uglifyjs es6报错
- 行业动态
- 2024-03-23
- 3092
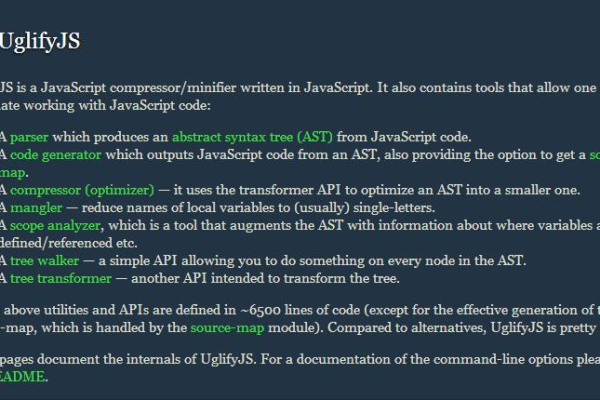
UglifyJs 是一个流行的JavaScript压缩工具,它通过移除代码中不必要的字符来减小文件体积,提高加载速度,它默认只支持到 ES5 的语法,这意味着如果代码中包含了 ES6 或更高版本的JavaScript语法,使用 UglifyJs 进行压缩时就会遇到问题。

当您在构建过程中遇到 UglifyJs 报错,提示不支持 ES6 语法时,通常会出现类似下面的错误信息:
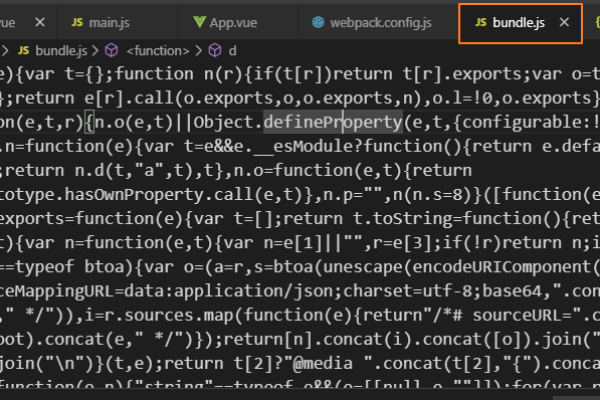
ERROR in static/js/vendor.f1c68aa2d5e85847d30e.js from UglifyJs Unexpected token: name (i), expected: punc (;) [./node_modules/elementui/src/utils/merge.js:2,0][static/js/vendor.f1c68aa2d5e85847d30e.js:17064,11]
这个错误是由于 UglifyJs 在压缩过程中遇到了它不识别的 ES6 语法,如箭头函数、模板字符串、let、const 等关键字。
为了解决这个问题,我们需要采取以下措施:
我们需要明确的是,UglifyJs 的最新版本(uglifyjs@3)并不支持 ES6 语法,如果您的代码中包含了 ES6 语法,或者您使用的第三方库(如 elementui)包含了 ES6 代码,那么您需要先将这些代码转换为 ES5。
一种常见的做法是使用 Babel 和 babelloader。Babel 是一个广泛使用的JavaScript编译器,能够将 ES6+ 代码转换为 ES5,以下是配置方法:
1、确保您已经安装了 babelloader 和相关的 Babel 插件和预设。
npm install savedev babelloader @babel/core @babel/presetenv
2、修改 webpack 配置文件(webpack.base.conf.js),确保 babelloader 会处理所有的 .js 文件。
module.exports = {
// ...
module: {
rules: [
// ...
{
test: /.js$/,
loader: 'babelloader',
include: [resolve('src'), resolve('test'), resolve('node_modules/elementui')] // 确保包含了使用ES6的第三方库
}
// ...
]
},
// ...
};
3、创建或更新 .babelrc 配置文件,使用 @babel/presetenv 预设。
{
"presets": [
"@babel/presetenv"
]
}
上述配置确保了 Babel 会将所有通过 babelloader 处理的文件中的 ES6 代码转换为 ES5,这样 UglifyJs 就可以正常压缩这些文件了。
如果上述方法仍无法解决您的问题,或者您希望寻找替代 UglifyJs 的方案,可以考虑以下做法:
1、使用 terserwebpackplugin 替代 UglifyJsPlugin。terserwebpackplugin 是一个基于 Terser 的 webpack 插件,Terser 是 uglifyes 的一个分支,它支持 ES6 语法。
安装 terserwebpackplugin:
“`bash
npm install terserwebpackplugin savedev
“`
在 webpack 配置文件中使用:
“`javascript
const TerserPlugin = require(‘terserwebpackplugin’);
module.exports = {
// …
optimization: {
minimizer: [
new TerserPlugin({
// 可以在这里设置terser的选项
})
]
}
// …
};
“`
2、检查您的 package.json 中 dependencies 和 devDependencies 中的依赖版本,确保它们与 ES6 兼容。
通过这些措施,您应该能够解决 UglifyJs 压缩 ES6 代码时遇到的报错问题,确保项目能够顺利构建,记住,始终关注您使用的工具和插件的最新动态,以便在遇到问题时能够快速找到合适的解决方案。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/170334.html