弹性云服务器ECS是否支持IP访问及其限频机制是怎样的?
- 行业动态
- 2024-07-16
- 7
弹性云服务器 ECS 可以通过弹性公网 IP(EIP)实现与公网的通信,了解ECS如何处理公网访问和IP访问限频是确保您的云计算环境既高效又安全的关键。
弹性云服务器ECS与公网IP访问:
1、EIP的功能:
为云资源提供一个独立的公网IP地址和出口带宽服务,使资源能够直接访问互联网。
支持绑定到多种阿里云产品,包括但不限于ECS实例、负载均衡和NAT网关等。
2、创建及绑定EIP到ECS:
用户可以在控制台或通过API快速创建一个EIP并将其绑定到特定的ECS实例上,从而使ECS实例能与公网进行通信。
3、ECS对公网提供服务的方式:
直连模式:单个ECS实例直接绑定一个EIP,适合业务量较小的应用场景。

DNAT方式:当EIP数量有限时,可通过网络地址转换让多个ECS实例共享一个EIP,以节约资源。
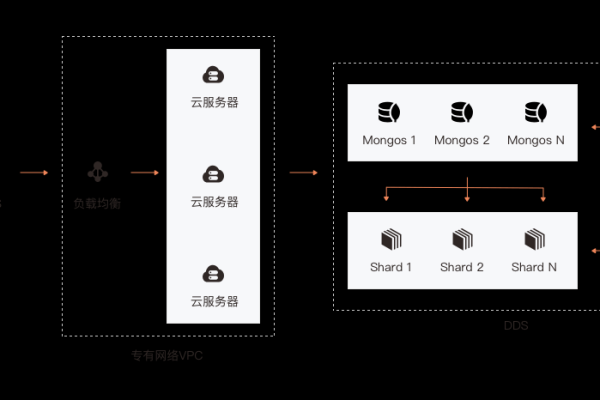
负载均衡:对于需要高可用性和扩展性的应用,可以使用SLB将流量分发到后端多个ECS实例,提升业务处理能力。
4、线路类型选择:
根据业务需求选择EIP的线路类型,如BGP多线或精品线路,以优化网络性能。
IP访问限频:
1、设置限频规则:

在服务器配置文件中设置允许或拒绝的IP地址,以及访问频率的限制,以达到限频的目的。
使用CDN的访问控制功能或高级SCDN配置进行IP访问限频管理。
2、限频的策略选择:
考虑选择合适的限频策略,如限制单一IP的访问次数,防止如CC攻击等反面访问。
使用HttpLimitReqModule或其他模块限制单位时间内来自单一IP的请求数。
3、影响考量:

虽然IP访问限频可以有效防御攻击,但也可能影响正常用户的访问体验,因此设定阈值时需谨慎。
4、云虚拟主机的角色:
某些云虚拟主机产品提供访问控制功能,可用于屏蔽反面IP并限制访问频率,降低被攻击的风险。
弹性云服务器ECS通过EIP实现与公网的连接,并提供多种方式满足不同规模和需求的业务场景,合理的设置IP访问限频是保证服务稳定性和安全性的重要措施,在应用这些配置时,应结合业务实际需求和安全策略,平衡易用性和安全性,确保云服务器的高效运行。