如何有效添加数据库到MySQL中?
- 行业动态
- 2024-09-13
- 2432
mysql,CREATE DATABASE _Mysql数据库
;,“,,数据库名称被反引号包围,这是因为数据库名以一个下划线开头,这在某些系统中可能是保留字符。
在MySQL中添加数据库是数据库管理的基本操作之一,它涉及使用SQL语句对数据库进行创建,本文将详细介绍添加数据库的具体步骤、相关命令及可能遇到的问题和解决方案,以帮助用户更加高效和准确地完成数据库的创建过程。
1、基本步骤
登陆MySQL服务:首先需要登录到MySQL服务器,可以通过命令行工具使用以下命令进行登录:
“`
mysql u 用户名 p
“`
成功连接到MySQL后,你将能够使用MySQL命令。
创建数据库:使用CREATE DATABASE命令来创建一个新的数据库:
“`
CREATE DATABASE database_name;
“`
其中database_name是你希望创建的数据库的名称,执行该命令后,MySQL会创建一个新的数据库。
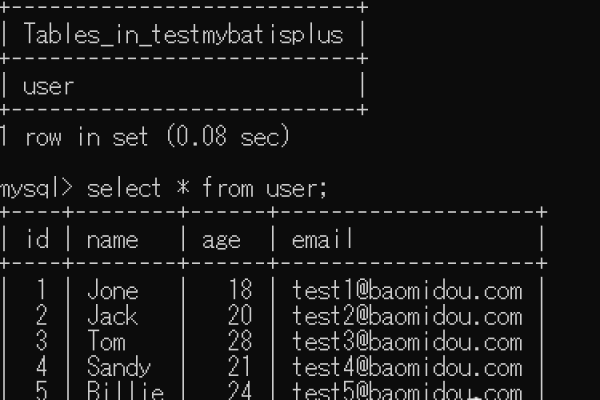
验证创建结果:为了确认数据库是否创建成功,可以使用SHOW DATABASES;命令列出所有数据库,查看新数据库是否在列表中。
2、常见问题与解决

权限问题:在创建数据库时,可能会遇到权限不足的问题,你需要确保登录的用户有足够的权限来创建数据库,你需要使用root账户或具有相应权限的用户账户登录。
字符集问题:在创建数据库时,可以指定字符集和排序规则,这对于支持多语言环境非常重要,可以在创建数据库时使用CHARACTER SET和COLLATE子句来设定:
“`
CREATE DATABASE database_name CHARACTER SET utf8 COLLATE utf8_general_ci;
“`
这样可以确保数据库支持UTF8字符集,并使用相应的排序规则。
3、工具与应用
命令行:如前所述,MySQL的命令行是一个直接而强大的工具,可以直接执行SQL命令进行数据库的管理。
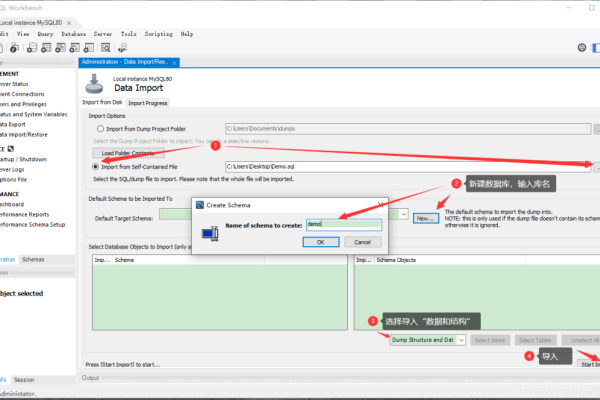
图形界面工具:除了命令行外,还有一些带有图形用户界面的第三方工具,如MySQL Workbench、dbForge Studio等,这些工具提供了更为直观的操作界面,适合不喜欢命令行操作的用户。

4、数据表创建
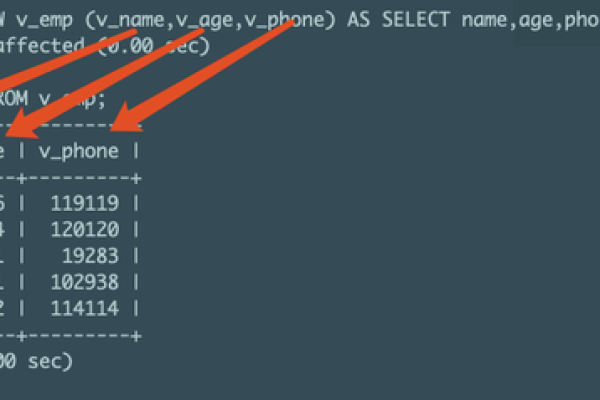
创建完数据库后,通常还需要在其中创建数据表,使用CREATE TABLE命令,你可以在指定的数据库中创建新的数据表:
“`
USE database_name;
CREATE TABLE table_name (column1 datatype, column2 datatype, …);
“`
5、最佳实践
命名规范:在命名数据库和数据表时,使用有意义的名称,避免使用默认的“new_database”或“table1”等名称。
规划设计:在创建表之前,应当仔细规划每个表的结构,包括所需的字段及其数据类型,这有助于数据的完整性和效率。

你应该知道如何在MySQL中添加数据库,以及如何应对一些常见的问题,这些基础但重要的技能将帮助你更好地管理和使用MySQL数据库。
FAQs
Q1: 如何删除已创建的数据库?
答:你可以使用DROP DATABASE命令来删除一个已存在的数据库:
DROP DATABASE database_name;
执行此命令将永久删除指定的数据库,请谨慎操作。
Q2: 如何备份MySQL数据库?
答:备份MySQL数据库可以通过多种方法,一种常见的方法是使用mysqldump工具,以下是备份一个数据库的命令示例:
mysqldump u 用户名 p databases database_name > backup.sql
这将会把数据库database_name的所有数据和结构导出到一个名为backup.sql的文件中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/17058.html