为什么企业需要部署数十台服务器?
- 行业动态
- 2024-10-01
- 6
几十台服务器的用途与优势
在当今信息化时代,服务器作为数据中心的核心设备,承载着数据存储、处理和传输的重要任务,拥有几十台服务器可以带来许多好处,包括提高性能、增强可靠性、降低成本、提升安全性等,本文将详细介绍几十台服务器的用途及其带来的优势。
1. 提高性能
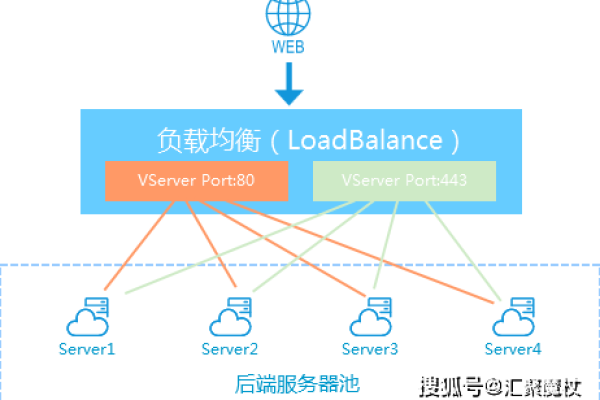
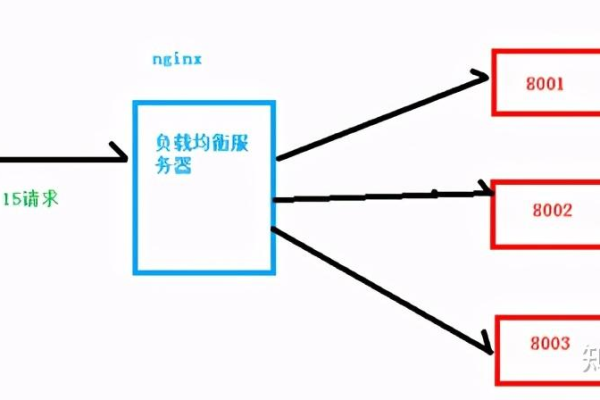
通过使用多台服务器,企业可以实现负载均衡,将工作负载分散到多个服务器上,从而提高整体性能,多台服务器还可以实现并行计算,提高数据处理速度,以下是一个简单的表格,展示了单台服务器与多台服务器在性能方面的对比:
| 项目 | 单台服务器 | 多台服务器 |
| 处理能力 | 有限 | 高 |
| 扩展性 | 差 | 好 |
| 故障恢复 | 低 | 高 |
| 成本 | 低 | 中 |
2. 增强可靠性
多台服务器可以实现冗余,当一台服务器出现故障时,其他服务器可以接管其工作,确保服务的持续可用,多台服务器还可以实现备份,定期将数据从一个服务器复制到另一个服务器,以防止数据丢失,以下是一个表格,展示了单台服务器与多台服务器在可靠性方面的对比:
| 项目 | 单台服务器 | 多台服务器 |
| 故障恢复 | 低 | 高 |
| 数据备份 | 无 | 有 |
| 系统升级 | 高风险 | 低风险 |
3. 降低成本
虽然购买和维护多台服务器的成本相对较高,但从长远来看,多台服务器可以帮助企业降低运营成本,通过负载均衡和并行计算,企业可以更高效地利用硬件资源,从而降低能源消耗和散热成本,多台服务器还可以降低软件许可成本,因为许多软件产品是按照处理器核心数或服务器数量收费的,以下是一个表格,展示了单台服务器与多台服务器在成本方面的对比:
| 项目 | 单台服务器 | 多台服务器 |
| 初始投资 | 低 | 高 |
| 运营成本 | 高 | 低 |
| 软件许可成本 | 高 | 低 |
4. 提升安全性
多台服务器可以实现安全隔离,将不同业务系统部署在不同的服务器上,降低系统间的潜在风险,多台服务器还可以实现安全监控,通过实时监控系统性能和网络流量,及时发现并应对安全威胁,以下是一个表格,展示了单台服务器与多台服务器在安全性方面的对比:
| 项目 | 单台服务器 | 多台服务器 |
| 安全隔离 | 低 | 高 |
| 安全监控 | 低 | 高 |
| 数据加密 | 无 | 有 |
5. 灵活扩展
随着企业业务的发展,对服务器的需求也会不断变化,拥有几十台服务器可以使企业在需要时轻松扩展或缩减服务器规模,满足不同阶段的业务需求,以下是一个表格,展示了单台服务器与多台服务器在扩展性方面的对比:
| 项目 | 单台服务器 | 多台服务器 |
| 扩展性 | 差 | 好 |
| 灵活性 | 低 | 高 |
拥有几十台服务器可以为企业带来许多优势,包括提高性能、增强可靠性、降低成本、提升安全性等,企业在选择服务器数量时,还需要根据自身的业务需求、预算和技术实力进行综合考虑。