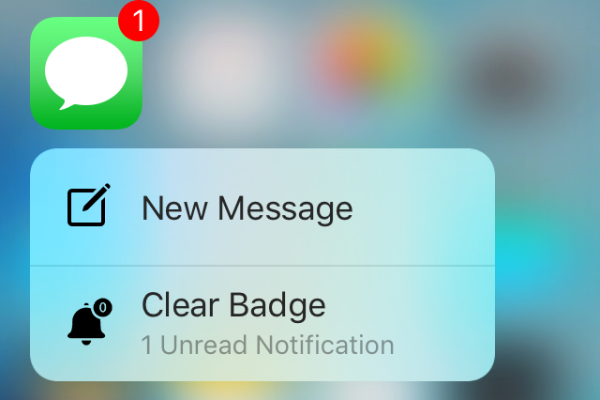
Android实现消息提醒小红点,需在布局文件中添加ImageView控件,设置形状为圆形并填充红色。
在移动应用开发中,消息提醒小红点是一种常见的用户界面元素,用于提示用户有新的消息或更新,这种设计不仅能够吸引用户的注意力,还能提高应用的用户体验和互动性,以下是实现Android消息提醒小红点的步骤和代码示例:

创建一个新的Android项目
打开Android Studio并创建一个新的Android项目,选择一个适合的项目模板,Empty Activity”。
添加必要的依赖项
在项目的build.gradle文件中添加以下依赖项,以便使用Material Design组件和其他必要的库:
dependencies {
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'androidx.constraintlayout:constraintlayout:2.1.1'
}修改布局文件
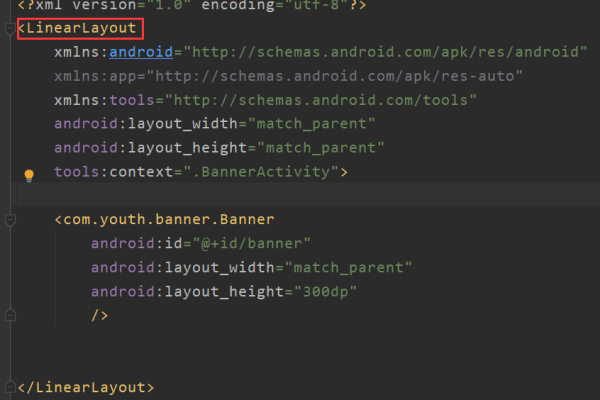
在res/layout/activity_main.xml文件中,添加一个Button和一个TextView用于显示小红点。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Red Dot"
android:layout_centerInParent="true"/>
<TextView
android:id="@+id/redDot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="●"
android:textColor="#FF0000"
android:textSize="24sp"
android:layout_alignTop="@id/button"
android:layout_alignRight="@id/button"
android:layout_marginTop="-10dp"
android:layout_marginRight="-10dp"/>
</RelativeLayout>4. 修改MainActivity.java文件
在MainActivity.java文件中,编写逻辑以显示和隐藏小红点。
package com.example.myapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private Button button;
private TextView redDot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
redDot = findViewById(R.id.redDot);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 切换小红点的可见性
if (redDot.getVisibility() == View.VISIBLE) {
redDot.setVisibility(View.GONE);
} else {
redDot.setVisibility(View.VISIBLE);
}
}
});
}
}运行应用程序
连接Android设备或启动Android模拟器,然后运行应用程序,点击按钮可以显示或隐藏小红点。
通过以上步骤,我们成功地在Android应用中实现了消息提醒小红点的功能,这个简单的示例展示了如何使用TextView来显示小红点,并通过按钮的点击事件来控制其可见性,根据实际需求,你可以进一步扩展这个功能,例如在接收到新消息时自动显示小红点,或者在用户查看消息后自动隐藏小红点。
以上就是关于“Android实现消息提醒小红点”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17081.html